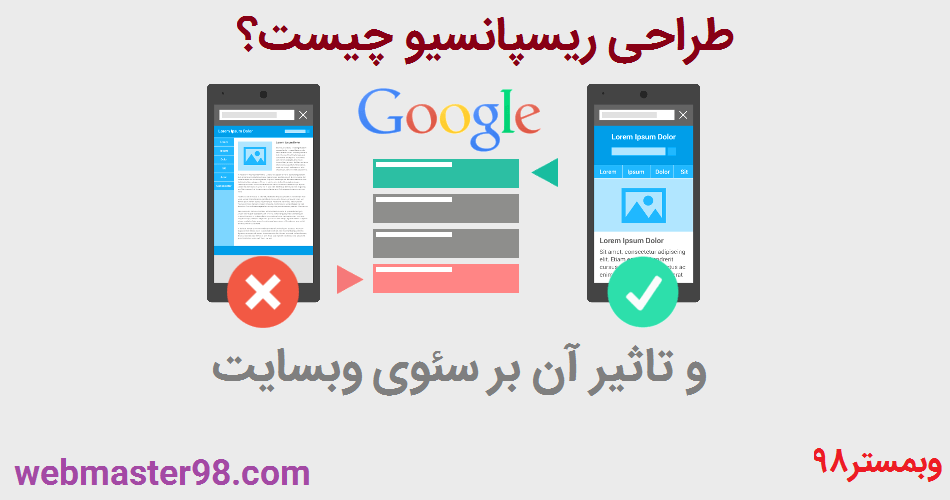
با سلام خدمت همراهان همیشگی وبمستر 98. در این قسمت از آموزش وردپرس با مبحث بسیار مهم تصاویر ریسپانسیو ( واکنش گرا) خدمت شما هستیم . مفهوم ریسپانسیو در مورد وبسایت ها بسیار کاربردی و مهم تلقی می شود . به این صورت که وبسایت در صفحات مختلف با کیفیت مناسب قابل نمایش باشند. به طور مثال نمایش وبسایت شما در صفحه Desktop و صفحه Tablet بسیار متفاوت است . چون سایز صفحه دیوایس مورد استفاده فرق کرده است . به همین دلیل امروزه که اکثر کاربران یا با موبایل خود یا با تبلتشان وارد مرورگر شده و وبسایت شما را مشاهده می کنند سایز نمایش سایت شما بسیار مهم جلوه می کند. چرا که هم به زیبایی می افزاید و هم به کیفیت و در نهایت موتور جستجو گر گوگل که این را یک خصیصه ثابت تلقی کرده است ، اگر وبسایت این قابلیت را نداشته باشد به طور کلی از دور خارج می گردد.
وبسایت های واکنش گرا
سرفصل های پست
امروزه به دلیل پیشرفت علم و تکنولوژی اغلب وبسایت ها دارای ویژگی ریسپانسیو می باشد . به طوریکه شما اگر مرورگر خود را به سایز های مختلف کوچک و بزرگ کنید مشاهده می کنید که سایت به خوبی در سایز های مختلف مرورگر شما به نمایش در می آید . اما نکته مهم : آیا همین مورد برای ریسپانسیو بودن کافی است ؟ در ادامه بحث به شرح این سوال می پردازیم . با وبمستر 98 همراه باشید :
آیا ریسپانسیو بودن قالب سایت برای ریسپانسیو بودن کافی است؟
در قسمت بالا به ویژگی ریسپانسیو بودن قالب سایت اشاره کردیم و دیدیم که اگر سایتی ریسپانسیو باشد به چه صورت می شود . اما اینکه قالب سایت به تنهایی ریسپانسیو باشد کافی نیست . به همین دلیل باید محتوا ی قالب سایت هم ریسپانسیو باشد . از جمله عکس ها ی وبسایت شما .
تصاویر واکنش گرا
هنگامی که شما بخواهید عکسی را در وبسایت خود قرار دهید به بخش رسانه رفته و عکس مورد نظر خود را آپلود می کنید . در چنین حالتی به صورت پیش فرض سایز های زیر برای عکس های شما در نظر گرفته می شود :
1 2 3 4 | add_image_size( ‘sml_size’, 300 ); add_image_size( ‘mid_size’, 600 ); add_image_size( ‘lrg_size’, 1200 ); add_image_size( ‘sup_size’, 2400 ); |
این کار وردپرس ، باعث راحتی ایجاد سایز های مختلف برای یک تصویر می شود به صورتی که با یک بار آپلود عکس این سایز ها برای عکس اعمال می شود و نیازی به آپلود عکس در سایز های مختلف نیست .
اما ریسپانسیو کردن عکس ها کامل و تمامی عکس ها به چه صورتی انجام می شود؟
افزونه رسپانسیو کردن تصاویر RICG Responsive Images
از ویژگی های این افزونه این است که شما با آپلود کردن یک عکس می توانید چندین سایز مختلف از همان عکس را داشته باشید . به طوریکه این افزونه خودش تمامی سایز ها را تولید می کند و هنگام نمایش ، متناسب با سایز دیوایس کاربر عکس های سایت را به نسبت تغییر سایر قالب بزرگ یا کوچک می کند و به زیبایی بدون افت کیفیت نمایش می دهد.تصاویر واکنش گرا تاثیر به سزایی در کیفیت نمایش محتوا سایت شما دارند.
وقتی که شما از عکس برای سایت خود استفاده می کنید کد آن به صورت زیر است :
<img class=”aligncenter wp-image–176 size-full” src=”https://farishtheme.ir/wp-content/uploads/2015/05/img1.jpg” alt=”App Screenshot”>
اما هنگامی که افزونه ی مذکور را نصب و سپس اقدام به آپلود عکس می کنید همان کد بالا به صورت زیر در می آید :
<img class=”aligncenter wp-image–137 size-full” src=”https://somedomain.co.uk/2/wp-content/uploads/2015/05/onavo.jpg” srcset=”https://somedomain.co.uk/2/wp-content/uploads/2015/05/onavo–169×300.jpg 169w, http://somedomain.co.uk/2/wp-content/uploads/2015/05/onavo–576×1024.jpg 576w, http://farishheme.ir/2/wp-content/uploads/2015/05/onavo–300×534.jpg 300w, http://localhost/SebastianGreen/2015/wp_dev/wp-content/uploads/2015/05/onavo–600×1067.jpg 600w, http://somedomain.co.uk/2/wp-content/uploads/2015/05/onavo.jpg 600w” alt=”onavo” width=”600″ height=”1067″ sizes=”(max-width: 600px) 100vw, 600px”>
و حال اگر کاربران سایت شما عکس های وبسایت را مشاهده کنند آن را به صورت کاملا ریسپانسیو و واکنش گرا نسبت به سایز های دیوایس مورد استفاده خود می بیند چرا که مرورگر بهترین عکس مناسب با صفحه نمایش دیوایس کاربر را به اون نشان می دهد.
حال اگر در این قسمت عکس شما به نمایش در نیاید هیچ مورد خاصی وجود ندارد می توانید از راهکار زیر استفاده کنید :
بازسازی تصاویر وبسایت Regenerate Thumbnails
بله این افزونه باعث می شود که وردپرس بتواند تمامی عکس های وبسایت شما را از ابتدا دوباره تولید کند . و هنگامی که شما این افزونه را نصب کردید برای استفاده باید به قسمت رسانه رفته و عکس های مورد نظر خود را انتخاب کنید و گزینه تولید برای سایز های مختلف را بزنید .
با تشکر از همراهی شما با مقاله تصاویر واکنش گرا از آموزش وردپرس اگر در رابطه با این پست سوال یا مشکل یا پیشنهادی داشتید در قسمت نظرات اعلام نمایید تا راهنمایی شوید. همچنین در صورتی که قصد خرید قالب وردپرس دارید می توانید به دسته بندی قالب وردپرس مراجعه نمایید.