تیم آموزشی وبمستر 98 قصد دارد در این بخش از آموزش وردپرس شما را با افزونه Testimonial Builder برای ساخت Testimonial در وردپرس آشنا کند تا به کمک آن بتوانید نظرات مشتریان و کاربران خود را، در صورت راضی بودن از تجربه استفاده از محصولات یا خدمات شما، نمایش دهید. این افزونه در عین حال که دارای تنظیمات ساده ای در قالب وردپرس است؛ در جهت ثبت نظرات کاربران و مشتریان نیز، امکانات متعددی در اختیار شما قرار می دهد.
[quote bgcolor=’#eec700′ color=’#ffffff’ bcolor=’#ffffff’]
ساخت قسمت نظرات کاربران و مشتریان
تیم وبمستر98 توصیه می کند حتما بخش نظرات مشتریان یا همان Testimonial را در قالب وردپرس خود داشته باشید چرا که باعث می شود اعتماد کاربران جلب شده و در عین حال موجب محترم شمردن آنها و نظرات ایشان می شود. همچنین وجود چنین بخشی در سایت شما می تواند کاربران را به ایجاد دیدگاه و نظر در سایت شما ترغیب کند.
[/quote]
بنابراین با ما همراه باشید تا با استفاده از افزونه Testimonial Builder که در ادامه این مقاله از آموزش وردپرس معرفی خواهد شد، بخش نظرات و دیدگاه های مشتریان را به امکانات و گزینه های مثبت سایت خود اضافه کنید.
آشنایی با افزونه Testimonial Builder
افزونه Testimonial Builder بیش از ۳٫۰۰۰ نصب موفق و فعال در مخزن وردپرس به ثبت رسانده است.
شما می توانید با مراجعه به پایان همین نوشته، افزونه Testimonial Builder وردپرس را بصورت رایگان دانلود کنید.
مراحل ساخت Testimonial با افزونه Testimonial Builder
پس از دانلود افزونه Testimonial Builder و سپس نصب و فعالسازی این پلاگین وردپرس، یک قسمت جدید در منوی پیشخوان قالب وردپرس شما با عنوان Testimonial Builder ایجاد خواهد شد.
همچون تصویر زیر:
همانطور که در تصویر بالا مشاهده می شود، قسمت مربوط به افزونه Testimonial Builder دارای ۳ زیرمنو می باشد که در ادامه این آموزش وردپرس هریک بررسی خواهند شد.
جزئیات افزونه Testimonial Builder
All Testimonials
در این بخش تمام دیدگاه های موجود قابل مشاهده است.
Add New Testimonial
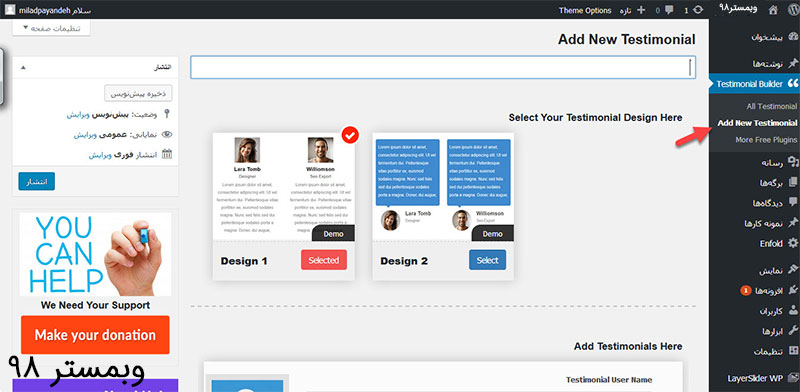
با کلیک بر روی این زیرمنو، شما صفحه ای مانند تصویر زیر مشاهده خواهید کرد:
Select Your Testimonial Design Here
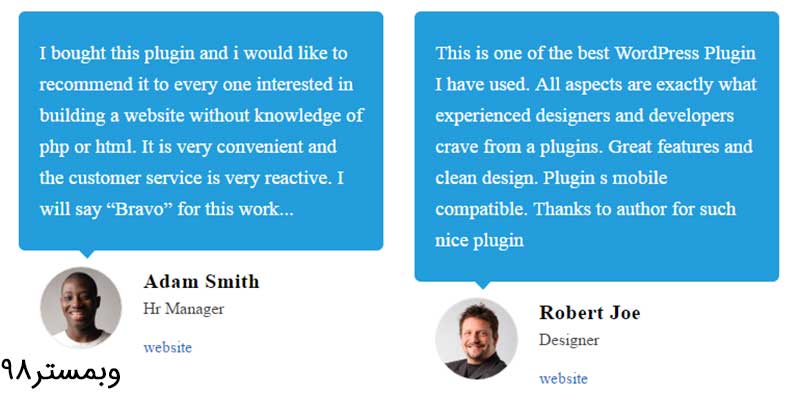
در این قسمت می توان از بین دو طرح Testimonial موجود در قالب وردپرس، یکی را انتخاب کرد.
Add Testimonials Here
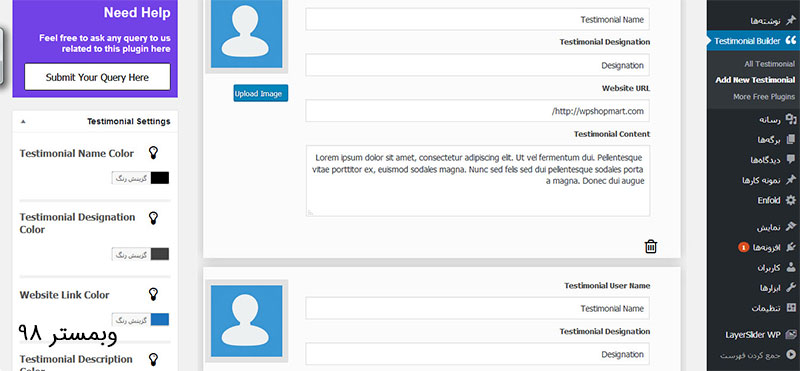
در این قسمت می توانیم بخش نظرات مشتریان(Testimonial) دلخواه خود را ایجاد کنیم. موارد موجود در این قسمت عبارتند از:
Testimonial User Name
در این محل نام کاربری درج می شود.
Testimonial Designation
در این قسمت نقش کاربری/ تخصص نوشته می شود.
Website URL
نشانی URL وب سایت ( یا هر مسیر ارتباطی دیگر) در این قسمت باید وارد شود.
Testimonial Content
در این قسمت محتوای Testimonial نوشته می شود.
Upload Image
می توانید با استفاده از Upload Image نیز عکس موردنظرتان را برای هریک از Testimonial ها وارد کنید و با گزینه Add New Testimonial نیز می توان Testimonial های جدید، ایجاد کرد.
Testimonial Shortcode
در کادر ابتدایی، شورت کد مربوط به مجموعه Testimonial با تنظیمات گفته شده در وردپرس قرار دارد.
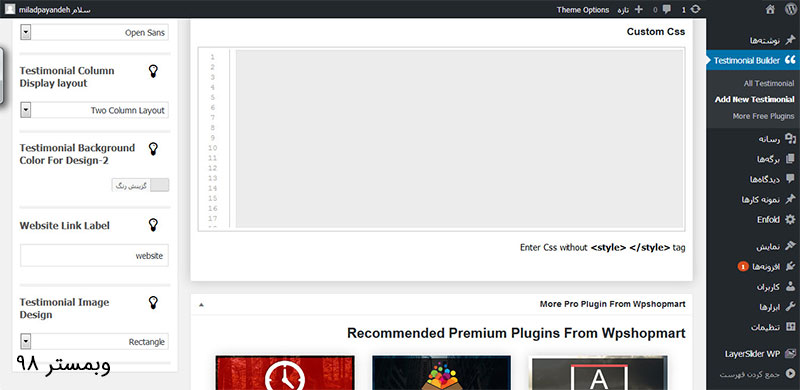
Custom Css
در این قسمت می توانید کدهای Css دلخواه خود را در صورت آشنایی با آنها، برای ساخت یک استایل سفارشی وارد کنید.
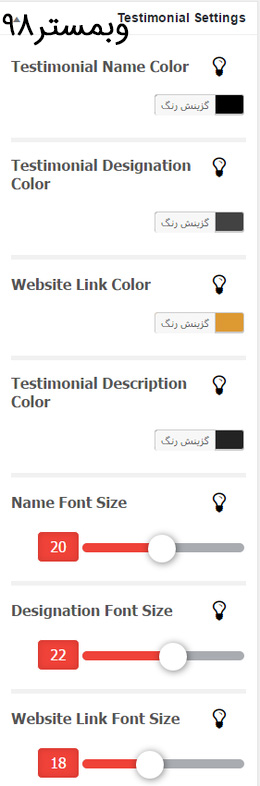
تنظیمات افزونه Testimonial Builder
Testimonial Name Color: رنگ متن نام کاربری برای Testimonial در این قسمت تعیین می شود.
Testimonial Designation Color: رنگ متن نقش کاربری/ تخصص در این قسمت تعیین می شود.
Website Link Color: رنگ لینک وب سایت در اینجا تعیین می شود.
Testimonial Description Color: رنگ متن توضیحات در این بخش تنظیم می شود.
Name Font Size: اندازه ی فونت متن نام کاربری را اینجا تعیین کنید.
Designation Font Size: اندازه ی فونت متن نقش کاربری/ تخصص را در این قسمت مشخص کنید.
Website Link Font Size: اندازه ی فونت لینک وب سایت نیز در این بخش باید مشخص شود.
Testimonial Description Font Size: اندازه ی فونت متن توضیحات در اینجا تنظیم می شود.
Font Style/Family: استایل فونت ها در این قسمت انتخاب می شود.
Testimonial Column Display layout: نوع چیدمان Testimonial در وردپرس را می توانید به یکی از 3 مورد زیر انتخاب کنید:
- One Column Layout : تک ستونه
- Two Column Layout: دو ستونه
- Three Column Layout : سه ستونه
Testimonial Background Color For Design: رنگ پس زمینه برای طرح شماره ۲ را باید در این قسمت تعیین کنید.
Website link Label: لیبل مربوط به لینک وب سایت را می توانید در اینجا مشخص کنید.
Testimonial Image Design: طراحی تصویرمی تواند Testimonial به یکی از صورت های Rectangle (مربع) یا Circle(دایره) انتخاب شود.
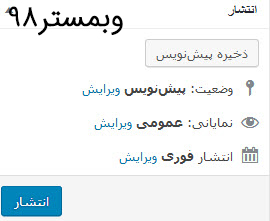
و در پایان بر روی گزینه انتشار در سمت چپ بالای صفحه کلیک می کنیم.
[quote bgcolor=’#eec700′ color=’#ffffff’ bcolor=’#ffffff’]
توجه: در قسمت All Testimonial می توانید Testimonial های ایجاد شده را مدیریت و ویرایش کنید. [/quote]
تیم وبمستر98 با سپاس از همراهی شما در این بخش از آموزش وردپرس امیدوار است این افزونه وردپرس برای شما کاربران گرامی مفید باشد و همچنین برای آسودگی خیال شما از مطمئن بودن سایت مرجع دانلود فایل لینک آن را در انتهای مقاله برای شما عزیزان قرار داده است.
نمایش Testimonial در قسمت برگه / نوشته
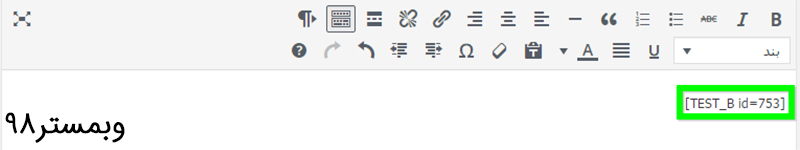
برای نمایش Testimonial در برگه / نوشته پس از وارد شدن به محیط ایجاد برگه / نوشته، باید شورت کد مربوط به Testimonial مورد نظر در ویرایشگر متن، جایگذاری شود.
مانند تصویر زیر:
نمایش Testimonial با ابزارک
با ورود به محیط مربوط به ابزارک ها از مسیر نمایش>ابزارک ها در قالب وردپرس، ابزارک با عنوان ” متن” را می کشیم و در سایدبار یا فوتر مدنظرمان قرار می دهیم. سپس در قسمت محتوای آن شورت کد مربوط به Testimonial در وردپرس مورد نظر را جایگذاری کرده و ذخیره می کنیم.
مانند تصویر زیر:
[quote bgcolor=’#eec700′ color=’#ffffff’ bcolor=’#ffffff’]
توجه: دقت داشته باشید که برای نمایش زیبا و مناسب Testimonial ها، ساید بار یا فوتر مورد نظر بایستی دارای حداقل عرض لازم باشد. [/quote]
ممنون از همراهی شما با این بخش از آموزش وردپرس در صورت هر گونه سوال لطفا سوال خود را در قسمت نظرات مطرح بفرمایید. همچنین اگر قصد خرید قالب وردپرس برای سایت خود از یک منبع معتبر را دارید میتوانید به دسته بندی قالب وردپرس در سایت وبمستر98 مراجعه بکنید.
موفق و پاینده باشید…
اطلاعات افزونه Testimonial
[button color=”green2″ link=”https://downloads.wordpress.org/plugin/testimonial-builder.1.2.8.zip” rel=”nofollow” align=”left” target=”_blank” radius=”5″ icon=”momizat-icon-wordpress” icon_color=”#ffffff”]دانلود افزونه از مخزن وردپرس[/button][button color=”green2″ link=”https://wordpress.org/plugins/testimonial-builder/” rel=”nofollow” align=”left” target=”_blank” radius=”5″ icon=”momizat-icon-wordpress” icon_color=”#ffffff”]مشاهده صفحه افزونه در سایت وردپرس[/button]