آموزش ایجاد اسکرول بی نهایت وردپرس
سرفصل های پست
با عرض سلام خدمت همراهان همیشگی وب مستر98
ار جمله ویژگی های جالب در سایت ها قابلیت اسکرول بی نهایت است. یعنی هر چقدر هم به پایین اسکرول کنید، مطالب سایت بارگذاری می شود و پایان ندارد. در واقع این قابلیت می تواند توجه کاربران را بیشتر جلب کند تا زمان بیشتری در سایت شما سپری کنند بدون اینکه نیازی باشد به صفحات دیگری رجوع کنند. به عنون مثال این نوع اسکرول را در اینستاگرام و فیسبوک می توان مشاهده کرد. اسکرول بی نهایت را نیز می توان در وردپرس هم استفاده کرد، بنابرین در این جلسه از آموزش وردپرس برای شما عزیزان روش ایجاد اسکرول بی نهایت وردپرس را ارائه می دهیم.
در ابتدا مزایا و معایب به کار بردن اسکرول بی نهایت در سایت را بررسی می کنیم:
مزایای اضافه کردن اسکرول بی نهایت:
تجربه کاربری بهتر
اگرچه در این مورد بین طراحان اختلاف نطر وجود دارد ولی به طور کلی به نظر می رسد که اسکرول بی نهایت و عدم نیاز به کلیک کردن مدام برای رفتن به صفحات دیگر باعث تجربه کاربری بهتری (UX) به ویژه در موبایل می شود،
افزایش بازدید صفحات
با توجه به نتایج تحقیقات سایت NBC News وقتی از اسکرول بی نهایت در سایت استفاده می کنیم، کاربران دسکتاب در مقایسه با شرایط عادی 20 درصد صفحات بیشتری را بارگذاری می کنند. در تحقیقات هم ثابت شد وقتی از اسکرول بی نهایت استفاده می کنیم، 21 درصد افراد به قسمت دوم محتوا می روند. پس می توان گفت استفاده از این قابلیت بازید صفحات را بالا می برد.
کاهش بازدید های تکی
منطور از بازدید های تکی کاهش تعداد کاربرانی است که بعد از بازدید یک صفحه سایت به مطالعه بقیه مطالب ادامه نمی دهند و آن را ترک می کنند. در حالتی که از اسکرول بی نهایت استفاده می کنیم با کاهش بازدید ها مواجه می شویم.
معایب اضافه کردن اسکرول بی نهایت:
حس ناتمام ماندن
بر اساس تحقیقات رسیدن به پایان صفحه به کاربر حس بهتری می دهد و این احساس کامل شدن با فعال بودن اسکرول بی نهایت از بین می رود، چون با مطالب بی پایانی روبه رو هستیم، و این حس ناتمام بودن را در کاربر ایجاد می کند.
پرش دائم نوار اسکرول
این مورد مهم تر از مورد قبلی است، زیرا وقتی مرتب مطالب سایت رابارگذاری می کنیم اسکرول دائم جا به جا می شود که برای کابران جلوه خوبی ندارد و احساس نارضایتی را در آن ها به وجود می آورد.
از دست رفتن کاربرد فوتر
وقتی سایت دارای اسکرول بی نهایت است وجود فوتر بی معنی می شود، در حالی که ممکن است فوتر برای یک سایت بسیار مهم باشد. در صورتی که بخواهیم از این نوع اسکرول استفاده کنیم بهتر است که اطلاعات مهم فوتر را به روش دیگری در سایت قرار دهیم.
در چه نوع سایت هایی بهتر است از اسکرول بی نهایت استفاده کنیم:
با توجه به بررسی هایی که در مورد مزایا و معایب اسکرول بی نهایت داشتیم، می توان گفت اسکرول بی نهایت برای سایت هایی که دارای مطالب یا ارزش یکسان هستند مانند سایت های فروشگاهی و خبری و تفرحی مناسب است. وی اگر سایت ما حاوی مطالب با ارزش های متفاوت است، استفاده از اسکرول بی نهایت توصیه نمی شود چون ممکن است بسیاری از مطالب مهم تر نادیده گرفته شود.
اضافه کردن اسکرول بی نهایت در وردپرس:
تنظیمات اولیه افزونه:
مانند بسیاری از آموزش های قبلی باید افزونه مربوطه را دانلود کنیم. برای اضافه کردن این قابلیت به سایت نیز از افزونه استفاده می کنیم. بعد از مراحل نصب و فعال سازی، افرونه Ajax Load More به قسمت پیشخوان اضافه می شود. با کلیک بر روی آن وارد بخش تنظیمات افزونه می شویم.
همانطور که در تصویر زیر می بینیم در این قسمت تغییرات زیادی اعمال نمی کنیم، فقط مشخص می کنیم که بارگذاری مطالب با کلیک کردن روی یک دکمه مربوطه اتفاق بیفتد یا به صورت اتوماتیک یعنی اسکرول بی نهایت باشد. در حالت پیش فرض تنطیمات برای کلیک کردن است. اگر بخواهیم به صورت اسکرول بی نهایت باشد در منوی دراپ دان پایین تر رفته و گزینه Infinite Scroll (no botton) را پیدا می کنیم، همچین برای لودر هم یک تصویر دلخواه انتخاب می کنیم و در پایان تغییرات را ذخیره می نماییم.
تنظیمات قالب:
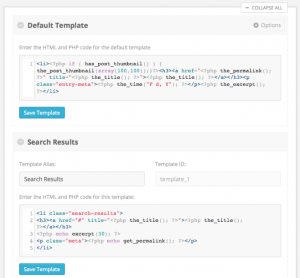
در قسمت Ajax load more>>Repeater template می توانید قالب تکرار شونده را تولید کنید. برای ویرایش صفحه تکرار شونده باید تا حدی با php آشنایی داشته باشید. در پایان کار کد کوتاه را تولید کنید و از آن در صفحات خود به کار ببرید، این کد در Ajax load more>> Shortcode قرار دارد پس در این قسمت می توانید آن را دریافت کنید. در هر صورت یک قالب پیش فرض هم وجود دارد. البته این قالب به طور خلاصه متن پست ها را نشان می دهد، بنابرین اگر تمایل داشته باشید کل متن نمایش داده شود باید _content() را جایگزین _excerpt() کنید.
در این قسمت سایر تنظیمات را می توان انجام داد. در این بخش محتوایی که در اسکرول بی نهایت نشادن داده می شود را باید تعیین کنیم. در ادامه با قسمت های مهم این صفحه را بیان می کنیم:
- Post Types
به صورت دیفالت امکان اسکرول کردن پست ها وجو دارد اما می توان به صفحات هم این قابلیت را دارد.
- Category
می توانید به دسته بندی های مهم این ویژگی را داد.
- Author
امکان تخصیص اسکرول بی نهایت به یک نویسنده
- Posts per page
امکان مشخص کردن اعداد پست ها در هر مرتبه تازه سازی
- Pause
یکی از قابلیت های مهم اسکرول بی نهایت است که باید به مقدار false تغییر کند. چون اگر مقدار true باشد برای نمایش پست های بیشتر باید روی دکمه نمایش پست های بیشتر کلیک کنید
- scrolling
با فعال کردن این گزینه پست ها به صورت اتوماتیک هنگامی که کاربران اسکرول می کنند بارگذاری می شود.
کاربرد Pause و scrolling شبیه نکاتی بود که در ابتدای آموزش درباره ی اتوماتیک بودن یا دکمه بارگذاری مطالب توضیح دادیم، در این قسمت ویژگی های متفاوت اسکرول و حداکثر تعداد دفعات بارگذاری را نیز می توان مشخص کرد.
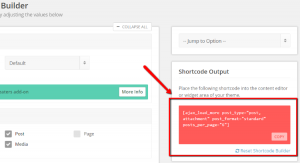
خب وقتی تمام پیکربندی ها را انجام دادید، Shortcode Output ایجاد شده را در سمت راست صفحه همانطور که در صفحه مشخص شده کپی کنید.
در نهایت برای کامل شدن کار باید به قالبی که تمایل دارید اسکرول بی نهایت داشته باشید رفته ومانند تصویر زیر این Shortcode را در ویرایشگر برگه کپی کنید و سپس تغییرات را ذخیره کنید. در مورد وبلاگ هم باید برگه ای به اسم بلاگ تولید کرده و این کد را در آن کپی کنید تا حالت اسکرول بی نهایت بگیرند.
با تشکر از همراهی شما با این قسمت از آموزش وردپرس اگر در رابطه با این پست سوال یا مشکلی دارید در قسمت نظرات اعلام بکنید تا راهنمایی شوید. در صورتی که نیاز به قالب وردپرس دارید می توانید به دسته بندی قالب وردپرس مراجعه بکنید.