افزودن فرم تماس بصورت پاپ آپ در وردپرس
سرفصل های پست
سلام همراهان همیشگی وب مستر 98 امیدوارم هر کجای این زمین خاکی هستید خوش و سلامت آماده یادگیری آموزش وردپرس جدیدی باشید.
امروز میخوام راجب فرم های ارتباط با ما ( contact form ) صحبت کنیم.
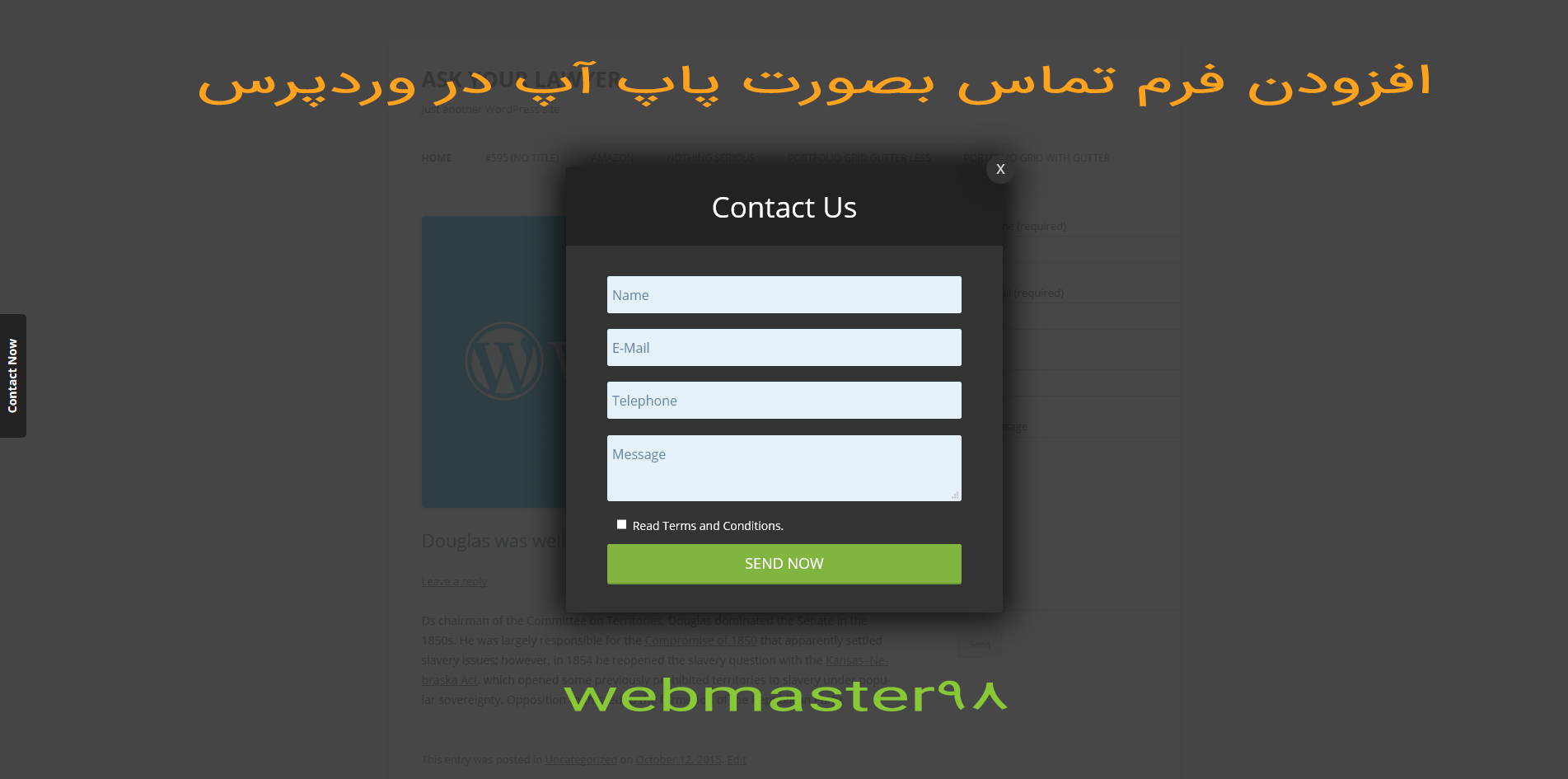
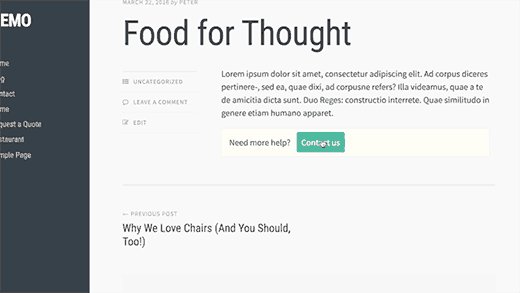
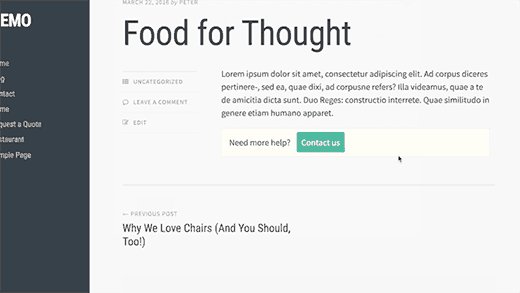
خب مسلما در هر سایت وردپرسی باید امکان ارتباط با کاربران باشه که این کارم به کمک فرم های تماس با ما که یک نمونشو بالا میبینید میسر میشه.
ابتدا نحوه کار اینطوری بود که یک لینکی با عنوان تماس با ما در سایت وجود داشت و با کلیک بر روی آن به صفحه ی جدیدی منتقل میشدیم.
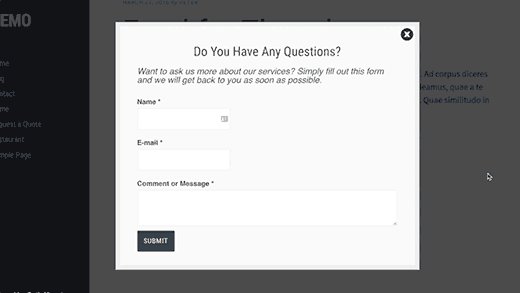
اما این روزها از روش بهتری استفاده میشه به اینصورت که که کاربر با کلیک بر روی لینک تماس با ما فرم به صورت پاپ آپ برای کاربر نشون داده بشه.
در این آموزش نیز ما نحوه افزودن فرم تماس بصورت پاپ آپ در وردپرس را به شما عزیزان یاد خواهیم داد.
نصب دو افزونه مورد نیاز
خب برای شروع کار نیاز داریم که دو افزونه رو نصب کنیم :
OptinMonsters pro اولین افزونه وردپرس هست که برای فرم نوع Vanvas مورد نیاز است.
سپس افزونه های contact form7 , wpforms , gravity forms رو نصب میکنیم که برای فرم تماس نیاز است.
در این آموزش وردپرس ما از نسخه رایگان افزونه WPForms Lite استفاده خواهیم کرد تا حتی کسانی که دلشون هم نمیخواد برای افزونه ها هزینه بذارند هم بتونن از این آموزش بهره ببرند.
ایجاد فرم تماس با ما با افزونه WPForms
خب اول از همه با افزونه ی WPForms یک فرم تماس جدید ایجاد میکنیم.
چنانچه قبلا یک فرم تماس ایجاد کرده بودید میتونید از این قسمت از آموزش وردپرس بگذرید.
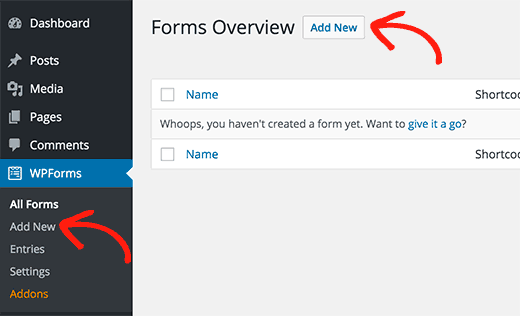
برای اینکار در بخش مدیریت سایت و در قسمت مربوط به افزونه WPForms کلیک کرده و سپس بر روی گزینه Add New که در شکل زیر میبینید کلیک میکنیم.
خب با انجام دادن کارهای بالایی یک فرم برای شما راه اندازی میشود.
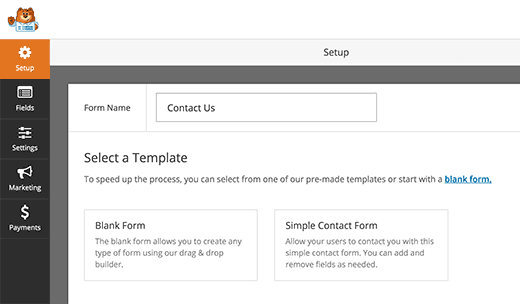
شما میتونید نامی رو برای فرمتون در بخش Contact Us که در شکل زیر مشخص است انتخاب کنید.
برای رفتن به مرحله ب بعد بر روی Simple Contact Form کلیک کنید.
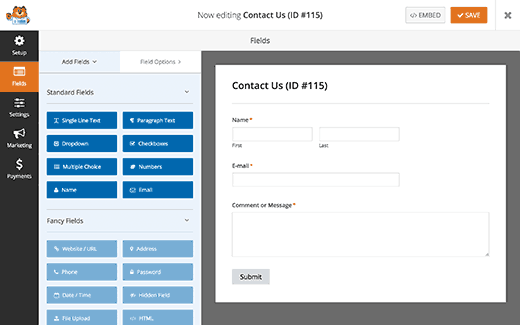
در این مرحله شما به قسمتی میرسید که باید فرم تون رو ویرایش کنید و بنا به نیاز و خواسته خودتون اونو سفارشی سازیش کنید.
میتونید فیلد هایی رو بهش اضافه کنید یا ازش کم کنید. این کار به راحتی با drag and drop کردن انجام میشه.
پس از اینکه فرمتون به شکل دلخواه رسید بر روی save کلیک کنید تا تغییراتتون ذخیره بشه.
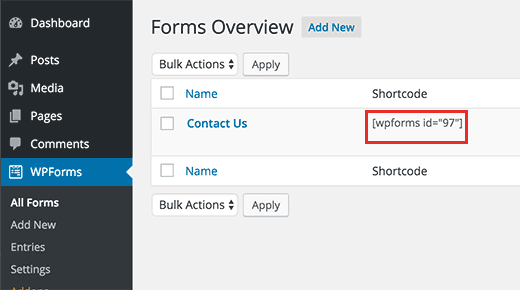
خب کار تمام است شما موفق شدید فرم دلخواهتون رو بسازید حالا به یک کد نیاز داریم برای بخش های آینده که میتونید با مراجعه به قسمت WPForms->All forms اونو کپی کنید تا بعدا ازش استفاده کنیم.
افزودن فرم تماس بصورت پاپ آپ در وردپرس
تا اینجای کار که فرم ما آمادس از این به بعد آموزش وردپرس ما راجب اضافه کردن خاصیت pop up به فرم تماس با ما هست.
ابتدا در بخش مدیریت سایتتون وارد قسمت OptiMonster بشید. اکنون ما قصد داریم که با استفاده از افزونه ی OptiMonster یک پنجره ی معین بسازیم.
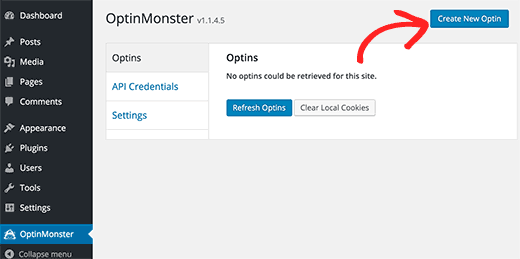
خب همونطور که در شکل زیر نشان داده شده بر روی Create New Option کلیک کنید تا یک گزینه جدید ساخته شود.
این دکمه به سایت OptiMonster لینک شده با کلیک بر روی آن به سایت منتقل میشود که عکسش در زیر هست.
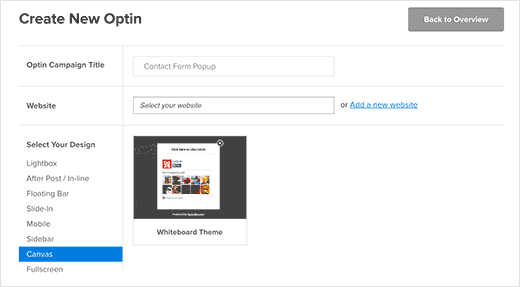
در سایت شما باید برای کمپین خودتون یک نامی رو انتخاب کنه. این نام هر چیزی میتونه باشه بطور مثال : “فرم تماس با ما”
خب الان باید با کلیک بر روی select your website سایت خودتون رو انتخاب کنید.
پس از آن Optimonster به شما قالب های موجود را نشان میدهد تا یکی را انتخاب کنید ولی فعل حال فقط یک قالب تخته سفید موجود است که باید اونو انتخاب کنید.
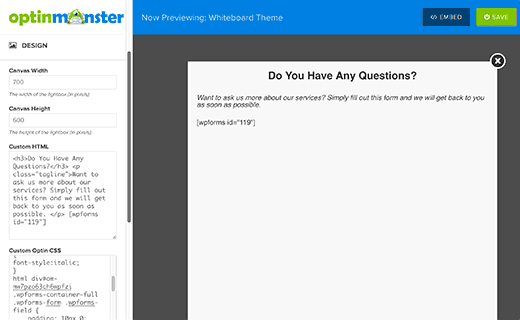
سپس به قسمت Optin customize میرسید و میبینید که بوم نقاشی خالیه! به همین خاطر شما جعبه های دیگری رو مثل نظرسنجی یا فیسبوک رو بهش اضافه کنید.
همچنین میتونید عرض و ارتفاع رو زیر تب طراحی تنظیم کنید. در پایین قسمت Custom Html شما میتونید کد html رو که خودتون نوشتید رو درونش قرار بدید.
در پایین کدی رو به عنوان مثال براتون قرار دادیم:
<h3>سوالی دارید؟</h3> <p class="tagline">از ما بپرسید تا به شما پاسخ دهیم!</p> [wpforms id="119"]
فقط در کد بالا به سطر آخر توجه داشته باشید که کد کوتاه WP FORM در آن قرار گرفته است.
خب اگر فرم دیگری مد نظرتون هست میتونید در این مکان قرار دهید. پس از کدهای html نوبت میرسه به زیباسازی یعنی کد های CSS که باید در باکس مربوط به خودش یعنی Custom Css قرار بگیره.
در پایین آن شما رشته ای از متن رو خواهید دید به عنوان مثال : html div#om-mw7pzo63ch6wpfzi قرار دارد که یک پیشوند css هستش که در قسمت Custom css مورد استفاده قرار میگیره.
در زیر ما قطعه کدی رو به عنوان نمونه قرار دادیم که میتونید ازش استفاده کنید.
html div#om-mw7pzo63ch6wpfzi div#om-canvas-whiteboard-optin {
background-color:#f8f8f8;
}
html div#om-mw7pzo63ch6wpfzi h3 {
text-align:center;
}
html div#om-mw7pzo63ch6wpfzi .tagline {
font-style:italic;
}
html div#om-mw7pzo63ch6wpfzi .wpforms-container-full .wpforms-form .wpforms-field {
padding: 10px 0;
clear: both;
}
html div#om-mw7pzo63ch6wpfzi .wpforms-container-full .wpforms-form .wpforms-field-label {
display: block;
font-weight: 700;
font-size: 16px;
float: none;
line-height: 1.3;
margin: 0 0 4px 0;
padding: 0;
}
html div#om-mw7pzo63ch6wpfzi .wpforms-container-full .wpforms-form .wpforms-field-hp {
display: none !important;
position: absolute !important;
left: -9000px !important;
}خب اینم از استایل دهی اگه نمیتونید نتیجه کارتون رو مشاهده کنید جای نگرانی نیست بعدا هم میتونید کد های css رو اضافه کنید.
برای اینکه بتونید css رو خودتون طبق سلیقه ی خودتون تنظیمش کنید میتونید از ابزار های موجود در مرورگر سیستمتون بهره ببرید هر کلاسی که میخواید رو پیدا کنید و تغییرات رو روش اعمال کنید.
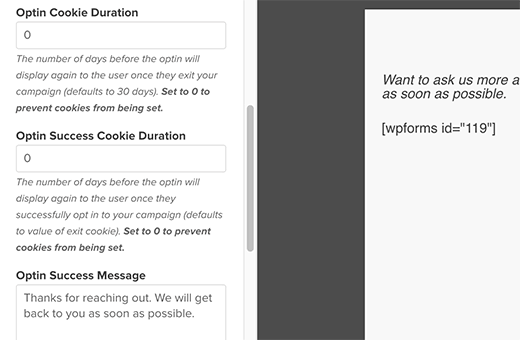
پس از تموم شدن کارمون با قسمت استایل دهی نوبت میرسه به پیکربندی فرم تماس با ما. به تب پیکربندی میدیم در اینجا دو گزینه هست که باید مقدارشون رو برابر 0 بذارید یکیش Option Cookie Duration و یکیشم Option Success Cookie Duration هستش. با مقدار دادن صفر به موارد گفته شده OptionMonster از تنظیمات در طول کوکی متوقف میشه.
در صفحه ای که مشاهده میکنید Option success Message رو تغییر بدید. کارش اینه که از بصورت پیشفرض اگه بمونه برای ثبت نام از کاربرا تشکر میکنه ولی بهتره که ازش در فرم تماس با ما استفاده کنیم.
همچنین میتونید پیغامی که دوست دارید به کاربر نمایش داده بشه رو هم تغییر بدید.
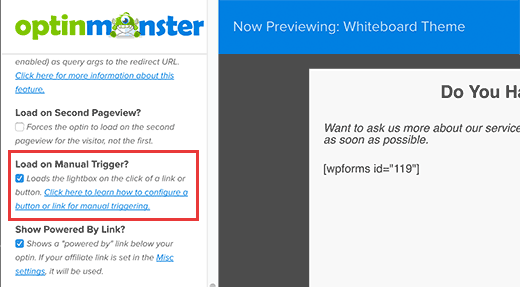
همانطور که در شکل زیر میبینید با فعال کردن گزینه ی on manual trigger گیره دستی رو برای فرم فعال میکنید. چون فرم فقط زمانیکه کاربر بر روی لینک کلیک بکنه ظاهر خواهد شد و با غیر فعال بودن این گزینه دوباره به حالت قبلی خودش برمیگرده.
سپس بر روی گزینه save کلیک کنید.
اضافه کردن پنجره به سایت
در قسمت مدیریت سایت وردپرسیتون به قسمت OptionMonster برید.
در این قسمت شما شاهد لیستی از گزینه هاتون هستید. چنانچه گزینه ای دیده نمیشود بر روی refresh option کلیک کنید تا گزینه ها بروز رسانی بشند.
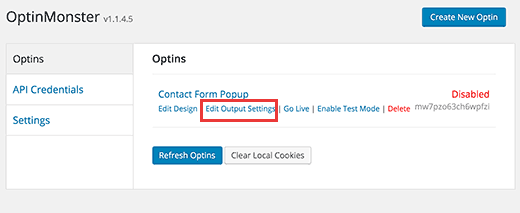
با کلیک کردن بر روی گزینه Edit output setting به قسمت تنظیمات خروجی برمیگردید.
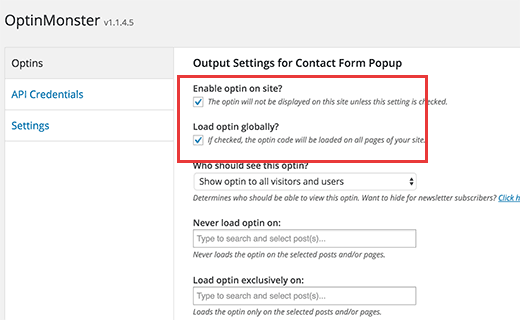
خب اول از همه باید تیک گزینه های Enable option on site و load option globally رو بزنید در صورت انجام ندادن این کار پنجره ای در سایت شما ظاهر نخواهد شد!
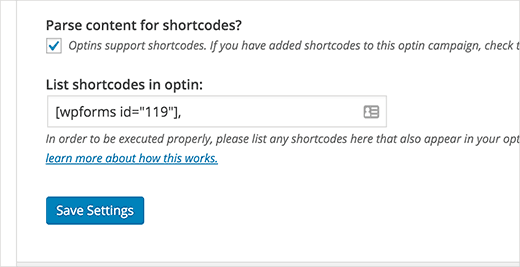
همچنین مطمين شوید که تیک گزینه parse content for shortcodes هم خورده باشه چون اگه این گزینه فعال نباشه short code شما رو Optionmoster نمیتونه تجزیش کنه.
خب این قسمت هم تمومه دیگه فقط shortcode رو وارد کنید و برای ذخیره شدن بر روی save کلیک کنید.
افزودن لینک یا دکمه به پنجره فرم تماس با ما ( بخش پایانی )
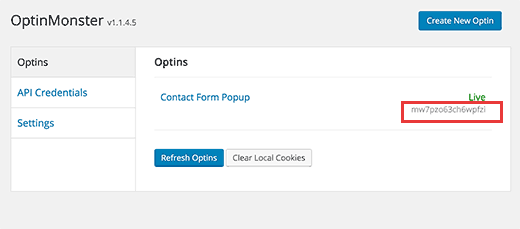
دوباره وارد Optionmonster بشید و در نوار کناری بر روی تب option کلیک کنید با صفحه ای به شکل زیر مواجه میشید که در عکس قسمت مشخص شده یک option هستش.
حالا برای امتحان کردنش مطلب جدید بسازید و لینک پنجره فرم تماس با ما رو بهش اضافه کنید. مثل کد زیر اونو در ویرایشگر متن وارد کنید
<a href="#" class="manual-optin-trigger" data-optin-slug="mw7pzo63ch6wpfzi">contact us</a>
فقط دقت داشته باشید که data-option-slug رو با option slug جایگزین کنید که مشکلی پیش نیاد.
کار تمام هست ذخیره کنید و بر روی لینک در سایتتون کلیک کنید تا نتیجه کارهاتون رو ببینید.
همچنین میتونید از این لینک در قسمت های مختلف سایت وردپرسیتون استفاده کنید امیدوارم همه چی درست باشه و به مشکلی نخورید.
با تشکر از همراهی شما با این قسمت از آموزش وردپرس اگر در رابطه با این پست سوال یا مشکلی دارید در قسمت نظرات اعلام بکنید تا راهنمایی شوید. در صورتی که نیاز به قالب وردپرس دارید میتوانید به دسته بندی قالب وردپرس مراجعه بکنید.
















سایت بسیار عالی داری.
باتشکر از شما
موفق باشید
سلام
ممنون از شما ادیب عزیز
بازم به ما سر بزنید