آموزش ساخت سایت رایگان و سفارشی با استفاده از CloudPress
سرفصل های پست
با سلام خدمت همراهان همیشگی وب مستر 98
اگر در کدنویسی مهارت ندارید یا مهارت کمی دارید در این قسمت از آموزش وردپرس برای شما اپلیکیشنی در نظر گرفتیم که با استفاده از آن بدون توانایی کدنویسی می توانید به طراحی و ویرایش تم بپردازید و یا اینکه از تم های آماده آن استفاده کنید. وقتی تم طراحی می کنید باید از آن فایل خروجی بسازید و در سایت وردپرسی خود به کار ببرید. در ادامه این آموزش وردپرس با استفاده از CloudPress یک سایت رایگان و سفارشی را همراه هم می سازیم.
در ابتدا با ویژگی های منحصر به فرد این اپلیکشین آشنا می شویم:
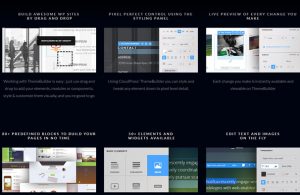
همانطور که اشاره کردیم یکی از ویژگی های این اپلیکشین امکان ایجاد سایت در محیط ویژوال و بدون هیچ کدنویسی است.
این اپلیکیشن دارای ویژگی های بسیار کاربردی میباشد، تا شما بتوانید سایت خود را بدون داشتن دانش کد نویسی و در یک محیط کاملا ویژوال بسازید. این اپلیکیشن قابلیت استفاده از بیشتر 50 از عنصر و ویجت، چیدمان ریسپانسیو، منوی ریسپانسیو، اسلایدر و سایر را فراهم می کند.
همچنین تم های آماده این اپلیکیشن وردپرسی که برای کار سفارشی سازی سایت به کار می رود، دارای ویژگی های زیر است:
- شخصی سازی نامحدود
- قابلیت طراحی چیدمان های مخصوص خود
- ایجاد استایل در محیط ویژوال
- دارای 5 چیدمان تعریف شده
- دارای افکت های زیبا
- فرم مخاطبین با امکان سفارشی سازی
- دارای اسلایدر ریسپانسیو
- گالری تصاویر همراه با لایت باکس
- داری صفحه نتایج با قابلیت سفارشی سازی
- دارای افزونه های سئو
- دارای افزونه Google Analytics
- دارای افزونه های شبکه های اجتماعی
ساخت قالب:
حال در این قسمت می خواهیم با نحوه ایجاد قالب در این اپلیکیشن آشنا شویم.
در ابتدا باید یک اکانت رایگان در سایت اپلیکیشن درست کنید بعد از این مرحله می توانید به حساب کاربری وارد شده و با انتخاب گزینه Create New Site وارد مراحل اصلی ساخت قالب شوید.
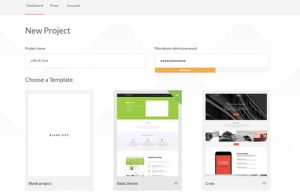
در صفحه بعد امکان انتخاب پروژه وجود دارد و یک پسور هم باید تعیین کنید. حالا در این قسمت دو روش وجود دارد:
- پروژه خالی بسازید.
- یکی از نمونه پروژه های آماده را انتخاب کنید.
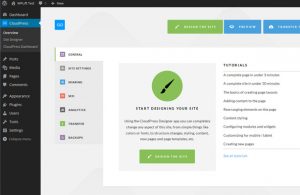
خب تا این جا یک پروژه ایجاد کردید، در این مرحله طراحی سایت شروع می شود. همانطور که در تصویر زیر می بینید یک صفحه خوش آمدگویی داریم و تعدادی لینک که در پیکربندی سئو به کار می روند.
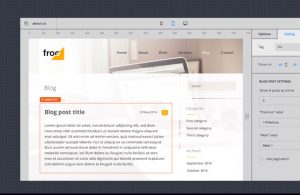
به منظور ورود به صفحه طراحی سایت گزینه Design the Site را انتخاب کرده تا وارد صفحه طراحی سایت شوید. ممکن است کار در ابتدا سخت به نظر برسد اما جای نگرانی نیست چون در ادامه به راحتی می توانید یک سایت زیبا طراحی کنید. پنل اصلی یک پیشنمایش از تمی است که قبلا انتخاب کردیم. با حرکت موس روی عناصر به شکل لایت شده نمایش داده می شوند و برای ویرایش عناصر باید روی هر عنصر کلیک کنید.
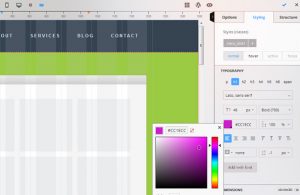
با کلیک کردن روی هر عنصر گزینه های آن در پنل جداگانه ای در سمت راست نمایش داده می شود. به عنوان نمونه وقتی روی Hero Title کلیک می کنید می توایند پارامترهای فونت، انداره، رنگ، و سایر جزئیات را عوض کنید و همچنین برای تغییر موقعیت عناصر باید عناصر را با موس بکشید و در جای دلخواه رها کنید.
برای دستگاه های مانند موبایل تبلت و دسکتاپ در قسمت بالای صفحه چند آیکون داریم که از طریق آن می توان سایت خود را در این نوع دستگاه ها به صورت نمای ریسپانسیو ارائه دهیم.
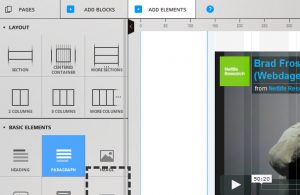
به غیر از سفارشی سازی محتوا، کارهای دیگری مثل اضافه کردن بلاک های محتوا وجود دارد برای این کار روی گزینه Add Blocks کلیک کنید تا یک لیست از انواع بلاک محتوا باز شود و شما می توانید مکان بلاک ها را جاهای مختلفی مثل هدر یا فوتر تعیین کنید. در این مورد هم از روش کشیدن و رها کردن آیتم انتخاب شده در جای مناسب استفاده می کنیم. در نهایت هم می توانید انواع مختلف عناصر را در داخل بلاک ها قرار دهید.
روش اضافه کردن عناصر داخل بلاک ها به این صورت است که بر روی گزینه Add Elements کلیک کنید لیستی از عناصر که شامل چیدمان ها، پاراگراف ها، تصاویر، ویدئو، لیست ها، اسلایدر ها، نقشه های گوگل، باکس جستجو، و عناصر شبکه های اجتماعی می باشد در پنل جداگانه در بخش سمت چپ باز می شود و می توانید آن ها را با موس کشیده و در جای دلخواه درون قالب خود رها کنید.
انتشار سایت:
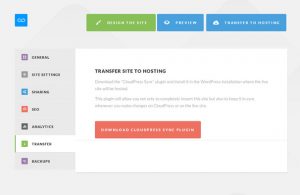
مرحله پایانی بعد از طراحی سایت انتشار سایت است در واقع در این گام باید سایت را به هاست منتقل کنید. برای این کار ابتدا یک مبلغ معادل 60$ به سایت پرداخت کنید و بعد از آن گزینه Transfer to Hosting را انتخاب کنید تا افزونه ای را دریافت می کنید که از طریق آن، قالب را به هاست منتقل کنید.
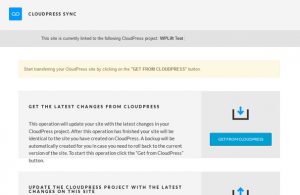
وقتی که افزونه را دانلود کردید آن را فعال کرده تا صفحه ای با گزینه Get from CloudPress نمایان شود و از طریق آن قالب را به روی سایت منتقل می کنید.
بعد از گذشت مراحل قبلی سایت شما ایجاد می شود و به نمایش در می آید، این سایت دقیقا مشابه همان سایتی که CloudPress طراحی کردید. برای هم گام سازی تغییرات با سایت وردپرسی خود گزینه ای در ابزار همگامسازی cloudPress تعبیه شده است در پایان پس از اعمال تغییرات در سایت موردنظر گزینه Get from CloudPress را انتخاب کنید تا همگامسازی اعمال شود.
با تشکر از همراهی شما با این قسمت از آموزش وردپرس اگر در رابطه با این پست سوال یا مشکلی دارید در قسمت نظرات اعلام بکنید تا راهنمایی شوید. در صورتی که نیاز به قالب وردپرس دارید میتوانید به دسته بندی قالب وردپرس مراجعه بکنید.