اگر دوست دارید موضوعات خود را دسته بندی کنید به طوری که با کلیک بر روی دسته بندی اولیه زیر شاخه های آن دسته بندی دیده شوند بدون اینکه به صفحه دسته بندی اولیه برویم چند راهکار دارد که ساده ترین شیوه بهره گیری از پلاگین درختی کردن دسته بندی وردپرس و بایگانی وردپرس است . در این آموزش نمایش درختی موضوعات در وردپرس با افزونه را برای شما کاربران عزیزان گذاشته ایم . در وردپرس با دسته بندی کردن موضوعات می توانید دسترسی کاربران را به مطالب ساده تر کنید تا هم کاربر متوجه باشد چه مسیری را می پیماید و این شکلی دسته بندی کردن مطالب برای خودمان هم کاربرد دارد که بدانیم در مورد چه موضوعی می خواهیم مطلب بزاریم مهم ترین کاری که در وب سایت می توانید انجام دهید طبقه بندی موضوعات است که در ادامه می توانید این کار را با افزونه به سادگی انجام دهید.

نمایش درختی موضوعات
ظاهر شدن درختی موضوعات در وردپرس
سرفصل های پست
جهت اینکه کاربران دسترسی راحت تری به مطالب وبسایت ما داشته باشند بهتر هست جایگاهی را در سایت به همین موضوعات اختصاص دهیم و آن ها را به شکلی راحت و زیبا نمایش دهیم برای اینکار ما پلاگینی در ادامه مطلب برای شما قرار داده ایم که می توانید از آن استفاده کنید این پلاگین با ورود به قسمت widget ها می تواند فهرستی از دسته بندی ها را در قسمتی از سایت و اغلب در سایدبـار استایل ها به بگذارد.
[quote bgcolor=’#e8e8e8′ color=’#0c0c0c’ bcolor=’#0c0c0c’] مرتب کردن دسته بندی ها یکی از کار های سخت برای هر وبمستر میباشد و فرقی نمیکند که شما از کدام قالب وردپرس در سایت خود استفاده میکنید به هر حال اگر دسته بندی های شما استاندارد باشند بازدیدکننده های سایت شما میتوانند براحتی مطالبی که دنبال آن هستند یا بخشی که دنبال آن هستند را پیدا بکنند ولی اگر دسته بندی های شما استاندارد نباشد، چون بازدیدکننده نمیتواند مقاله یا مطلبی که دنبال ان است را پیدا بکند بخاطر همین از سایت شما خارج میشود. نمایش دسته بندی های سایت بصورت ساختار درختی هم برای درک ساده تر دسته بندی ها و زیر دسته بندی ها مفید میباشد و هم در رساندن کاربربه مقاله ای که دنبال آن میگردد.[/quote]
پلاگین jQuery Categories List وردپرس
این پلاگین وردپرس بیشتر از 8 هزار نصب در داخل وردپرس به ثبت رسیده . البته افزونه های زیادی هستند که می توانند این کار را برای شما انجام دهند که مهم ترین آنها افزونه است که امروز ما همراه با آموزش کار با آن برای شما قرار داده ایم شما می توانید با دنبال کردن ما تا انتهای این مطلب از کار با این افزونه بیشتر آشنا بشید و استفاده کنید.
[button color=”green2″ link=”https://downloads.wordpress.org/plugin/jquery-categories-list.2.2.5.zip” rel=”nofollow” align=”left” target=”_blank” radius=”5″ icon=”momizat-icon-wordpress” icon_color=”#ffffff”]دانلود افزونه از مخزن وردپرس[/button][button color=”green2″ link=”https://wordpress.org/plugins/jquery-categories-list/” rel=”nofollow” align=”left” target=”_blank” radius=”5″ icon=”momizat-icon-wordpress” icon_color=”#ffffff”]مشاهده صفحه افزونه در سایت وردپرس[/button]
آموزش کار با پلاگین jQuery Categories List وردپرس
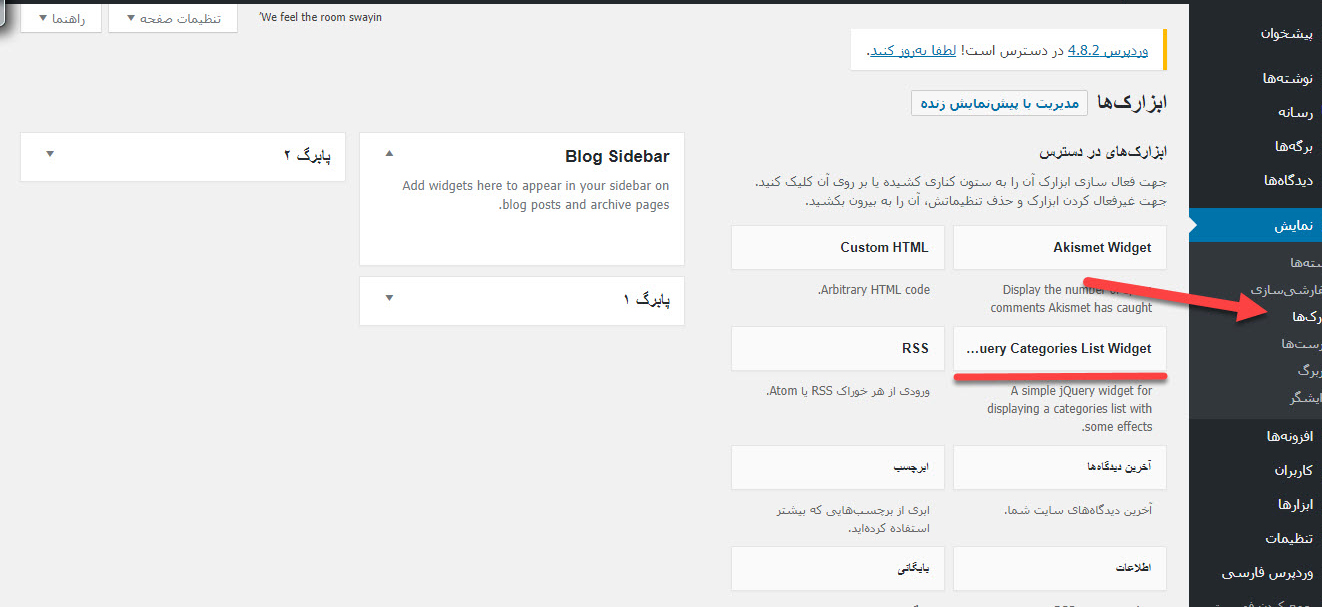
بعد از دانلود؛ نصب ایـن پلاگین وردپرس؛ نیاز به تعیین تنظیمات خاصی نیست و باید به قسمت widget ها؛ در بخش نمایش منو پیشخوان وردپرس برویم. مثل عکس پایین :

نمایش درختی موضوعات
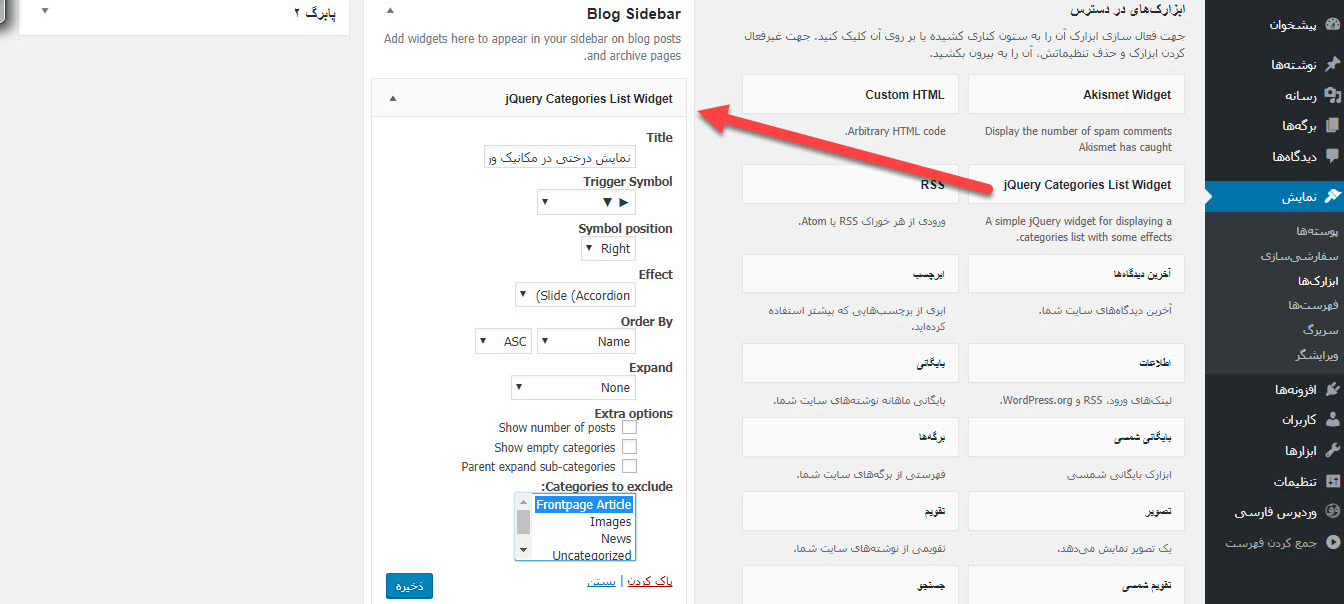
بعد از قرار دادن widget مورد نظـر در محل مورد نطر؛ تنظیمات ان را انجام می دهید:

نمایش درختی موضوعات
Title: عنوان
Trigger Symbol: نماد
Symbol position: محل قرارگیری نماد
Effect: به چه شکلی می خواهید موضاعات باز شوند.
Order By: ترتیب دیدن موضوعات به چه شکلی باشد .
Expand: خواهید توانست در ایـن قسمت معین نمایید که همه مطالب دسته بندی شوند
Categories to exclude: اگر می خواهید موضوعی در لیست قرار نگیرد می تونید از این قسمت استفاده کنید.
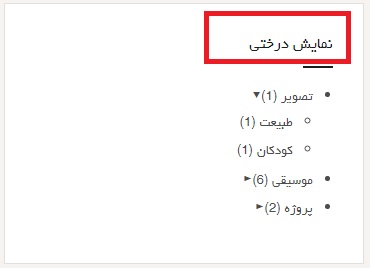
بعد از ثبت سازی تنظیمات خواهید توانست نتیجه را ببینید.

نمایش درختی موضوعات
خوب آموزش امروزم هم به پایان رسید امیدوارم از مطلبی که امروز برای شما قرار داده راضی باشید و ما را همچنان دنبال کنید شما می توانید با همایت ما در مطالب بعدی در روندکیفیت سایت کمک کنید. همچنین اگر قصد خرید قالب وردپرس را دارید میتوانید به دسته بندی قالب وردپرس مراجعه بکنید.

