در سایت های وردپرسی که دارای چندین نویسنده هستند چون مطالب توسط نویسنده های مختلف منتشر میشوند بخاطر همین بهتر است که برای هر نویسده در پایین مطالبی که منتشر میکند عکس نویسنده همراه با یک پاراگراف متن برای معرفی نویسنده و لینک شبکه های اجتماعی که نویسده در آن ها فعال میباشد را نمایش داد. بصورت دیفالت برخی از قالب وردپرس ها این قابلیت را همراه با خودشان دارند اما در صورتی که قالب وردپرس سایت شما این قابلیت را ندارد میتوانید با مقاله امروز آموزش وردپرس این قابلیت را به سایتتون اضافه بکنید.
برای اینکه شما در سایت خودتان یک کادر برای معرفی نویسنده هر مطلب داشته باشید میتوانید از افزونه های متنوعی استفاده بکنید که ما امروز بهینه ترین افزونه برای اینکار که امکانات مناسبی دارد را برای شما آماده کرده ایم و شما میتوانید براحتی با این افزونه برای هر کدام از نویسنده های خودتان یک کادر برای معرفی بیوگرافی نویسنده، و شبکه های اجتماعی که نویسنده در آن فعال میباشد را اضافه بکنید. دقت داشته باشید که این افزونه جایگزین آواتار نویسنده ها میشود و نویسنده ها خودشان در پیشخوان وردپرس میتوانند عکس پروفایل خودشان را آپلود بکنند و نیازی به آپلود و تنظیم عکس از طریق gravatar نیست.
برخی از قالب ها مانند قالب وردپرس jannah همچنین قابلیتی دارند اما در صورتی که بخواهید با روش زیر هم میتوانید از این قابلیت استفاده بکنید.
برای نمایش عکس نویسنده در وردپرس شما قبل از هر کاری نیاز به نصب کردن افزونه WP User Avatar دارید که از طریق لینک های زیر میتوانید این افزونه را دانلود و نصب بکنید. افزونه نمایش عکس نویسنده WP User Avatar تا کنون بیش از 200 هزار نصب فعال داشته است بخاطر همین افزونه ای مطمئن میباشد.
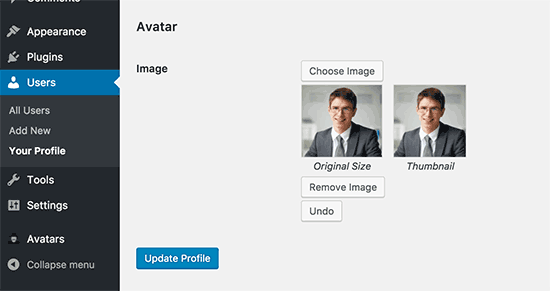
بعد از فعال کردن افزونه نمایش عکس پروفایل WP User Avatar در منوی سمت راست پیشخوان وردپرس شما یک گزینه جدید به نام Avatars اضافه میشود و شما میتوانید تنظیمات مورد نیاز خودتان برای اینکه آیا نویسنده های سایت اجازه دسترسی به اضافه کردن عکس برای خودشان را دارند یا خیر را تنظیم بکنید و شما یک پنل همانند عکس زیر را مشاهده خواهید کرد:
بصورت پیش فرض بعد از فعال کردن این افزونه کاربران سایت میتوانند برای خودشان اواتار یا عکس پروفایل آپلود بکنند اما در صورتی که برای شما این قابلیت بصورت پیش فرض فعال نبود در پنل تنظیمات یاین افزونه تیک گزینه Show Avatars را بزنید تا اواتار برای شما فعال شود.
همچنین الان همه کاربران سایت و نویسنده ها و مدیرات میتوانند برای خودشان عکس آواتار سفارشی تنظیم بکنند برای اینکار باید از منوی سمت راست پیشخوان وردپرس “کاربران ->شناسه شما” بروید و میتوانید گزینه Avatar را مشاهده بکنید که مربوط به تنظیم کردن عکس آواتار میباشد. از ویژگی های افزونه نمایش آواتار برای نویسنده ها در وردپرس این میباشد که مدیریت سایت میتوانید یک عکس به عنوان عکس پیشفرض تعریف بکند و در صورتی که نویسنده ای در سایت شما وجود داشته باشد که عکس خود را تنظیم نکرده باشد عکسی که شما مشخص کرده اید نمایش داده میشود (میتوانید لوگوی سایت را قرار دهید تا بصورت پیش فرض لوگوی سایت شما نمایش داده شود)
نمونه تصویر پنل آپلود عکس برای نویسنده ها در سایت:
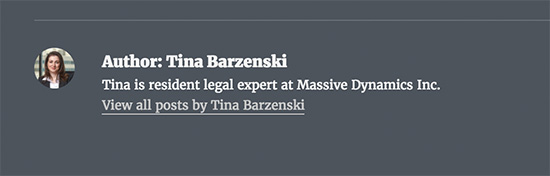
بعد از تنظیم کردن عکس همانند دستورالعمل بالا نویسنده های شما میتوانند همانند عکس زیر یک بیوگرافی داشته باشند. دقت بکنید که استایل و ظاهر این کادر وابسته به قالب وردپرس سایت شما دارد.
[button color=”green2″ link=”https://wordpress.org/plugins/wp-user-avatar/” rel=”nofollow” align=”right” target=”_blank” radius=”5″ icon=”momizat-icon-wordpress” icon_color=”#ffffff”]مشاهده افزونه در مخزن وردپرس[/button][button color=”green2″ link=”https://downloads.wordpress.org/plugin/wp-user-avatar.zip” rel=”nofollow” align=”left” target=”_blank” radius=”5″ icon=”momizat-icon-wordpress” icon_color=”#ffffff”]دانلود افزونه از مخزن وردپرس[/button]
ممنون از همراهی شما دوستان در این مقاله آموزش وردپرس . اگر سوال یا مشکلی داشتید در بخش نظرات میتوانید مطرح بکنید تا راهنمایی بکنید.




سلام
جالبه برام از وقتی اومدم سایتتون 1 ساعت گذشته و متوجه نشدم خخخخ
هرچی میچرخم اینجا قسمت هایی که دوست دارم پیدا میکنم
سایت خوبی پیدا کردم ولی سر سری سایتتونو دیدم حالا سایتتونو تو گوشیم سیو کردم وقتم ازاد شد میام دوباره میبینم
ممنون