بخش آموزشی امروز را از دست ندهید. در این پست قصد داریم نمایش خودکار آدرس سایت روی تصاویر در وردپرس را در دسته بندی آموزش وردپرس دهیم که با همه قالب وردپرس ها سازگار میباشد. یکی از مزیت های مهمی که وب سایت های مطرح در جهان از آن بهره مند هستند حق کپی برداری از تصاویر وب سایت خود را برای دیگران از بین میبرند. به این صورت که آدرس وب سایت شان بر روی تمامی تصاویر درج می شود و از این طریق حق مالکیت برای تصاویر خود قائل می شوند و اجازه کپی برداری به کسی داده نمی شود.
نمایش خودکار آدرس سایت روی تصاویر در وردپرس
به وسیله ی ابزارهایی مثل فتوشاپ یا در محیط paint هم می توان به صورت دستی برای تصاویر واترمارک تعریف کرد اما ما به دنبال روشی فنی هستیم که با آموزش وردپرس افزونه مناسب آن، این کار دستی و وقت گیر از بین برود و تصاویر در وردپرس اتوماتیک وار واتر مارک داشته باشند همچنین در این آموزش وردپرس بهترین افزونه که بیشترین سازگاری را با قالب وردپرس سایت شما دارد را معرفی کرده ایم.
همچنین اگر قصد خرید قالب وردپرس جدید را دارید، دغدغه ای بابت ناسازگاری با این افزونه نداشته باشید.
افزونه ی Watermark RELOADED برای نمایش خودکار آدرس سایت روی تصاویر در وردپرس
این افزونه این قابلیت را به شما می دهد که بر روی تصاویر هر پستی به صورت خودکار آدرس وب سایت شما ولی به صورت انگلیسی درج شود. با نصب این افزونه میتوانید کنترل کاملی بر روی تصاویر خود با قرار دادن واتر مارک متعلق به وب سایت خود داشته باشید. بعد از نصب و فعال سازی این افزونه منویی به زیر منوی تنظیمات پیشخوان وردپرس اضافه میشود، و در این قسمت می توانید تنظیمات لازم را برای واتر مارک خود انجام دهید بدون ایجاد مشکل در قالب وردپرس سایت شما
آموزش افزونه ی Watermark RELOADED برای نمایش خودکار آدرس سایت روی تصاویر در وردپرس
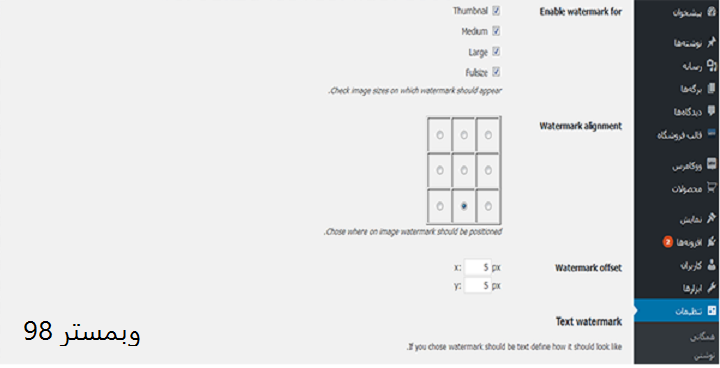
پس از نصب و فعال سازی افزونه به صفحه تنظیمات آن بروید. مانند شکل زیر:
همان طور که مشاهده می نمایید پنل تنظیمات این افزونه که برای نمایش خودکار آدرس سایت روی تصاویر در وردپرس سه بخش مهم دارد که به بررسی هر بخش می پردازیم:
در قسمت Enable watermark for باید مشخص کنید که این نوشته ها را میخواهید در کدام یک از نوع تصاویر قرار دهید.
در قسمت Watermark alignment مشخص کنید که نوشته شما در کدام قسمت تصویر درج شود.
در قسمت Watermark offset اندازه نوشته خود را مشخص نمایید. در پایان نیز متن خود را وارد کرده رنگ و فونت و اندازه آن را انتخاب و ذخیره نمایید.
با انجام عملیات بالا هر تصویری قرار دهید از این پس نوشته فوق بر روی آن ظاهر می شود و تصاویر شما واتر مارک دار می شوند.
مشابه افزونه ی Watermark RELOADED که برای نمایش خودکار آدرس سایت روی تصاویر در وردپرس میباشد دو افزونه ی دیگر را نیز بررسی می کنیم:
[button color=”green2″ link=”https://downloads.wordpress.org/plugin/watermark-reloaded.1.3.5.zip” rel=”nofollow” align=”left” target=”_blank” radius=”5″ icon=”momizat-icon-wordpress” icon_color=”#ffffff”]دانلود افزونه از مخزن وردپرس[/button][button color=”green2″ link=”https://wordpress.org/plugins/watermark-reloaded/” rel=”nofollow” align=”left” target=”_blank” radius=”5″ icon=”momizat-icon-wordpress” icon_color=”#ffffff”]مشاهده صفحه افزونه در سایت وردپرس[/button]
افزونه ی Easy Watermark یکی از بهترینا پلاگین ها در این زمینه می باشد که می تواند به صورت خودکار روی تصاویر آپلودی در صفحه ی کتابخانه ی تصاویر واتر مارک گذاری نماید. مهمترین مزیت این افزونه نسبت به بقیه افزونه ها ، فارسی بودن آن است که کار با آن راحت تر می باشد.
بعد از نصب و فعال سازی پلاگین در قسمت تنظیمات پیشخوان وردپرس تبی با این عنوان افزوده می شود و می توانید در آن قسمت تنظیماتی مانند اندازه، رنگ، فونت و .. را تنظیم نمایید.
افزونه ی بعدی Image watermark می باشد. این افزونه تقریبا مشابه Easy Watermark می باشد با این تفاوت که دارای رابط کاربری و تنظیمات متفاوت تری می باشد. برخی از ویژگی های این افزونه امکان محافظت از سرقت تصاویر با استفاده از قفل راست کلیک روی عکس برای کاربران عضو و بازدیدکنندگان و امکان عدم درگ کردن تصاویر می باشد.
این دو افزونه فوق نیز مانند افزونه یWatermark RELOADED را نصب و فعال سازی کنید و در قسمت تنظیمات تغییرات مورد نظر خود را اعمال نمایید.
ممنون از همراهی شما با این بخش از آموزش وردپرس. در صورت داشتن هر گونه سوال در قسمت نظرات سوال خود را مطرح فرمایید همچنین اگر قصد خرید قالب وردپرس را دارید میتوانید به دسته بندی قالب وردپرس مراجعه بکنید.