وردپرس دارای یک ساختار مشخص میباشد، و هر فایلی برای یک منظور خاص وجود دارد شما میتوانید براحتی با هدف تغییر فوتر قالب وردپرس – افزودن متن کپی رایت به سایت با ویرایش کردن یک فایل ساده، متن کپی رایت خود را در قالب قرار دهید، در این مقاله آموزش وردپرس ما با هیچ افزونه ای کار نمیکنیم و فقط با یکی از فایل های موجود در هر قالب وردپرس کار میکنیم.
مزایای تغییر فوتر قالب وردپرس چیست؟
سرفصل های پست
بهتر است که هر مدیر سایتی با نحوه ویرایش کردن فوتر سایت آشنایی داشته باشد. با توجه به مقاله قالب وردپرس حرفه ای که در سایت گزاشته شد یکی از ویژگی های هر قالب حرفه ای پنل تنظیمات قدرتمند میباشد اما به هر حال سلیقه های کاربران متفاوت میباشد و شاید یک کاربر از قالبی خوشش آمده باشد که بسیار ساده باشد و پنل تنظیمات برای اعمال تغیییرات نداشته باشد.
نمونه ویرایش های مفید فوتر قالب وردپرس
هر وبمستری نیاز به تحلیل سایت خود دارد و بهترین ابزار برای تحلیل کردن سایت ابزار انالیزر گوگل میباشد که با استفاده از آن شما به آمار های دقیقی دسترسی خواهید داشت. برای استفاده کردن از آنالیزر گوگل شما باید یک قطعه کد را به سایت خود اضافه بکنید با توجه به اینکه این کد ها جاوااسکریپت میباشند بهتر است که آن را در فوتر سایت خود بگزارید تا در آخر از همه بخش های دیگر لود شوند و بر سرعت سایت شما تاثیر منفی نداشته باشند
برای اضافه کردن کد های گوگل آنالیتکس شما باید فایل فوتر قالب وردپرس خود را تغییر دهید و کد مربوطه را در این فایل قرار دهید.اما نحوه ویرایش کردن این فایل شاید برای شما دشوار باشد که در این مقاله آموزش وردپرس برای شما بصورت کامل نحوه ویرایش کردن این فایل را توضیح داده ایم.
نحوه تغییر فوتر قالب وردپرس
برای تغییر تغییر فوتر قالب وردپرس شما باید وارد هاست خود شوید سپس با استفاده از File Manger هاست خود شوید. سپس به مسیر زیر بروید:
public_html/wp-content/themes/themename/
در بالا منظور از themename اسم پوشه قالب فعال درسایت شما میباشد مثلا اگر از قالب enfold استفاده میکنید این مسیر همانند زیر خواهد بود:
public_html/wp-content/themes/enfold/
زمانی که به این مسیر رفتید یکسری فایل را مشاهده میکنید مانند style.css و functions.php و header.php و Indedx.php که در کنار این فایل ها یک فایل دیگر وجود دارد به نام footer.php و ما با این فایل تغییرات خودمان را اعمال خواهیم کرد.
در مسیر بالا فایل footer.php را برای ویرایش کردن باز بکنید، اگر از Cpanel استفاده میکنید بر روی این فایل کلیک راست کرده و گزینه Edit را بزنید و اگر هاست شما دایرکت ادمین میباشد در روبروی این فایل یک لینک قرار دارد با اسم Edit که بعد از کلیک کردن بر روی آن میتوانید این فایل را ویرایش بکنید.
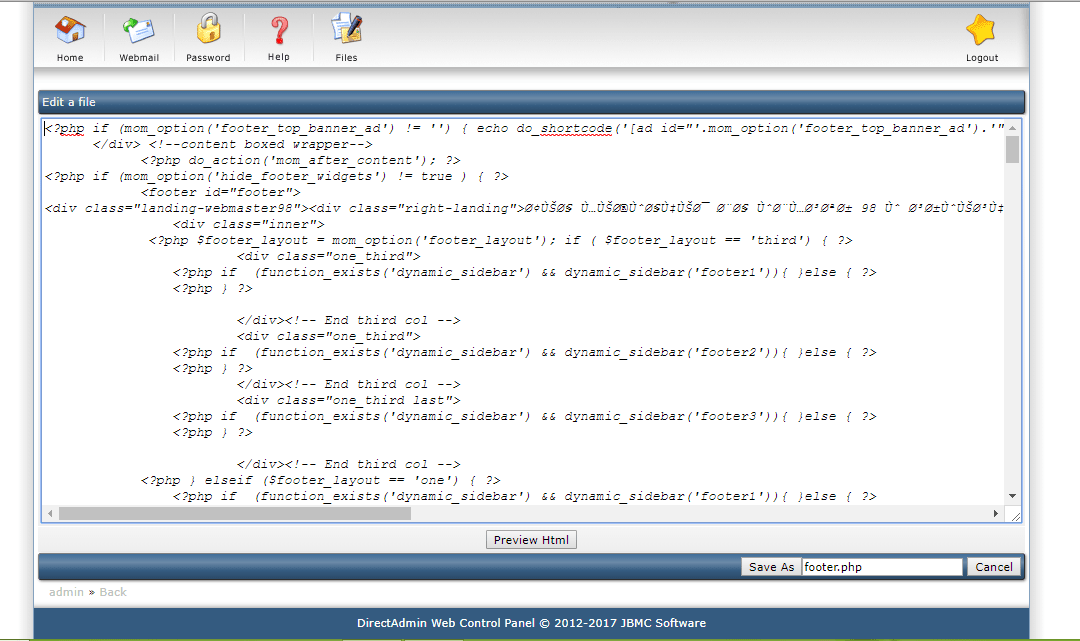
بعد از اینکه وارد محیط ویرایش شدید وابسته به قالب وردپرس سایتتان یکسری کد همانند شکل زیر برای شما نمایش داده میشود.
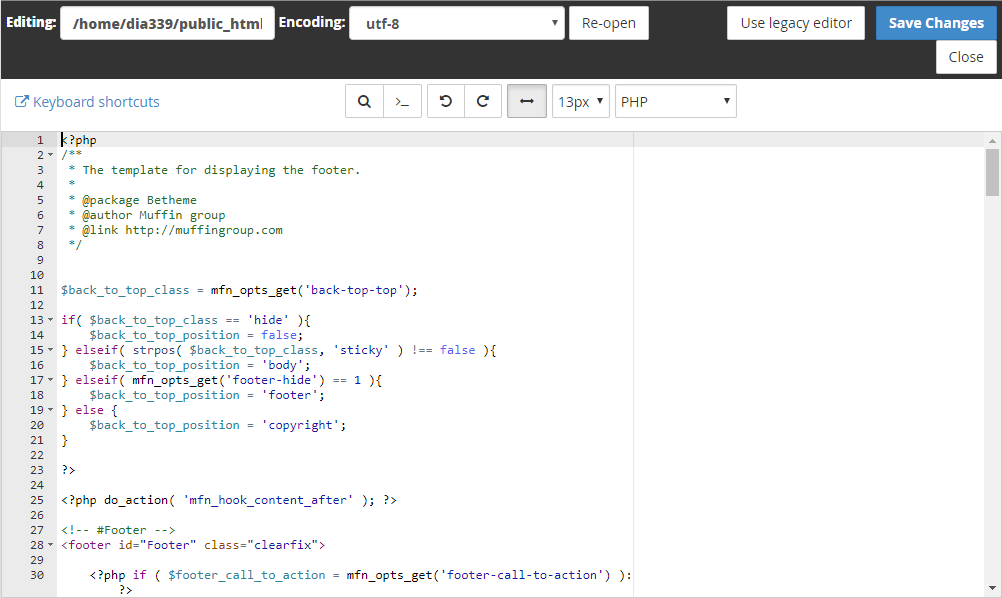
در صورتی که از هاست سی پنل استفاده میکنید محتوای فایل footer.php قالب وردپرس شما هنگام ویرایش همانند شکل زیر خواهد بود:
هر تغییری که شما در این صفحه اعمال بکنید مستقیما بر روی فایل footer.php شما اعمال میشود.
نحوه افزودن متن کپی رایت به فوتر قالب وردپرس سایت
نحوه اضافه کردن متن کپی رایت بسیارساده میباشد. شما در صفحه کلید خودتان کلیک های Ctrl + F را فشار دهید تا کادر جستجو برای شما باز شود.
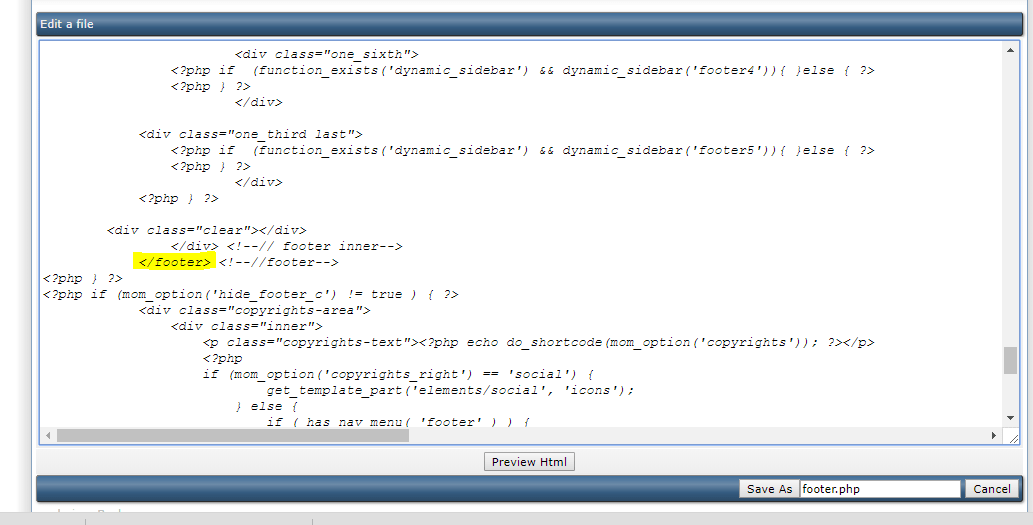
سپس عبارت </footer> را جستجو بکنید تا بتوانید این تگ را پیدا بکنید و نتیجه ای همانند شکل زیر را خواهید داشت.
دقت داشته باشید که کد های قالب وردپرس شما با کدهایی که در بالا وجود دارد متفاوت میباشد اما این تگ در همه قالب ها وجود دارد. بعد از پیدا کردن این بخش شما باید کد مربوط به کپی رایت خود را به آن اضافه بکنید. کد زیر را میتوانید استفاده بکنید:
<center><a href="https://webmaster98.com" > وبمستر98 </a> </center>
کد بالا به گونه ای میباشد که در وسط صفحه لینک سایت شما را با اسم وبمستر98 اضافه میکند. شما باید 2 تغییر در کد زیر اعمال بکنید:
1.در کد بالا به جای اسم “وبمستر98” اسم سایت خودتان را قرار دهید
2. در کد بالا به جای https://webmaster98.com آدرس سایت خود را وارد بکنید. دقت داشته باشید که حتما باید با Http:// شروع شود
بعد از اعمال تغییرات بر روی دکمه Save کلیک بکنید تا تغییرات شما ذخیره شود. سپس وارد سایت خود شوید و نتیجه را مشاهده بکنید.
نحوه اضافه کردن کد های آنالیزر گوگل یا چت و پشتیبانی به فوتر سایت
این کد ها بدلیل زمانگیر بودنشان بهتر است که در فوتر سایت قرار بگیرند تا اول همه محتوای سایت نمایش داده شوند سپس درآخر از همه این کد ها.
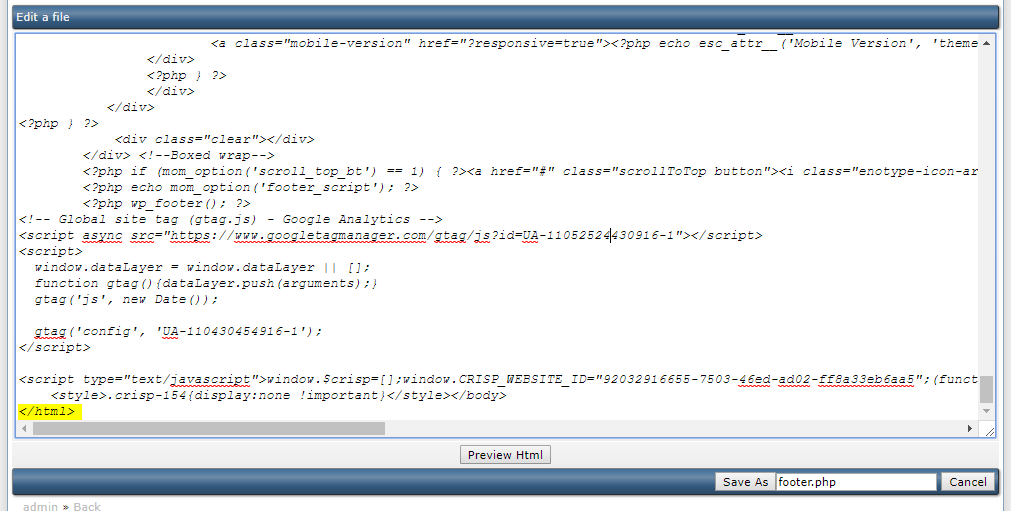
همانند روشی که در بالاتر توضیح داده شد وارد قسمت ویرایش فایل footer.php شوید . در انتها و آخر این فایل یک کد وجود دارد به نام </html> همانند شکل زیر:
در شکل بالا این تگ مشخص شده است. برای اضافه کردن کد های خود به اول این خط بروید و یک اینتر بزنید تا یک خط جا قبل از این تگ برای شما باز شود سپس کد های خود را در اون یک خط کدی که باز کردید اضافه بکنید سپس ذخیره را بزنید.
انجام این تغییرات بسیار ساده میباشد اما در صورتی که نیاز به راهنمایی دارید حتما در بخش نظرات مطرح بکنید تا راهنمایی شوید. قبل از هر کاری از قالب وردپرس سایت خود بکاپ بکیرید تا اگر مشکلی برای سایت شما پیش آمد بتوانید با ریستور کردن بکاپ مشکل خود را رفع بکنید.
با تشکر از همراهی شما با این مقاله آموزش تغییر فوتر قالب وردپرس – افزودن متن کپی رایت به سایت






سلام
خیلی مممممممممممممممممنوووون