web2py چیست و طراحی وب سایت با پایتون ماژول web2pyچگونه میباشد؟ web2py یکی از فریم ورک های زبان برنامه نویسی پایتون میباشد که کاملا اپن سورس میباشد و برای توسعه سریع ، پروژه های مقیاس پذیر و پروژه های با امنیت بالا، و پروژه هایی با دیتابیس portable و قابل حمل استفاده میشود و ما در نرم افزار های تحب وب میتوانیم از آن استفاده بکنیم که میتوانیم تحت زبان برنامه نویسی پایتون با این ماژول کار بکنیم
منظور از پروژه های مقیاس پزیر در بالا این هست که اگر در آینده شما خواستید پروژه خودتون رو توسعه بکنید و یا امکانات جدیدی بهش اضافه بکنید نیازی به تغییر دادن زبان برنامه نویسی و cms و… نیست. فرض بکنید که شما یک فروشگاه اینترنتی داشته باشید با بیش از 100 هزار محصول و از پایتون ماژول web2py استفاده میکنید، در صورتی که بخواهید یک ویژگی یا قابلیت به سایتتون اضافه بکنید، مثلا واحد حسابداری به پنل مدیریت اضافه بکنید نیازی به این نیست که از صفر بشینید و پروژه ماژول web2py خودتون رو از صفر کدنویسی بکنید. به نوعی انعطاف پزیر میباشد و میتوان برای هر نوع سایتی از آن استفاده کرد و دغدغه و ترسی بابت اینکه در آینده بخواهید سایتی که با ماژول web2py پایتون رو توسعه بدید نخواهید داشت.
این پروژه برای درس “مباحث” ویژه استاد منصور یوسفی نیا توسط هیوا اعزامی آماده شده است و فقط یک پروژه و ارائه دانشجویی ساده میباشد و در زیر هم لینک دانلود فایل پروژه قرار گرفته است.
سرفصل های پست
توضیحات بالا فقط یه چیز جزئی درباره ویژگی ” وبسایت مقیاس پذیر ” بود و هر کدام از موارد بالا رو اگر بخواهیم توضیح بدیم باید ساعت ها براش وقت بگزاریم.
روش دانلود پایتون ماژول Web2py برای طراحی وبسایت:
از وبسایت http://web2py.com/ میتوانیم پکیج این ماژول رو برای پلتفرم های مختلف مانند ویندوز ، مک ، یا حتی سورس کد آن برای توسعه دهنده ها و تست کننده ها و کاربران عادی را دانلود بکنیم، و یا اگر باگ و مشکلی وجود داشته باشید در صحفه دانلود میتوانیم گزارش دهیم تا شرکت پایتون این مشکلات رو رفع بکنند، بنده (هیوا اعزامی) یکبار یه باگی پیدا کرده بودم و بهشون گزارش دادم و در کمتر از 3 روز به من جواب دادند و ضمن تشکر بابت گزارش مشکل گفتند که نسخه اصلاح شده الان در سایت قرار داره و قابل دانلود هست. ماژول web2py پایتون ، تیم توسعه دهنده خوش زبان و خوش اخلاقی دارند و از همه طریق هم میشه باهاشون ارتباط برقرار کرد و خیلی هم خوب جوابگو هستند.
برای اینکه بتوانیم ماژول web2py رو بر روی همه پلترفرم ها مانند ویندوز و لینوکس و… اجرا کنیم میتوانیم پکیج Source Code این ماژول رو از سایت http://web2py.com/ دانلود بکنیم، سپس با نصب کردن پایتون 2.6 یا پایتون 2.7 اجراش بکنیم. این هم عکس باکس دانلود web2py :
روش اجرا ماژول web2py :
بعد از اینکه در عکس بالا، ورژنی که مورد نیاز ما بود رو دانلود کردیم، باید فایل دانلودی رو unzip بکنیم و یک فایل داخلش هست به نام web2py.exe که باید بازش بکنیم.
اگر از نسخه Source Code این ماژول استفاده میکنیم، باید حتما python 2.6 یا python 2.7 رو نصب کرده باشیم و کد زیر را تایپ کنیم:
تا الان نسخه 2.14.6 این ماژول منتشر شده،نسخه های قدیمی تر این ماژول و تغییرات نسخه جدید(همان change log) رو میشه تو لینک زیر مشاهده کرد:
https://github.com/web2py/web2py/releases
بعد از بررسی ها متوجه شدیم که NASA از نسخه 2.10.4 این ماژول استفاده میکنه که آپریل 2015 منتشر شده J
اهل دلاش تا الان متوجه شدن وقتی میگیم ناسا از این نسخه استفاده میکنه یعنی اینکه، امنیت، عملکرد و بهینه بودن و خیلی چیز های دیگه در web2py جوری نیست که زود زود دچار مشکل بشه و مجبور به آپدیت بشند(مثل cms های اول دنیا که بخاطر یه باگ خیلی بزرگ در نسخه قدیمی همه کاربرا مجبورن زود سایتشون رو به نسخه جدید آپدیت بکنن وگرنه براشون مشکلات بزرگی پیش میاد)
چند تا از ویژگی های web2py تا شما هم انرژی بگیرید:
- همه چیز تو یک پکیج آماده ، شامل multi threading web server
- ,SQL database و رابط کاربری تحت وب (نیازی به نصب کردن ادیتور و… نیست ☺)
- به 0 تا 100 سایتتون و همه فایل ها و قسمت ها از طریق browser تون دسترسی داشته باشید،و حتی سایت های جدید درست بکنید و سایت های قدیمی رو ادیت بکنید
- خیلی سریع سایتتون رو راه اندازی بکنید، کافیه این ماژول رو دانلود بکنید، یک application جدید در اون بسازید و از یکی از layout های آماده استفاده بکنید که این پروسه کلا 5 دقیقه طول نمیکشه
- رایگان پلاگین جدید نصب بکنید
- فیلم های آموزشی فراوان
- گروه های پشتیبانی و اپدیت همیشگی
نکته: در ماژول وب 2 پای پایتون به وبسایت های ما اصطلاح application گفته میشود
چند تا از سایت های طراحی شده با web2py
- قسمت هایی از وبسایت ناسا
- org
- https://www.usbank.com
- وبسایت مرسدس بنز و…
برای اولین بار که شما web2py.exe را اجرا میکنید از شما یک پسورد خواسته میشود که این پسوردی که وارد میکنید به عنوان رمز عبور مدیریت حساب میشه. اگر هم چیزی ننویسید و این کادر پسورد رو خالی بزارید، قسمت مدیریت این ماژول غیرفعال میشود،اما بازم application یا سایت شما لود میشه
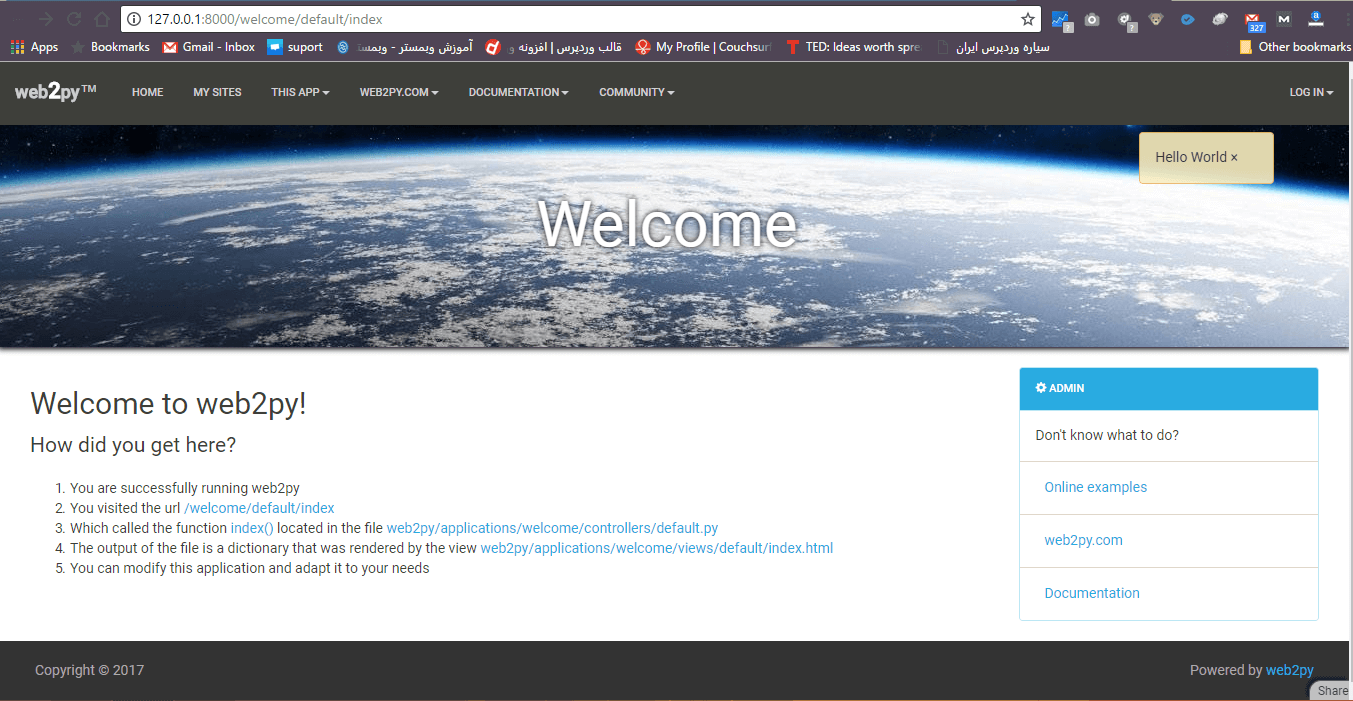
بعد از اینکه پسورد رو وارد کردیم باید روی start server کلیک بکنیم، و browser دیفالت ما باز میشه و ما به آدرس :
http://127.0.0.1:8000/welcome/default/index ریدایرکت میشیم
و بعد از خوش آمدگویی میتونیم عبارت مشهور: Hello World رو ببینیم.
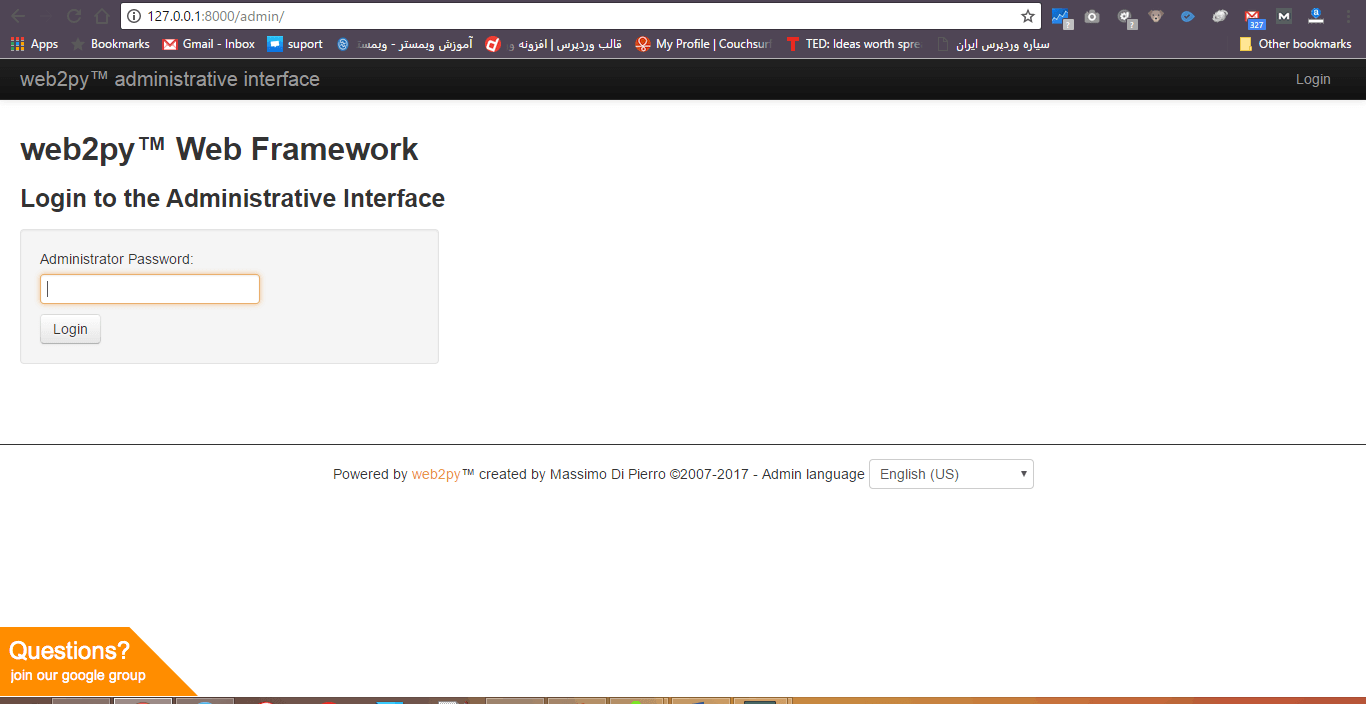
برای ورود به قسمت مدیریت هم از آدرس زیر استفاده میکنیم و از ما همون پسوردی که قبل از کلیک روی start server زدیم رو میخواد که وارد بکنیم:
http://127.0.0.1:8000/admin/
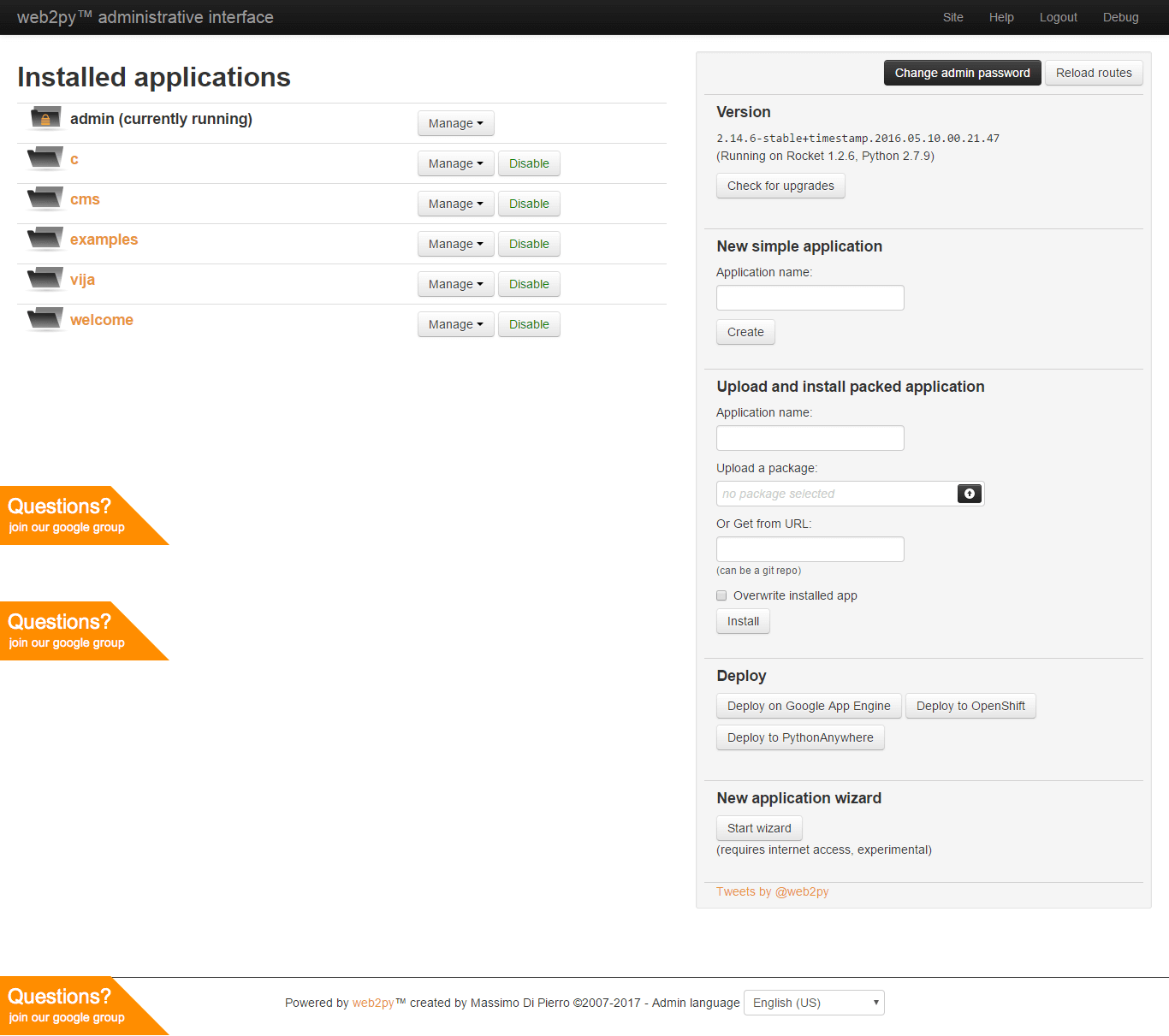
در پنل ادمین بصورت دیفالت اپ هایی که تا الان ساختیم رو میتونیم مشاهده بکنیم
ساختار url های ما در پایتون در کل به این صورت هست:
/a/b/c که a اسم همون سایت ما هست، و کنترلر b.py رو ما فراخوانی کردیم و در این کنترلر تابعc
الان میتونیم یک صحفه 2 ستونه رو مشاهده بکنیم
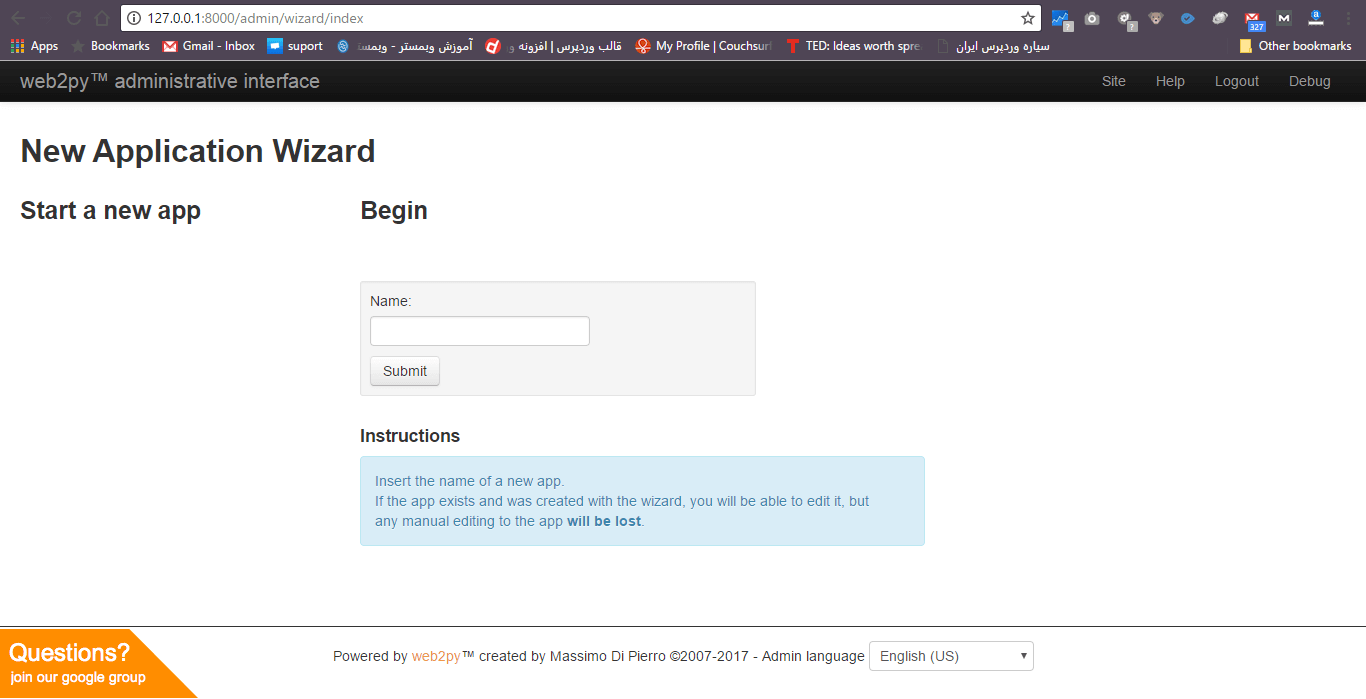
در ستون یا سایدبار سمت راست: ما میتونیم در این قسمت یک application جدید درست بکنیم و یا اینکه اگه قبلا یک پکیج application رو داریم اینجا نصبش بکنیم و یا اینکه از wizard ساختن application جدید که از الزامات اون داشتن اینترنت هست استفاده بکنیم:
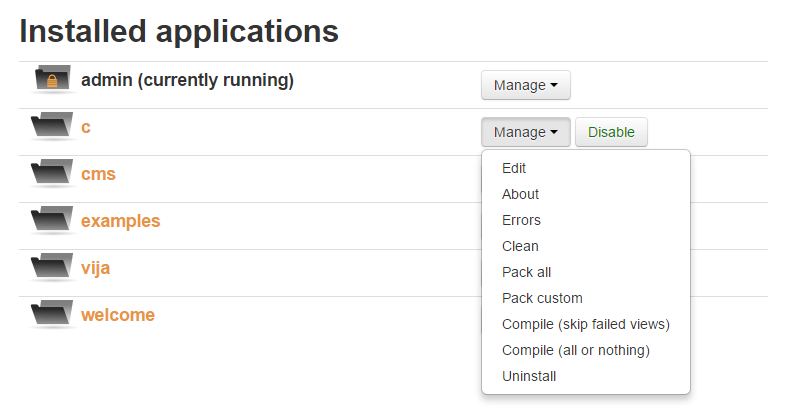
در ستون سمت چپمتون هم اون اپکلیکیشن یا سایت هایی که قبلا درست کردیم رو میتونیم مشاهده بکنیم و اون ها رو غیرفعال و یا مدیریت بکنیم.
اگر بر روی manage کلیک بکنیم میتونیم این گزینه ها رو مشاهده بکنیم
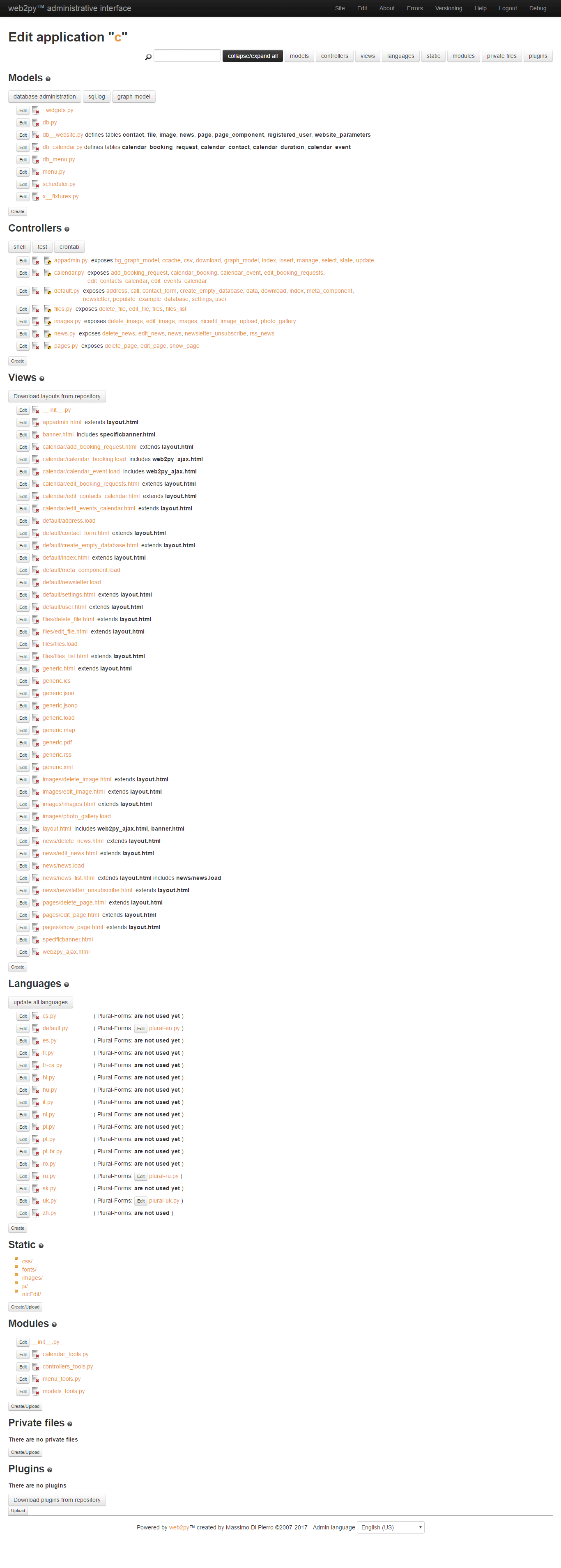
که بعد از کلیک کردن بر روی ادیت یک صحفه همانند عکس زیر برای ما که قسمت های مختلف سایت در اون هست رو میتونیم ببینیم ( تعداد آیتم ها و پیج ها و فایل ها وابسته به پروژه شما داره بخاطر همین عکس زیر متغیر هست)
3 قسمت اول اون Model , View , Controller هست، اهل دلاش الان یاد MVC می افتند ☺☺
اونایی که همین اول کار معماری MVC رو در پروژه هاشون ببیند متوجه قدرت ماژول web2py پایتون میشن
MVCچیه: MVC مخفف سه کلمه Model (مدل ) و View(نمایشگر) و controller( کنترلگر) است.
در واقع MVC یک معماری که دارای لایه بندی های مختلف میباشد و برای مدیریت و کنترل راحت تر پروژه ها و برنامه ها (بخش های منطقی برنامه مانند داده ها، مجوزها، کنترل صحت داده ها و لایه های مرتبط با کاربر نهایی) قرار می گیرد. مفهوم تازه ای نیست، خیلی وقت است که در جاوا، PHP و بسیاری پلت فرم های دیگر از این الگوها برای طراحی نرم افزار استفاده می شود. اما برای طراحان و توسعه دهندگان ASP.NET تازگی دارد اما برای web2py باز ها چند سال هست که این معماری در دسترسه
اجزای تشکیل دهنده ی معماری MVC :
1- Model(مدل): بخشی از اپلیکشین است که مسئول فراخوانی دیتا از دیتابیس، ذخیره داده ها در دیتابیس، تبدیل آن به شی یا آبجکت ها و پیاده سازی منطق برنامه برای داده های دامنه ی پروژه و اپلیکشین میباشد. با توجه به این توضیحات مشخص است که بار اصلی معماری MVC بر عهده ی این مدل میباشد. مثلاً یک آبجکت Product ممکن است اطلاعات را از بانک اطلاعاتی مانند نام و قیمت و رنگ و سایز و تعداد موجود در انبار و… را بازیابی کرده، بر روی آنها عملیاتی همانند اپدیت یا دراپ و… را انجام دهد و سرانجام نتیجه را در دیتابیس یا در جدول Products ذخیره کند.
۲- view(نمایشگر): اجزایی از اپلیکشین ما میباشد که رابط کاربری برنامه (UI) را می سازد. معمولاً این UI یا رابط کاربری از داده های مدل ساخته می شود. در واقع نقطه پایان برنامه کاربردی است بهش محصول End User هم گفته میشود . به کاربر نتایج عملیات و بازیابی و نمایش داده از طریق اتصال با دو بخش دیگر؛ یعنی مدل و کنترلر را نمایش می دهد.برای مثال، هنگامی که کاربر در فرم ورود به سیستم رمز عبور خود را وارد می کند، اکثر برنامه نویسان در همان فرم اقدام به چک کردن رمز عبور می کنند (به این کار form validation گفته میشود) که این عمل مغایر با قوانین MVC است. در MVC هنگامی که کاربر رمز عبور را کرد، رمز عبور بدون هیچگونه اعمالی به بخش های دیگر فرستاده می شود و فقط یک نتیجه ساده یا خبر از بخش های دیگر دریافت می کند که از طریق آن مجوز ورود به برنامه صادر میشود یا برای کاربر پیغامی مبنی بر اشتباه بودن رمز عبور یا مقادیر ورودی گفته میشود
۳- Controller(کنترلگر): جزئی از اپلیکشین ها هستند که مدیریت ارتباط و تعامل با کاربر را بر عهده دارند. می توان گفت که واسط بین مدل و نمایشگر می باشند؛ در واقع لایه کنترل گننده یا کنترلر با مدل کار می کند و در انتها نمایشگری را برای نشان دادن واسط کاربری انتخاب می کند. ورودی ها یوزرها و کاربران را مدیریت کرده و به آنها پاسخ می دهد و با کاربر تعامل می کند. برای مثال، کنترلگر عبارت های پرس و جوی بانک اطلاعاتی را مدیریت کرده و آن ها را به مدل ارسال می کند، وظیفه اجرای پرس و جوها با مدل است.
مزایای برنامه های مبتنی بر MVC
– با تقسیم یک برنامه به سه قسمت مدل، نمایشگر و کنترلگر، مدیریت برنامه یا پروژه را ساده تر می کند و شما براحتی میتوانید برای اعمال تغییرات خودتان قسمتی که قصد ادین کردنش رو دارید رو پیدا بکنید و یا اگر قصد بدانید که دقیقا برای اعمال تغییرات باید چه فایل هایی را تغییر داد. فرض بکنید یک کارخانه بخش “مالی ، انبار ، اداری و… را دارد و هر کدام از بخش ها وظیفشون مشخص هست و اگر با یک بخشی کاری داشته باشید میدونید که باید به کدوم واحد مراجعه بکنید
– معماری 3 لایه ای MVC از ViewState و فرم های سروری استفاده نمی کند و از این نظر برای برنامه نویسانی که تسلط کامل بر رفتار برنامه را می خواهند عالی است.
– از الگوی کنترلگر جلو استفاده می کند که درخواست های برنامه را توسط یک کنترلگر پردازش می کند. این مسئله باعث می شود تا بتوانیم برنامه هایی را طراحی کنیم که از زیر ساخت های غنی مسیر یابی پشتیبانی می کند.
– پشتیبانی بهتری از طراحی و توسعه همراه با آزمون و خطا و آزمون محور به شما میدهد.
– برای برنامه های طراحی و پشتیبانی شده به وسیله شرکت های بزرگ برنامه نویسی که کنترل بسیار زیاد بر رفتار برنامه را می خواهند، بهتر کار می کنند.
در آخر همین صحفه قسمت plugin رو داریم:
در این بخش ما میتونیم پلاگین هایی رو در سایتمون اضافه بکنیم از مخزن web2pyslices .
ما میتونیم رایگان پلاگین هایی برای سئو وبسایت، اسلایدر ، ساختن جدول قیمت ها ، نظرسنجی و… رو خیلی راحت به سایتمون اضافه بکنیم
اگر هم خودمون قصد دارید بریم تو کدنویسی میتونیم خیلی راحت اینکارو بکنیم
یکمی با دقت کد پایین رو نگاه بکنید:
[codesyntax lang=”php”]
<html><body><h1>Records</h1><?
mysql_connect(localhost,username,password);
@mysql_select_db(database) or die( "Unable to select database");
$query="SELECT * FROM contacts";
$result=mysql_query($query);
mysql_close();
$i=0;
while ($i < mysql_numrows($result)) {
$name=mysql_result($result,$i,"name");
$phone=mysql_result($result,$i,"phone");
echo "<b>$name</b><br>Phone:$phone<br /><br /><hr /><br />";
$i++;
}
?></body></html>[/codesyntax]
برای همه مشخصه کد بالا برای چه چیزی هست، اما همین کد بصورت تابع در web2py اینه:
[codesyntax lang=”python”]
def index(): return HTML(BODY(H1('Records'), db().select(db.contacts.ALL)))[/codesyntax]
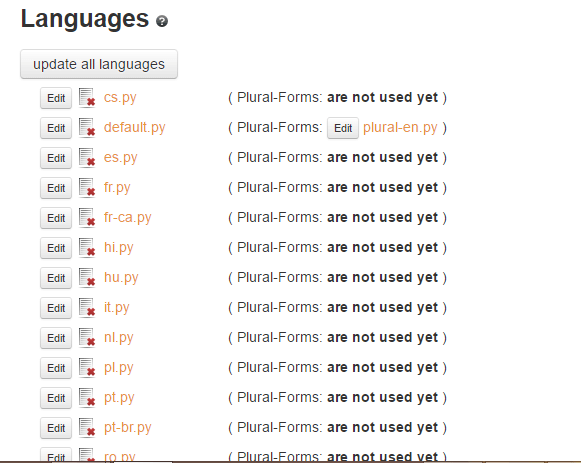
در ماژول web2py ما میتونیم بدون نوشتن حتی 1 خط کدنویسی سایتی با n زبان داشته باشیم:
و یا زبان های دیگه رو ادیت بکنیم
شروع کدنویسی در web2py
ما در web2pyیک فایل که طرح وبسایتمون هست رو داریم مثلا با اسم layout.html و اگر بخواهیم اون رو فراخوانی بکنیم در قسمت ادیت کنترلر خودمون مثلا page.py کد زیر رو مینویسیم:
{{extend ‘layout.html’}}
در کل برای اینکه ما کد هایhtml بنویسیم و در بینشون هم کد web2py باشه باید از {{ }} استفاده بکنیم
نمونه یک برنامه آمارگیر:
[codesyntax lang=”python”]
def index():
session.counter = (session.counter or 0) + 1
return dict(message="Hello from MyApp", counter=session.counter)
[/codesyntax]
حال view خودمون رو به کد زیر تغییر میدیم
[codesyntax lang=”python”]
<html><head></head>
<body>
<h1>{{=message}}</h1>
<h2>Number of visits: {{=counter}}</h2>
</body>
</html>
[/codesyntax]
و نتیجه کار :
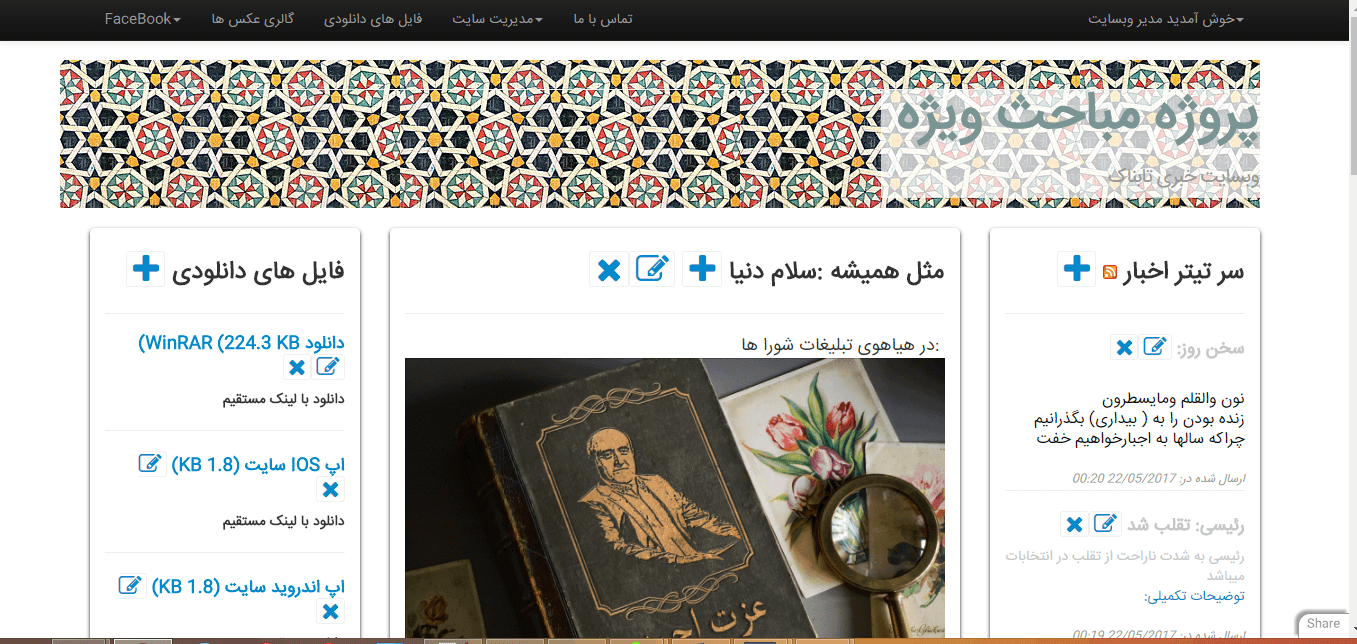
پیش نمایش پروژه برای مدیریت:
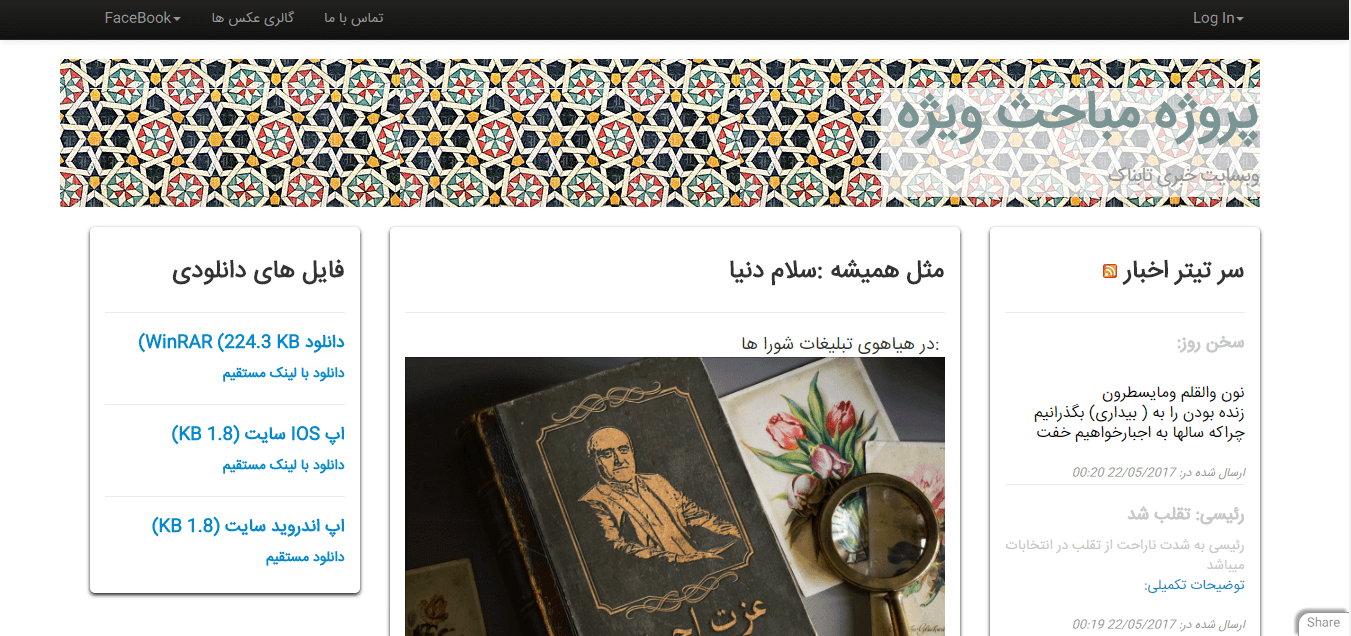
پیش نمایش سایت برای سایر کاربران:
این پروژه توسط هیوا اعزامی که برای پروژه میان ترم یکی از درس ها بود طراحی شده و برای شما هم CMS آماده آن در لینک زیر قرار گرفته
برای اجرا کافیه که فایل زیر رو دانلود بکنید و زمانی که پکیج ماژول web2py رو دانلود کردید فایل پروژه ای که از سایت ما دانلود کردید رو در پوشه applications قرار بدید و اجراش بکنید
یوزر نام پیشفرض قسمت مدیریت پروژه ای که برای دانلود قرار گرفته user و رمز عبور برابر: pass میباشد.
[box type=’info’ bgimg=’https://webmaster98.com/wp-content/uploads/web2py-in-python.png’ bgimg_id=’6775′ bgimg_width=’2003′ bgimg_height=’407′ radius=’7′ fontsize=’15’][button link=”https://webmaster98.com/wp-content/uploads/web2py-cms-webmaster98.com_.zip” rel=”nofollow” align=”center” radius=”7″]دانلود پروژه از پیش ساخته شده با web2py[/button][/box]
















با عرض سلام و خسته نباشید
میخواستم بدونم آموزش کامل web2py رو از چه سایتی میتونم دانلود کنم
سلام محسن عزیز
من خودم که این مقاله و فیلم اموزشی رو درست کردم، هیچ آشنایی با این ماژول نداشتم و فقط از منابع انگلیسی استفاده کردم که تونستم این مقاله رو تکمیل بکنم و بنویسم
توصیه میکنم تو هم حتما از منابع انگلیسی استفاده بکن
سلام خسته نباشید
ضمن تشکر بابات ارسال مقاله خوب تون
سوال من اینه که طبق بررسی کلی من توی گوگل ترند Django خیلی طرفداراش بیشتره تا web2py
به نظر شما اگر کسی قرار باشه وردپرس و توسعه بده کار با Django بهتره یا web2py
با تشکر
سلام محمد عزیز
ممنون بابت کامنت خوبت
پایتون بدلیل قدرتمند بودن و همه کاره بودنش تو همه جا نقش داره
و همین باعث شده که برای هر کار خاصی یک ماژول مخصوص داشته باشه
اما برای کسی که قرار هست در حوزه وب کار بکنه، Django مناسب تر هست و مشتری بیشتری نسبت به web2py داره
خود گوگل، یوتیوب و خیلی از سایت های اول دیگه بخض اعظم شون با پایتون طراحی شده
و بنیان گذار این زبان برنامه نویسی الان از کارمندان گوگل هست
با توجه به حمایت های خیلی خوبی هم که داره، هر روز بازارکارش بهتر میشه
سپاس از اطلاعات جامع خوب تون
منتظر مقالات بعدی شما در این حوزه هستیم
سپاس از پاسخ بسیار خوبتون مشخصه اطلاعات تون خیلی جامع هست
منتظر مقالات بعدی شما در این حوزه هستیم
ممنون محمد جان
خوشحالمون کردی
بازم به ما سر بزنید
با سلام
من رضا حامدی هستم یکی از دانشجویان من، به عنوان یک تحقیق سایت شما رو معرفی کرده بودند که بررسی کردم واقعا خیلی خوب معرفی کرده بودید
به عنوان منبع برای دانشجویان ، در ترم های دیگر سایت شما رو معرفی خواهم کرد.
سلام و درود استاد عزیز
خوشحالیم که تونستیم تاثیر گزار باشیم – از تماس تلفنی هم که گرفتید سپاسگزاریم از صحبا با شما بسیار خوشحال شدم