دوستان امروز با یکی دیگر از بخش های آموزش وردپرس یعنی آموزش افزونه SiteOrigin برای ساخت صفحات واکنش گرا در وردپرس در خدمت شما هستیم. حتما تا به حال مشاهده کرده اید که به غیر از امکاناتی که در برگه ها و قالب وردپرس وجود دارد به یک سری امکانات اضافی هم در ادامه مسیر نیازمند می شویم. حتما باید با استفاده از برنامه نویسی و کدهای مناسب بخش های دلخواه و مورد نیاز خود را طراحی و ایجاد نماییم و متقبل هزینه هایی گردیم. اما اگر نگران برنامه نویسی هستید و در ابتدای راه هستید امروز همراه ما باشید تا به کمک افزونه SiteOrigin بتوانید به راحتی صفحات واکنش گرا در سایت وردپرسی خود طراحی نمایید.
آموزش افزونه SiteOrigin برای ساخت صفحات واکنش گرا در وردپرس
حتما صفحه ساز گرافیکی Visual composer را می شناسید و با آن کار کرده اید. به کمک این صفحه ساز گرافیکی می توانید صفحات دلخواهی را ایجاد نمایید و آن را ویرایش کنید. در واقع مشابه Visual composer امروز قصد داریم یک صفحه ساز عالی وردپرس را دارای امکانات و قابلیت های فراوانی می باشد را بررسی نماییم.
افزونه Page Bulider by SiteOrigin
در واقع این افزونه قادر است صفحات واکنش گرا ساخته و در اختیار شما قرار دهد برای نمایش در سایت خودتان. از طرفی این افزونه قابلیت drag & drop دارد و می توانید به راحتی جابه جایی لازم را انجام دهید و با تمام قالب های وردپرس در سراسر دنیا سازگاری دارد.
آموزش نصب و کار با افزونه Page Bulider by SiteOrigin
ابتدا افزونه مورد نظر را دانلود نموده و سپس آن را نصب و فعال کنید. حالا پس از فعال سازی هیچ آیتمی به پیشخوان وردپرس اضافه نشده و با رفتن به بخش برگه ها/ افزودن برگه گزینه ای را با عنوان ” page builder ” مشاهده می کنید که در بالای ویرایشگر وردپرس اضافه شده است.
با کلیک روی گزینه ای که کادر قرمز دارد وارد محیط صفحه ساز واکنش گرا می شوید.
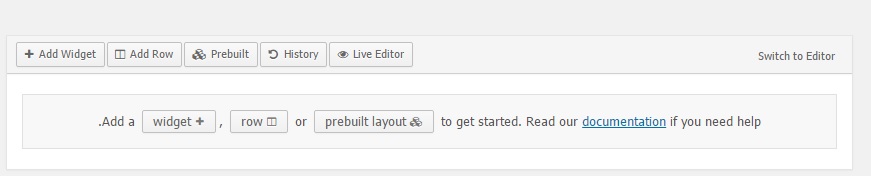
مطابق با صفحه در تصویر بالا می بینید که امکاناتی برای ساختن صفحه دلخواه در اختیار ما قرار می گیرد. حال برای آشنایی بیشتر با این افزونه صفحه ای را برای نمونه ایجاد می کنیم.
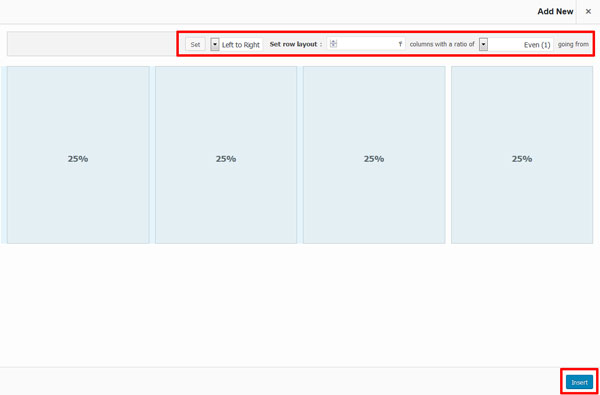
با کلیک روی گزینه “Add Row” می توانیم تعداد ستون ها و سطرهای دلخواه را ایجاد نماییم.
مطابق با تصویر بالا 4 ستون انتخاب و سطرها را از راست به چپ مشخص کرده ایم. گزینه “going from” دارای منوی کشویی می باشد که می توانید اندازه های ستون ها را نسبت به هم تغییر دهید. حالا روی گزینه “insert” کلیک کنید.
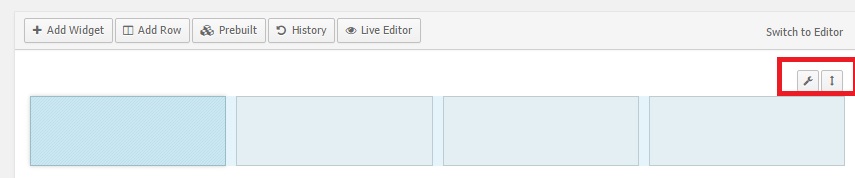
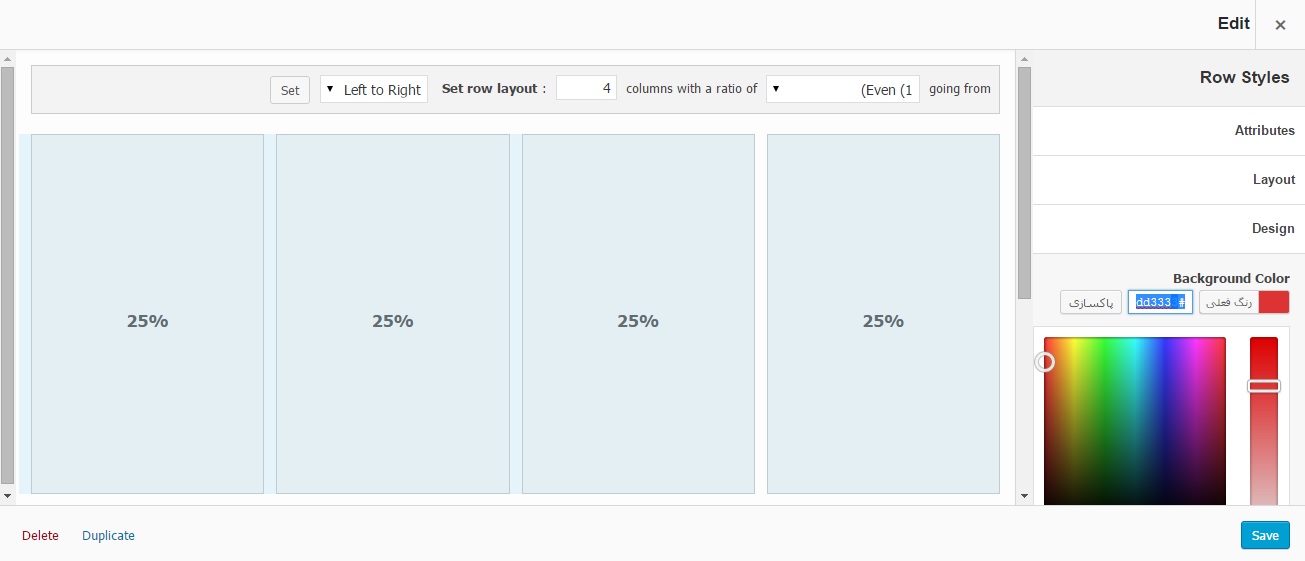
همان طور که در تصویر بالا می بینید با وارد کردن ستون ها به شکل نهایی در بالا می رسیم. حالا با کلیک روی آیکون تنظیمات می توانید به باکس ها استایل و رنگ بندی دلخواه خود را بدهیم.
در مرحله آخر هم با کلیک روی هر ستون می توانید با کمک ابزارهای widgets امکاناتی را درون ستون ها قرار دهید.
توجه!!!
تمام ابزارک های موجود با توجه به ابزارک های قالب شما در بخش ” widgets ” تعریف می شود که با وارد کردن هر مورد می توانید صفحه دلخواه خود را طراحی و پیاده نمایید.
خب دوستان عزیز به پایان این بخش آموزشی رسیدیم. از این به بعد می توانید از صفحه اول سایت تا صفحه آخر آن را به دلخواه خود مطابق آموزش امروز طراحی کنید. امیدوارم آموزش امروز برایتان مفید بوده باشد.
ممنون از همراهی شما با این بخش از آموزش وردپرس. در صورت هر گونه سوال لطفا سوال خود را در قسمت نظرات مطرح بفرمایید. همچنین اگر قصد خرید قالب وردپرس برای سایت خود از یک منبع معتبر را دارید میتوانید به دسته بندی قالب وردپرس در سایت وبمستر98 مراجعه بکنید.




















سلام. آیا با افزونه page builder by site origin میشه قالبهای آماده از سایتهای دیگه را ویرایش کرد؟
سلام حامد جان
این افزونه یک بازه زمانی خیلی خوب بود اما الان افزونه های خیلی بهتری مثل المنتور اومدند که بنده توصیه میکنم از بهترین افزونه ها استفاده نمائید
سلام
یه سوال دارم
چطور میشه مطالب رو در این صفحه ساز بصورت کشویی و یا آکاردئونی قرار داد ؟ ممنون میشم راهنمایی کنید
سلام احسان جان
آموزش توی لینک زیر هست:
https://siteorigin.com/widgets-bundle/accordion-widget/
بسیار عالی و بدرد بخور
با تشکر