آنچه در این جلسه از آموزش وردپرس یاد خواهیم گرفت؛ از مهمترین ویژگی های هر وبسایتی برای در نظر گرفتن راحتی کاربران در هنگام کار با وب سایت شما و همینطور دسترسی سریع به تمامی قسمت های آن است. افزونه WPFront Scroll Top برای ساخت دکمه انتقال به ابتدای صفحه در وردپرس هر وبسایت یکی از مهمترین قابلیت ها و امکانات برای راحتی کاربران در محیط کلی سایت است. با ما همراه باشید تا به شما نحوه ی ایجاد چنین دکمه در قالب وردپرس را آموزش دهیم.
[quote bgcolor=’#eec700′ color=’#ffffff’ bcolor=’#ffffff’]
روش های ساخت دکمه انتقال به ابتدای صفحه در وردپرس
دو روش کلی برای ساخت دکمه انتقال به ابتدای صفحه در وردپرس وجود دارد که می توانید به هر دو روش اقدام کنید:
- استفاده از کد برای ساخت دکمه انتقال به ابتدای صفحه در وردپرس
- استفاده از افزونه برای ساخت دکمه انتقال به ابتدای صفحه در وردپرس
[/quote]
در ابتدا در این نوشته از آموزش وردپرس، به بررسی استفاده از افزونه برای ساخت دکمه انتقال به ابتدای صفحه در وردپرس خواهیم پرداخت.
ساخت دکمه انتقال به ابتدای صفحه در وردپرس به کمک افزونه
آشنایی با افزونه WPFront Scroll Top وردپرس
افزونه WPFront Scroll Top وردپرس بیش از ۴۰٫۰۰۰ نصب موفق و فعال به ثبت رسانده است که شما می توانید این افزونه را در انتهای همین نوشته از سایت وبمستر98 بصورت رایگان دانلود کنید.
پس از دانلود افزونه WPFront Scroll Top، با نصب و فعالسازی این پلاگین وردپرس، یک ایتم جدید در منوی پیشخوان وردپرس شما با نام WPfront ایجاد خواهد شد.
مانند تصویر زیر:
برای اعمال تنظیمات مورد نظر خود در قالب وردپرس باید به زیرمنو Scrool top مراجعه کنید.
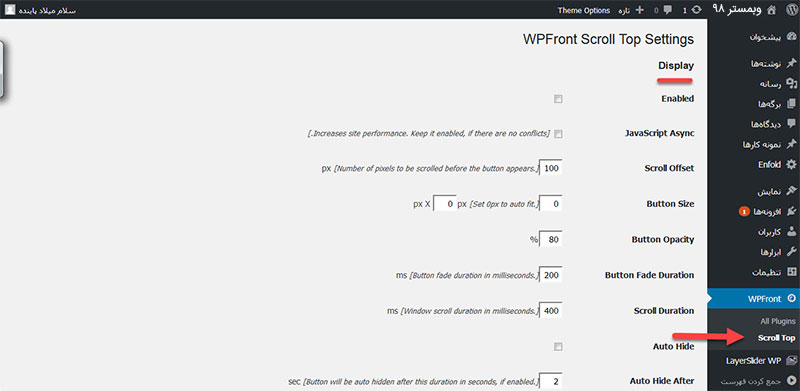
تنظیمات افزونه یا پلاگین WPFront Scroll Top
Enabled: در اینجا تنظیم می کنید که دکمه ی انتقال به ابتدای صفحه نمایش داده شود یا نشود.
JavaScript Async: بهبود عملکرد وب سایت در این قسمت از وردپرس مشخص می شود که بنا به توصیه ی طراحان، بهتر است این قسمت را در صورتی که تعارضی وجود ندارد فعال نگه دارید.
Scroll Offset: به کمک این قسمت می توانید تعیین کنید که چه تعداد پیکسل پس از انتقال به ابتدای صفحه کاربر نمایش داده شود.
Button Size: در این بخش ابعاد دکمه انتقال به ابتدای صفحه را برحسب پیکسل تنظیم می کنید. اگر مقدار صفر را انتخاب کنید، اندازه ها به صورت اتوماتیک و پیشفرض تعیین خواهند شد.
Button Opacity: با کم یا زیاد کردن عد مربوط به این قسمت شما میزان کدری یا ماتی دکمه انتقال به ابتدای صفحه را بر حسب درصد تعیین می کنید.
Button Fade Duration: در اینجا مدت زمان محو شدن دکمه انتقال به ابتدای صفحه زمانی که کاربر به ابتدای صفحه انتقال پیدا کرد برحسب میلی ثانیه مشخص می شود.
Scroll Duration: در این بخش مدت زمانی که پس از کلیک کاربر بر روی دکمه انتقال به ابتدای صفحه، طول می کشد تا به ابتدای صفحه انتقال پیدا کند بر حسب میلی ثانیه ثبت می شود.
Auto Hide: اگر این گزینه فعال باشد، دکمه پس از مدتی به صورت خودکار و اتوماتیک محو خواهد شد.
Auto Hide After: در این قسمت در صورتی که گزینه ی Auto Hide را در قالب وردپرس خود فعال کرده باشید، می توانید تعیین کنید که با گذشت چند ثانیه، دکمه به صورت خودکار محو شود.
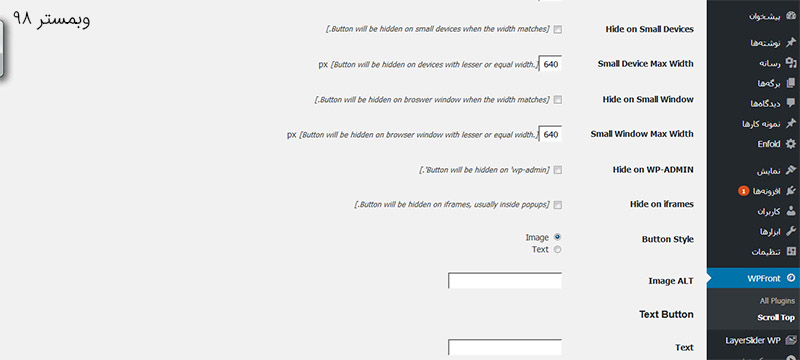
Hide on Small Devices: اگر بخواهیم دکمه انتقال به بالای صفحه در دستگاه های کوچک نمایش داده نشود، باید این گزینه فعال باشد.
Small Device Max Width: با این گزینه اگر چنانچه گزینه ی Hide on Small Devices را فعال کرده باشید، می توانید تعیین کنید که در کدام یک از دستگاه های کوچک دکمه نمایش داده نشود.
Hide on Small Window: اگر بخواهید در پنجره های با عرض کوچک، دکمه انتقال به ابتدای صفحه نمایش داده نشود چنین گزینه ای را در قالب وردپرس خود فعال کنید.
Small Window Max Width: حداکثر عرض پنجره را می توانید در این قسمت برحسب پیکسل تعیین کنید.
Hide on WP-ADMIN: اگر بخواهید دکمه انتقال به بالای صفحه در محیط مدیریت وب سایت نمایش داده نشود، این گزینه را فعال کنید.
Hide on iframes: در صورت فعال کردن این گزینه، دکمه انتقال به بالای صفحه داخل آیفریم ها نمایش داده نمی شود.
Button Style: نوع دکمه انتقال به بالای صفحه در این قسمت تعیین می شود.
Image ALT: در این بخش با وارد کردن متن جایگزین برای تصویر؛ در صورت عدم بارگذاری تصویر، این متن نمایش داده خواهد شد.
Text: در صورتی که شما دکمه ی انتقال به ابتدای صفحه متنی را انتخاب کرده باشید، می توانید متن دلخواه خود را در اینجا وارد کنید.
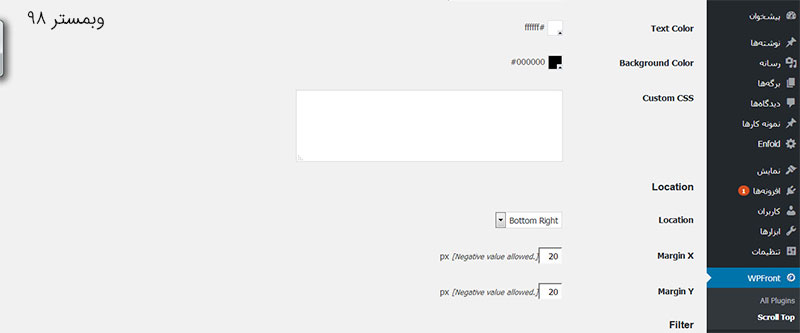
Text Color: انتخاب رنگ متن با این بخش صورت پذیر است.
Background Color: رنگ زمینه ی متن را در این قسمت مشخص کنید.
Custom CSS: در صورتی که با CSS آشنایی داشته باشید، می توانید کد خود را برای ایجاد یک استایل سفارشی در این قسمت وارد کنید.
Location: در این قسمت گزینه هایی وجود دارد که به شما کمک می کند تا محل قرار گیری دکمه انتقال به ابتدای صفحه را انتخاب کنید.
Margin X: با این گزینه حاشیه ی افقی بر حسب پیکسل تعیین می شود.( مقادیر منفی هم قابل قبول است)
Margin Y: حاشیه ی عمودی بر حسب پیکسل مانند حاشیه ی افقی در این قسمت مشخص می شود( مقادیر منفی هم قابل قبول است)
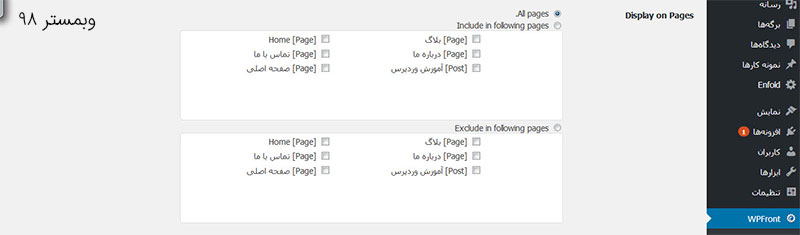
Display on Pages: گاهی شما دوست دارید خودتان مشخص کنید که دکمه انتقال به ابتدای صفحه در کدام یک از صفحات وب سایت شما نمایش داده شود که در این قسمت می توانید تعیین کنید:
All pages: این گزینه دکمه را در تمام صفحات نمایش می دهد.
Include in following pages: با انتخاب این گزینه، می توانید از لیست موجود آن صفحاتی را انتخاب کنید که مایلید دکمه انتقال به بالای صفحه در آن ها نمایش داده شود.
Exclude in following pages: با انتخاب این گزینه نیز، می توانید از لیست موجود آن دسته از صفحاتی را انتخاب کنید که مایلید دکمه در آن ها نمایش داده نشود.
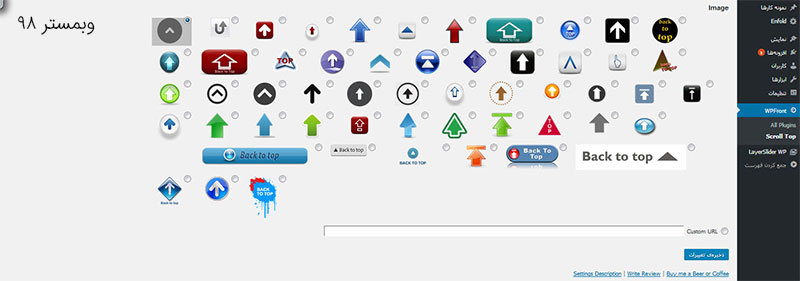
Image: اگر دکمه ی انتقال به ابتدای صفحه تصویری را انتخاب کرده باشید، در این قسمت می توانید یکی از تصاویر موجود را انتخاب کنید.
Custom URL: اگر می خواهید تصویر دیگری به جای تصاویر موجود در دکمه انتقال به بالای تصویری نمایش داده شود، با انتخاب این گزینه، نشانی URL تصویر دلخواه خود را در کادر موجود وارد کنید و در انتها تغییرات را ذخیره کنید.
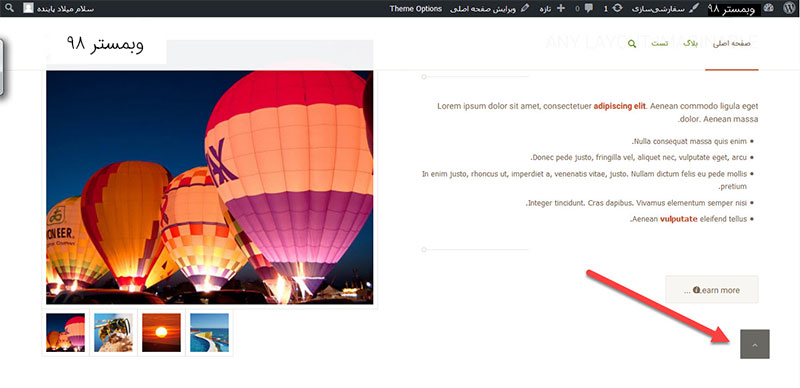
اکنون می توانید نتیجه کار های انجام شده روی قالب وردپرس را مشاهده کنید:
[quote bgcolor=’#eec700′ color=’#ffffff’ bcolor=’#ffffff’]
تیم وبمستر98 با سپاس از همراهی شما در این بخش از آموزش وردپرس امیدوار است این افزونه وردپرس برای شما کاربران گرامی مفید باشد و همچنین برای آسودگی خیال شما از مطمئن بودن سایت مرجع دانلود فایل لینک آن را در انتهای مقاله برای شما عزیزان قرار داده است.
[/quote]
[button color=”green2″ link=”https://downloads.wordpress.org/plugin/wpfront-scroll-top.1.5.zip” rel=”nofollow” align=”left” target=”_blank” radius=”5″ icon=”momizat-icon-wordpress” icon_color=”#ffffff”]دانلود افزونه از مخزن وردپرس[/button][button color=”green2″ link=”https://wordpress.org/plugins/wpfront-scroll-top/” rel=”nofollow” align=”left” target=”_blank” radius=”5″ icon=”momizat-icon-wordpress” icon_color=”#ffffff”]مشاهده صفحه افزونه در سایت وردپرس[/button]
ممنون از همراهی شما با این بخش از آموزش وردپرس. در صورت هر گونه سوال لطفا سوال خود را در قسمت نظرات مطرح بفرمایید. همچنین اگر قصد خرید قالب وردپرس برای سایت خود از یک منبع معتبر را دارید میتوانید به دسته بندی قالب وردپرس در سایت وبمستر98 مراجعه بکنید.
موفق و پاینده باشید…