قرار دادن آیکون در منو ها موجب افزایش ظاهر بصری منو ها و زیبایی سایت میشود معمولا کاربران از آیکون هایی در منوهای خود استفاده میکنند اما آیکون ها محدودیت هایید ارند و شاید آیکون مورد نظر شما در این بین وجود نداشته باشد با آموزش اضافه کردن عکس به منو ها در وردپرس شما میتوانید عکس مورد نظر و دلخواه خودتان را در منوی سایتتان در کنار عنوان منو قرار دهید در این حالت شما محدودیتی در تنوع آیکون ها ندارید و شاید بخواهید که لوگوی سایت خودتان را در منوهای سایت قرار بدید که این شرابط برای شما بسیار مناسب میباشد.
در راستای تهیه فهرست های جدید؛ فهرست هایی که در کنار آنان عکس های کوچک و یا همـان آیکون های مشابه وجود دارند به منوی شما ظاهری خیلی زیبا می شود می شود.اضافه کردن آیکون به فهرست جهت اینکه بتوانید دور از درگیری با دستورات قالب وردپرس ؛ به بخش های منو سایت خود آیکون بیافزاید ؛در این مطلب شما کاربران عزیز می توانید آموزش اضافه کردن آیکون به فهرست در وردپرس مطالعه کنید و نحوه کار با آن را یاد بگیرید
اضافه کردن آیکون به فهرست
آموزش اضافه کردن آیکون به فهرست در وردپرس
سرفصل های پست
فرقی نمیکند که شما از کدام قالب وردپرس استفاده میکنید یا اگر قصد خرید قالب وردپرس جدید برای سایت خودتان را دارید میتوانید به هر حال از آیکون در منو های سایت خود استفاده بکنید. معمولا اکثر قالب وردپرس های موجود در بازار از مجموعه آیکون های همانند Font Awesome استفاده میکنند ولی ممکن است که آیکون سفارشی که شما میخواهید در این مجموعه وجود نداشته باشد بخاطر همین معمولا طراحان مجبور به نوشتن افزونه ای سفارشی یا تغییر دادن بیس و قسمت هدر سایت هستند تا بتوانند در منوهای سایت عکس قرار بدهند.
هدفآموزش اضافه کردن عکس به منو ها در وردپرس اضافه کردن یک آیکون میباشد تا کاربران سایت بتوانند با نگاه سریع با آیکون محتوای آن منو را متوجه شوند بخاطر همین اگر سایتی این مورد اضافه کردن عکس به منو ها در وردپرس را رعایت کرده باشد براحتی میتواند کاربران سایت را به دسته بندی و منویی که میخواهند برساند همچنین زیبایی خاصی هم به منو های سایت شما داده میشود.
آموزش اضافه کردن عکس به منو ها در وردپرس با افزونه Menu Image
این پلاگین وردپرس بیشتر از 600000 نصب در داخل وردپرس به ثبت رسیده . البته افزونه های دیگر در این زمینه می توانند به شما کمک کنند اما امروز افزونه ای که مد نظر نظر ماست در بالای مطلب ذکر شده شما می توانید با دنبال کردن ما در پایین صفحه آموزش کار با این پلاگین رو یاد بگیرید و استفاده کنید
[button color=”green2″ link=”https://wordpress.org/plugins/menu-image/” rel=”nofollow” align=”right” target=”_blank” radius=”5″ icon=”momizat-icon-wordpress” icon_color=”#ffffff”]مشاهده افزونه در مخزن وردپرس[/button][button color=”green2″ link=”https://downloads.wordpress.org/plugin/menu-image.zip” rel=”nofollow” align=”left” target=”_blank” radius=”5″ icon=”momizat-icon-wordpress” icon_color=”#ffffff”]دانلود افزونه از مخزن وردپرس[/button]
آموزش کار با افزونه اضافه کردن عکس به منو ها در وردپرس Menu Image
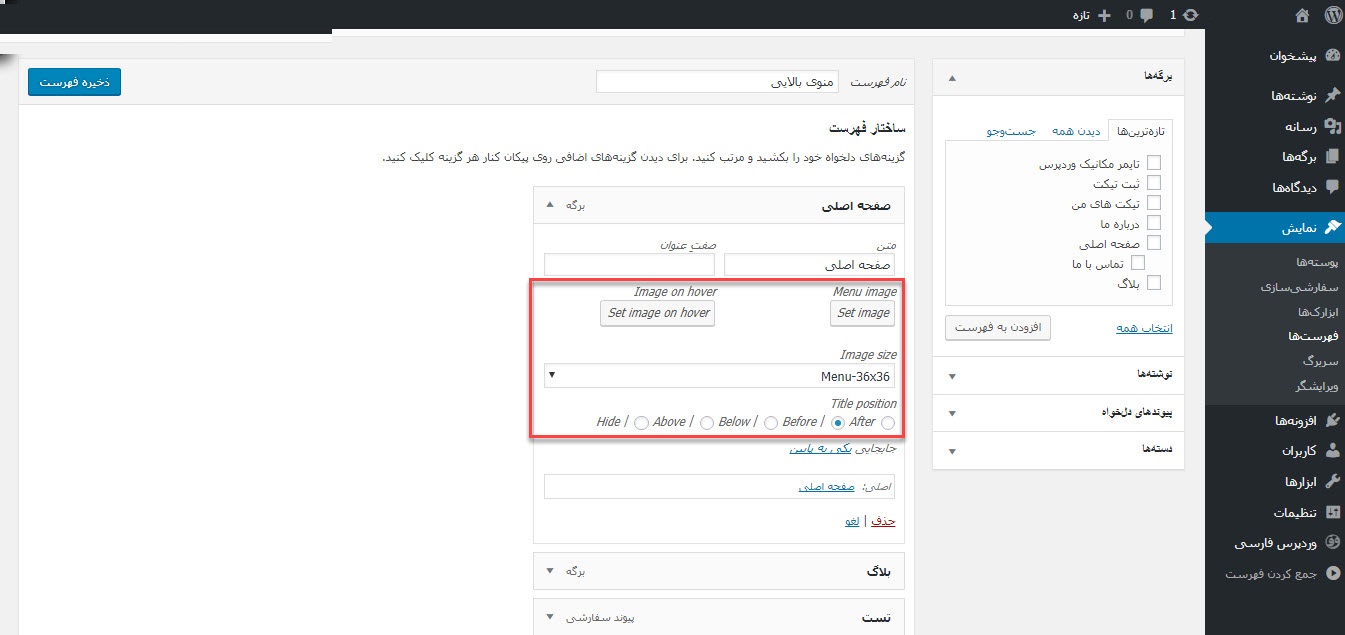
کار کردن با افزونه بسیار ساده میباشد و این افزونه هیچ پنل مدیریتی ندارد بخاطر همین بعد از نصب کردن افزونه میتوانید در بخش “فهرست ها” براحتی عکسی که برای آن منوی خود انتخاب کردید را انتخاب بکنید.برای اینکار می توانید از پنل مدیریت وردپرس به قسمت نمایش>>فهرست ها مراجعه کنید . هر کدام از بخش های خودتان را که ساخته اید و به صورت کشویی باز میشوند را باز کنید میتوان دید که تنظیم مربوط به پلاگین عکس به آن اضافه می شود .
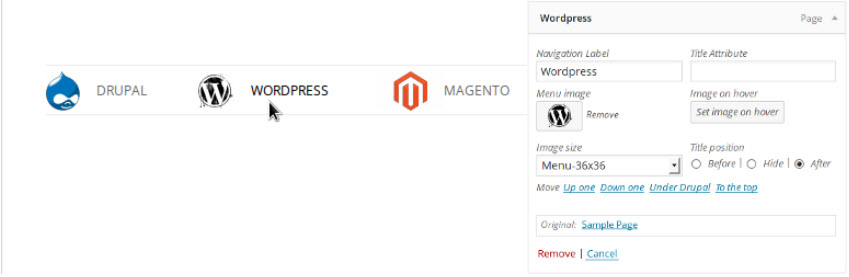
همان گونه که در عکس می بینید ؛ قسمت های menu image بر ای پلاگین واز بین بردن عکس دلخواه؛ image on hover برای اضافه کردن عکسی که با نگه داشتن ماوس دیده می شود ؛ Image size جهت تعیین کردن حد مورد نظـر شما و همین طور Title position جهت معین کردن وضعیت قرارگیری عکس؛ دیده می شوند . تنظیمات همان گونه که می بینید راحت اند. عکس های یا آیکون های مورد نظـر خویش را گزینش و در در قسمت set image آپلود نمایید و حد و دیگر تنظیمات را بنا به دلخواه خود تنظیم نمایید . سپس هنگام دیدن نتیجه است .
خب به پایان آموزش امروز رسیدیم امیدوارم لذت برده باشید شما همچنین می توانید افزونه ها و کدهای کاربردی که ما در سایت قرار می دهیم را مطالعه کنید و همین طور شما با دنبال کردن ما می توانید از مطالب سایت استفاده کنین .
امیدوارم مطالب امروز برای شما عزیزان وبمستر 98 کاربردی بوده باشد. موفق و سربلند باشید .




سلام.من این افزونه منو ایمج را نسب کردم و عکس را هم آپلود میکنم و تنظیمات را هم درست میکنم اما ایکون یا تصویر در منوی سایت مشاهده نمیشود.علت چیست؟
سلام وقتتون بخیر
این افزونه رابطه مستقیم با قالب وردپرس سایت شما داره
ممکنه مشکل از قالبتون باشه – در یک قالب دیگر تست بکنید و ببینید همین نتیجه رو میبینید یا نه