طراحی Responsive یا ریسپانسیو یا واکنشگرا به طراحی گفته میشود که برای گوشی های مویایل و تبلت بهینه شده باشد. حال شاید بپرسید منظور از بهینه بودن چیست، شما حتما تا به حال با گوشی موبایل به سایت هایی مراجعه کرده اید که برای مرور محتوا مجبور شده باشید رو ی محتوا زوم کنید و برای خواندن یک خط کامل صفحه را به چپ و راست بکشید(اگه خوب متوجه نشده اید فقط لازم است به هر کدام از سایت های اداری کشور مراجعه کنید) طراحی واکنشگرا فقط در محیط وب و طراحی وب سایت مطرح شده نیست و در گوشی ها و اپلیکشین های موبایل و خیلی جاهای دیگر مطرح میباشد.
جال شاید برای شما سوال پیش بیاید چگونه بفهمیم سایت که در حال مطالعه ان با کامپیوتر هستیم ریسپانسیو است یا خیر برای این کار کافی است که طول پنجره ی مرورگرتون را کم و زیاد کنید اگر سایت واکنش نشان بدهد و خود را با اندازه پنجره تطبیق بدهد سایت ریسپانسیو میباشد ابزار های بسیار زیادی هم برای اینکه متوجه شوید که آیا طراحی یک سایت واکنشگرا میباشد یا خیر نیز وجود دارد همانند :
- ابزار بررسی ریسپانسیو بودن سایت گوگل
- ResponsiveChecker
- Resizer
با توجه به اینکه امروزه کاربرانی که با گوشی و تبلت به مرور صفحات وب میپردازند از کاربران کامپیوتر ها و لبتاب ها پیشی گرفته است به همین دلیل لازم است برای راحتی و کاربر پسند کردن سایت ها، برای کاربرانی که به سایت شما مراجعه می کند از طراحی ریپانسیو استفاده کنید.
در گذشته برای حل این مشکل طراحان وب چند قالب برای سایزصحفه نمایش های مختلف طراحی میکردند و از طریق درخواستی که کاربران ارسال میکردند متوجه می شدند کاربر با چه گجتی می خواهد سایت را باز کند اگر با گوشی و تبلت بو کاربر به صورت خودکار به نسخه که برای گوشی یا تبلت طراحی شده بود هدایت میشد، مثلا زمانی که قصد داشتید با گوشی از سایت webmaster98.com دیدن کنید به سایت mobile.webmaster98.com ریدایرکت می شدید. ولی این روش هم زمان بر بود هم هزینه بر بخاطر همین برای راحتی طراحان و جلوگیری از دوباره کاری قابلیت ریسپانسیو خلق شد
در طراحی ریسپانسیو از ساختار لایه ای و شناور استفاده میشود و یک معمولا برای مثال ان از اب استفاده میشود چون اب را در هر ظرفی بریزید به شکل ان ظرف در میاد. یکی از مهمترین تفاوت طراحی ریسپانسیو با طراحی قدیمی استفاده از درصد بجای نقطه و پیکسل است.
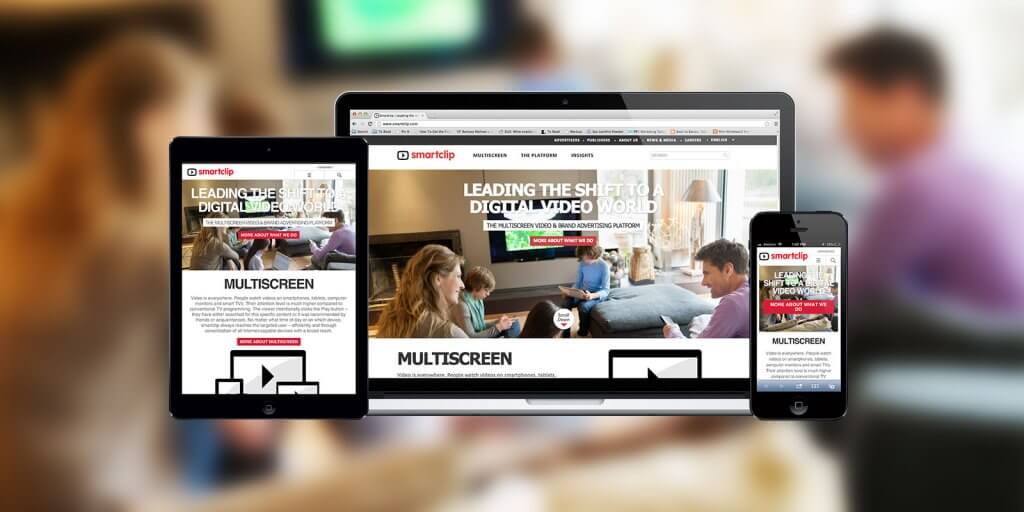
چند نمونه از پیش نمایش سایت های واکنشگرا:
دلیلی دیگری که طراحی ریسپانسیو بسیار زورد پیشرفت کرد این بود که موتور های جستجو مانند گوگل و بینگ به مرور زمان امتیاز سایت هایی که طراحی ریسپانسیو و واکنش گرا نداشتند را به مرور زمان کم کرد و بعضی از سایت ها کلا از نتایج حذف حذف شدند به همین دلیل وبمسترا تصمیم گرفتند که سایت خود را بروز کنند.
یکی از معیار های گوگل برای امتیاز دهی به وبسایت های واکنشگرا بودن آن سایت میباشد
اگر گوگل نتواند سایتی را به کاربران معرفی بکند که جوابگوی مشکلات آن ها باشد، کاربران هم از گوگل استفاده نخواهند کرد و با توجه به حساسیت گوگل بر روی سایت های واکنشگرا ، سعی کنید که اگر قصد خرید قالب سایت را دارید حتما از یک قالب واکنشگرا و ریسپانسیو استفاده بکنید در سئو و بهینه سازی سایت یکی ازز مواردی که همان اول کار در بخش سئوی داخلی بررسی میشود همین قابلیت ریسپانسیو میباشد.
اگه شما از وردپرس به عنوان cms خود استفاده میکنید زیاد لازم نیس نگران ریسپانسیو بودن سایت خود باشید چون در چند سال اخیر تقریبا تمامی قالب هایی که برای وردپرس عرضه شده اند قابلیت ریسپانسیو دارند اگر هم می خواهید مطمئن شوید که سایت قالب شما ریسپانسیو است کفایست به پیش نمایش ان نگاه کنید و پنجره مرورگر خود را کوچیک و بزرگ کنید یا از یکی از ابزارک های معرفی شده در بالا استفاده بکنید.











ممنونم بسیار عالی بود
ممنون دوست خوبم
بازم به ما سر بزنید
سلام میشه لینک داخل مطلبو چک
کنید.برای من مشکل داشت.ممنون
سلام دوست خوبم
لینک ها چک شدن و مشکلی نداشتند
سلام.وبسایت خیلی خوبی دارید.واقعا ممنونم
سلام دوست خوبم
ممنون لطف دارید
بازم به سایت ما سر بزنید
سلام.واقعا وبسایت خوبی دارید
سلام دوست خوبم – ممنون لطف دارید
بازم به ما سر بزنید
مطلب بسیار خوبی بود.ممنون
سلام هادی جان – ممنون لطف دارید.
بازم به ما سر بزنید
بهترین وبسایتی که تاحالا دیدم.ازتون متشکرم
ممنون از شما دوست خوبم – خوشحالم که تونستیم مقاله خوبی رو ارائه بکنیم
سلام برای اینکه بدونم آیا قالبم واکنشگرا هست و گوگل تائید میکنه باید چیکار کنم؟
سلام علی جان
خود گوگل یک ابزار برای اینکار داره که از طریق لینک زیر میتونی ادرس سایتت رو وارد بکنید و اون هم نتیجه بررسی رو بهت میگه:
https://search.google.com/test/mobile-friendly
سلام
ممنون متن و توضیحات عالی بود لطفا یک پست برای معرفی ویژگی amp هم توی سایت بزارید
سلام یوسف جان
بزودی این مطلب هم ارسال میشه. ممنون بابت معرفی تاپیک خوبت