همانطور که می دانید واضح و روشن است که فشرده سازی فایل های css و جاوا اسکریپت در قالب وردپرس، یکی از نکات مهم و ضروری است که امروزه طراحان و برنامه نویسان وب برای افزایش سرعت بارگذاری سایت، باید به آن توجه لازم را داشته باشند. اما سوالی که مطرح است این است که چگونه فایل هایی مانند css و جاوا اسکریپت را برای افزایش سرعت سایت بهینه سازی کنیم؟؟
فشرده سازی فایل های سی اس اس و جاوا اسکریپت در قالب وردپرس روش های مختلفی دارد که تیم آموزشی وبمستر 98 قصد دارد در این مقاله از آموزش وردپرس، به معرفی افزونه ای خواهیم بپردازیم و این مشکل را حل کنیم.
مزیت فشرده سازی فایل های css و جاوا اسکریپت در قالب وردپرس
مزیت چشمگیر فشرده کردن فایلها بالا بردن سرعت و کارایی وردپرس است. فایلهای فشرده برای لود شدن سریع هستند و سرعت سایتتان را افزایش می دهند اگرچه برخی از کارشناسان معتقدند که کارایی بسیار ناچیزی برای بیشتر وبسایتها دارد و به زحمتش نمی ارزد. آن ها معتقدند عمل فشرده کردن تنها تعداد کمی از کیلوبایتهای دیتا را کاهش می دهد. شما می توانید به راحتی زمان لود صفحه را با بهینه سازی تصاویر برای وب کاهش دهید.
[quote bgcolor=’#eec700′ color=’#ffffff’ bcolor=’#ffffff’]
از جمله کارهایی که می توانید برای بهینه سازی پروژه های خود انجام دهید، طراحی بهینه، به کارگیری تکنیک های مختلف برای کاهش هرچه بیشتر حجم فایل ها و افزایش سرعت بارگذاری سایت است. بنابراین هرچه حجم فایل های قالب وردپرس سایت شما کمتر باشد سرعت لود بیشتری خواهید داشت.
[/quote]
در واقع کمپرس نمودن فایل ها و یا به تعبیری دیگر فشرده سازی فایل های Css و javascript با فشرده سازی فاصله بین کدها و علامتگذاری هایی در کدنویسی به کار رفته است اتفاق می افتد و این کار باعث کاهش حجم این فایل ها خواهد شد. به طور مثال اگر یک فایل css حجم ۷۰ کیلوبایت داشته باشد، ممکن است حجم فایل پس از فشرده سازی این فایل، به ۴۰ کیلو بایت کاهش یابد.
برای درک بهتر این موضوع به فشرده سازی کدهای CSS زیر توجه نمایید:
قبل از فشرده سازی.
body
{
margin:20px;
padding:20px;
color:#333333;
background:#f7f7f7;
}
h1 {
font-size:32px;
color#222222;
margin-bottom:10px;
}بعد از فشرده سازی.
{body{margin:20px;padding:20px;color:#333;background:#f7f7f7}h1{font-size:32px;margin-bottom:10pxهمانطور که مشاهده می کنید در کد فشرده سازی شده بالا تمامی لاین ها، فاصله ها، علامتگذاری ها حذف شده است و حجم کدها به مقدار قابل توجهی کاهش یافته است .
[quote bgcolor=’#eec700′ color=’#ffffff’ bcolor=’#ffffff’]
اگر شما در حال تلاش برای رسیدن به نمره 100 درصد در گوگل Pagespeed یا ابزار GTMetrix هستید، عمل فشرده سازی فایل های CSS و جاوا اسکریپت در قالب وردپرس به طور قابل توجهی نمره شما را بهبود می بخشد.
[/quote]
Minify یا کوچک کردن فایل های css و javascript در وردپرس
فشرده سازی یا به اصطلاح minify کردن فایل های کدنویسی شده وردپرس به شما اجازه میدهد که با ترکیب کردن و خرد کردن فایلهای CSS و جاوا اسکریپت سرعت لود صفحات را افزایش دهید.
Minify یا کوچک کردن یک فایل به معنای حذف کاراکترهای اضافی است و در واقع متدی است که با از بین بردن فضای خالی، خطها، کارکترهای غیر ضروری از سورس کد و با استفاده از کتابخانه های php و متکی بودن بر سیستم enqueueing وردپرس فایلهای CSS و جاوا اسکریپت را به جای بافر خروجی، کوچک خواهد کرد و سایز فایل وبسایت شما را فشرده می کند. تیم آموزشی وبمستر 98 پیشنهاد می کند که فقط برای فایلهایی که برای مرورگرهای کاربر فرستاده می شود معمولا استفاده کنید. شامل فایلهای css,javascript و html است.
شما همچنین می توانید برای فشرده سازی فایلهای php نیز اقدام کنید اما چون php دارای یک برنامه سرور جانبی است، کوتاه کردن آن باعث افزایش سرعت لود برای کاربرانتان نمی شود.
برای فشرده سازی فایل های css و javascript در قالب وردپرس می توانید از افزونه Better WordPress Minify وردپرس استفاده کنید.
آشنایی با افزونه Better WordPress Minify وردپرس
افزونه Better WordPress Minify وردپرس بیش از ۹۰٫۰۰۰ نصب موفق و فعال در مخزن وردپرس ثبت کرده است که این عدد نشان دهنده کاربردی بودن و پرطرفدار بودن این پلاگین وردپرس است. همچنین این افزونه وردپرس از نسخه ۴٫۰٫۱ به بعد با وردپرس سازگار است.
آموزش افزونه Better WordPress Minify
پس از دانلود این افزونه و پس از آن نصب و فعالسازی این پلاگین وردپرس، آیتمی جدید تحت عنوان BWP Minify در منوی مدیریتی وردپرس یا صفحه پیشخوان شما اضافه خواهد شد.
تیم وبمستر98 در این بخش از آموزش وردپرس امیدوار است این افزونه وردپرس برای شما کاربران گرامی مفید واقع شود و همچنین برای آسودگی خیال شما از مطمئن بودن سایت مرجع دانلود فایل لینک آن را در انتهای مقاله برای شما عزیزان قرار داده است.
با کلیک و ورود به این بخش در صفحه تنظیمات این افزونه، سه تب با نامهای General Options ،Advanced Options و Manage enqueued files پیش روی شما خواهد بود که در ادامه به بررسی و معرفی هر سه تب افزونه Better WordPress Minify وردپرس خواهیم پرداخت.
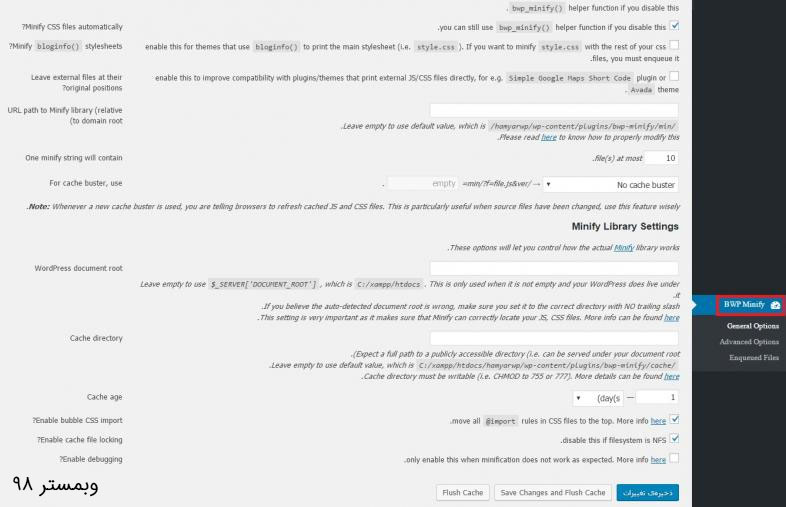
تب general options در افزونه Better WordPress Minify
همان طور که در زیر مشاهده می کنید تنظیمات پیش فرضی در minify وردپرس قرار دارد که توصیه می شود این تنظیمات فعال باشند. اما برای سایر تنظیمات که غیرفعال هستند می توانید بسته به انتخاب خود آنها را نیز فعال یا غیرفعال کنید.
همچنین دو گزینه اول به طور خودکار فشرده کردن فایل های جاوا اسکریپت و CSS در سایت وردپرس را تیک بزنید. بعد از آن روی ثبت تغییرات کلیک کنید.
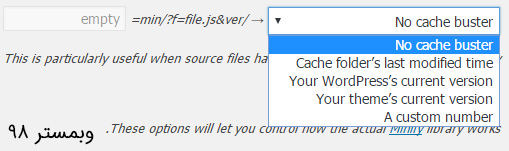
آیتم For cache buster, use
در این بخش تعیین می کنید که فایلهای فشرده سازی شده کش شوند یا خیر، که در اینجا چند انتخاب خواهید داشت.
- کش پوشه برای آخرین تغییرات
- کش برای ورژن قبلی وردپرس
- کش برای پوسته قبلی
- تعداد سفارشی
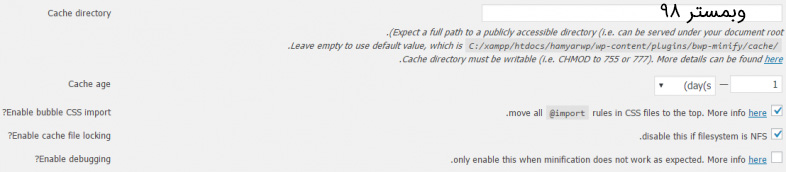
Cache directory
در این بخش پوشه دلخواه خود را برای ذخیره فایل های کش انتخاب می شود.
Cache age
در این بخش زمان کش خود را بر حسب تعداد و بر اساس روز، ساعت، دقیقه و یا ثانیه انتخاب کنید.
Enable bubble CSS import
با فعال کردن این گزینه کلیه ی استایل هایی که با خاصیت important@ هستند، بالاتر قرار خواهند گرفت.
Enable cache file locking
با فعال کردن این گزینه، قفل حافظه پنهان را فعال خواهید کرد.
Enable debugging
و در نهایت در صورتی که این گزینه را فعال کنید، گزینه دیباگ فعال شده و در صورت مشاهده خطا برای شما نمایش داده خواهد شد.
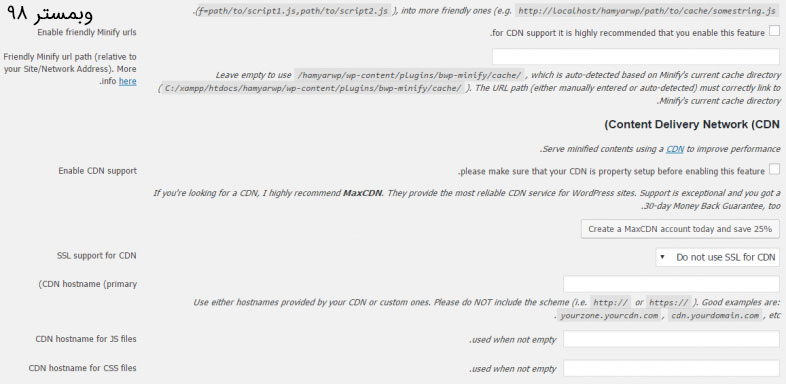
تب Advanced Options در افزونه Better WordPress Minify
در صورتی که از CDN و SSL در وبسایت خود استفاده می کنید در این قسمت قادر خواهید بود تنظیمات آنها را سفارشی سازی کنید. تا فایلهای css و جاوا اسکریپت در چنین ویژگیهایی لود شوند.
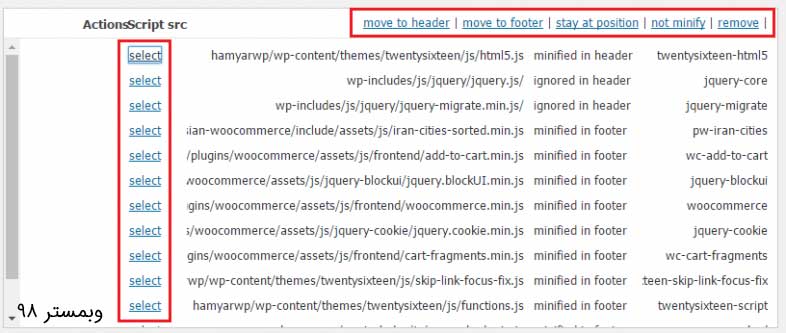
تب Manage enqueued files در افزونه Better WordPress Minify
فایلهای جاوا اسکریپت را در این قسمت می توانید minify کنید و با انتخاب فایل جاوا اسکریپت مورد نظر لود آن را در هدر یا فوتر قرار دهید. یا اینکه آن را حذف کرده و یا کلا عمل minify وردپرس آن را متوقف کنید.
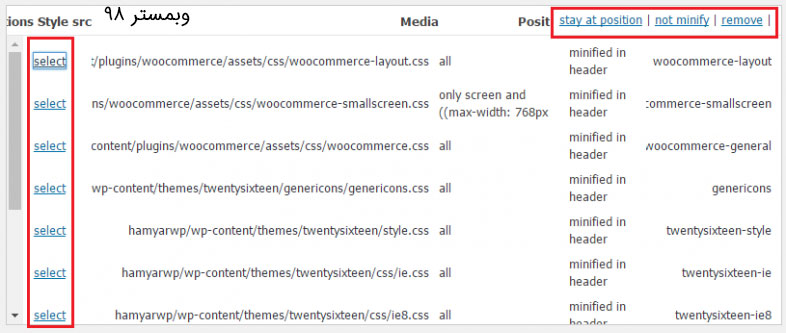
این قسمت برای فایل های css نیز در قابل دسترس می باشد تا بتوانید انها را بهینه سازی کنید. با این تفاوت که امکان لود فایل های css در هدر و یا فوتر وجود نخواهد داشت و تنها قادر هستید تا عمل minify را برای آن تعیین کرده و یا آن را حذف کنید.
همانطور که مشاهده کردید با استفاده از افزونه Better WordPress Minify به راحتی می توانید فایل های قالب وردپرس خود را فشرده سازی و بهینه کنید و گامی مهم در افزایش سرعت بارگذاری سایت خود و رسیدن به نمره 100 گوگل بردارید. زیرا این عمل به ارتقای رنکینگ سایت شما در موتورهای جستجو و ارتقای میزان رضایت کاربران کمک می کند !
ممنون از همراهی شما با این بخش از آموزش وردپرس. در صورت هر گونه سوال لطفا سوال خود را در قسمت نظرات مطرح بفرمایید. همچنین اگر قصد خرید قالب وردپرس برای سایت خود از یک منبع معتبر را دارید می توانید به دسته بندی قالب وردپرس در سایت وبمستر98 مراجعه بکنید.
موفق و پاینده باشید…
اطلاعات افزونه Better WordPress Minify
[button color=”green2″ link=”https://downloads.wordpress.org/plugin/woocommerce-all-in-one-seo-pack.zip” rel=”nofollow” align=”left” target=”_blank” radius=”5″ icon=”momizat-icon-wordpress” icon_color=”#ffffff”]دانلود افزونه از مخزن وردپرس[/button][button color=”green2″ link=”https://wordpress.org/plugins/woocommerce-all-in-one-seo-pack/” rel=”nofollow” align=”left” target=”_blank” radius=”5″ icon=”momizat-icon-wordpress” icon_color=”#ffffff”]مشاهده صفحه افزونه در سایت وردپرس[/button]