آموزش افزودن منو به وردپرس
سرفصل های پست
با عرض سلام و احترام خدمت همراهان همیشگی وب مستر 98
پرداختن به ویژگی های بصری و زیبایی المان های سایت از اصول مهم طراحی یک قالب کاربرپسند می باشد. منو هم به عنوان یکی از المانهای مهم سایت که در بخش ابتدای یک قالب و معمولا در هدر قرار می گیرد، تاثیر زیادی در جلب نظر مخاطبان دارد. باتوجه به نکاتی که اشاره کردیم در این آموزش وردپرس قصد داریم روش ایجاد یک منو عالی برای سایت وردپرسی ارائه دهیم به طوری که به راحتی بتوانید این منو را در قالب وردپرس خود استفاده کنید، پس با ما همراه باشید!
روش ایجاد منوی زیبا در وردپرس
هایجاد منو برای ایجاد منوی زیبا در وردپرس روش های متنوعی وجود دارد که به ترتیب هر کدام را آموزش می دهیم.
Theme Menu Setup
برای ورود به قسمت تنظیمات باید بر روی گزینه Appearance کلیک کنید و سپس Customize را انتخاب کنید. با طی کردن این مراحل صفحه تنظیمات مربوط به سفارشی کردن قالب نمایش داده می شود. در این صفحه امکان مشاهده همزمان تغییرات وجود دارد.
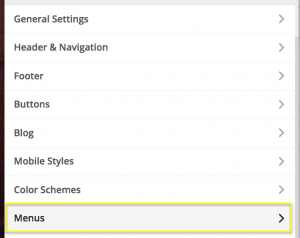
مانند تصویر زیر در sidebar سمت چپ صفحه، بر روی تب منو (Menus) کلیک کنید.
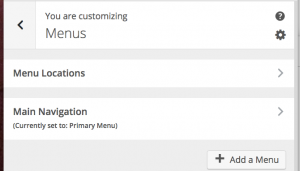
دو قسمت Menue Locations و Main Navigation در این صفحهه قرار دارد که در تنظیمات به هر قسمت می توان تغییرات دلخواه را اعمال کرد.
- Menue Locations: همانطور که در تصویر نیز مشاهده می کنید در این بخش می توان موقعیت و پیکربندی اصلی منو را تغییر داد.
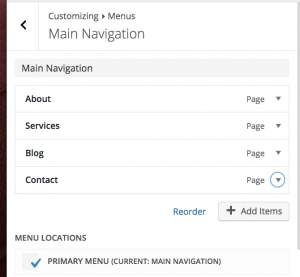
2. Main Navigation: در این بخش امکان ایجاد صفحات جدید، تغییر برچسب منوها وجود دارد. همچنین می توان موقعیت پیمایش اصلی را در قالب سایت تعیین کرد.
WordPress Menu Setup
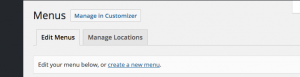
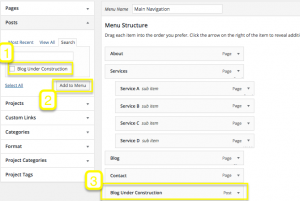
در ابتدا به ترتیب گزینه های Appearance > Select menus را انتخاب می کنیم تا صفحه ای مانند تصویر زیر نمایش داده شود. در این قسمت دو تب برای ویرایش منو و مدیریت موقعیت وجود دارد که به ترتیب هر کدام را توضیح می دهیم:
در این قسمت می توانیم هر نوع محتوایی در منوهای سایت خود به کار بگیرید. این محتواها شامل صفحات وب، پست و لینک های سفارشی می شود.
برای افزودن عنصری به منوی سایت باید بر روی گزینه check box کلیک کنید و سپس وارد بخش Add to Menu button شوید. بعد از اضافه کردن عنصر به منو می توانید یک سری تغییرات را اعمال کنید، مثلا موقعیت، برچسب و دیگر جزئیات را عوض کنید. در پایان با اسکرول به پایین فیلد مربوط به تعیین موقعیت منو در وب سایت را تعیین کنید و برای ذخیره تغییرات روی Save menu کلیک کنید.
استفاده از CSS برای سفارشی سازی منوی
اگر با کدنویسی آشنایی کافی دارید، می توانید از استایل CSS برای سفارشی سازی منوی سایت خود استفاده کنید. در واقع برای اعمال تغییرات منو در کد CSS یک سری تغییرات را اعمال شود.
معرفی افزونه های ساخت منو
علاوه بر روش های ذکر شده افزونه های خوبی ارائه شده است که می تواند ما را در ساخت منوی زیبا و بدون نقص کمک خواهد کرد. در ادامه به معرفی افزونه های طراحی من می پردازیم:
Menu Icon
در حال حاضر به کار بردن آیکون ها به منظور سفارشی سازی قالب ها در میان توسعه دهندگان وب سایت ها رواج پیدا کرده است. در واقع میزان استفاده از متن برای رساندن مفهوم و محتوا کاهش پیدا کرده است و آیکون ها توجه زیادی را به خود جلب کرده اند. بنابرین در این جا افزونه ای را معرفی می کنیم که با آن بتوانید از آیکون ها در منو استفاد کنید.
Page Specific Menu Items
با استفاده از این افزونه خواهید توانست تا آیتم های منوی خود را به راحتی شخصی سازی کنید، این افزونه دارای طیف وسیعی از پیکربندی ها و تنظیمات است تا با استفاده از آن منوی مورد علاقه خود را ایجاد کنید.
اگر بخواهیم یک منوی زیبا با آیتم های متنوع را به صورت سفارشی ایجاد کنیم از افزونه Page Specific Menu Items استفاده می کنیم. روش کار با این افزونه بسیار ساده است، همچنین تنظیمات و پیکربندی گسترده ای برای ایجاد منو دلخواه را دارد.
WP Menu Cart
در سایت های ووکامرس امکان نمایش کارت های خرید در قسمتی از سایت اهمیت دارد. این افزونه این قابلیت را به راحتی فراهم کرده است.
Widgetize Navigation Menu
در صورتی که یک سایت شلوغ دارید می توانید از این افزونه استفاده کنید. با این افزونه بدون هیچگونه بهم خوردگی و نامرتبی در قالب سایت حتی ادر ص.رت به کار بردن آیتم های زیادی در منو، می توانید منوی دلخواه خود را ایجاد کنید.
Max Mega Menu
این افزونه امکان ایجاد منوهای با سایز بزرگ را فراهم میکند. در این منو می توانید آیتم هایی همچون: تصاویر، ویدئوها، ویجت ها و غیره را استفاده کنید.
با تشکر از همراهی شما با این قسمت از آموزش وردپرس اگر در رابطه با این پست سوال یا مشکلی دارید در قسمت نظرات اعلام بکنید تا راهنمایی شوید. در صورتی که نیاز به قالب وردپرس دارید می توانید به دسته بندی قالب وردپرس مراجعه بکنید.