در این بخش از آموزش وردپرس، آموزش قرار دادن بارکد QR برای مطالب وردپرس توضیح داده می شود. پس همراه ما باشید. پس به معرفی یک افزونه بسیار کاربردی می پردازیم که با استفاده از آن میتوانید برای مطالب قالب وردپرس خود بارکد ایجاد کنید که امر مهمی برای تاسیس و مدیریت وب سایت می باشد. این افزونه QR Redirector می باشد و اجازه می دهد تا شما برای محصولات فروشی ، دانلودی ، خبری و . . . بارکد ایجاد کنید و بازدید کنندگان وب سایتتون را جذب نمایید.
آموزش قرار دادن بارکد QRبرای مطالب وردپرس
اگر میخواهید وبسایت شما کاربر پسند بوده و استفاده از آن برای عموم افراد با هر وسیله ای که وارد آن شوند، ساده و جذاب باشد، باید به انواع گجت ها از جمله موبایل ها و تبلت ها توجه ویژه ای داشته باشید. شاید کسی مایل باشد صفحه ای از وبسایت شما را که همین الان در حال مشاهده ی آن است، در موبایل خود باز کند و آن را برای استفاده های بعدی ذخیره نماید. این کار خصوصا با url های فارسی ما، کار بسیار دشواری خواهد بود. این جاست که کدهای QR به نجات ما می آیند.
بارکد QR به کاربران این امکان را میدهد تا با قرار دادن دوربین تلفن همراه هوشمند خود روی این بارکد به مطلب مورد نظرشان هدایت شود.
آموزش افزونه QR Redirector
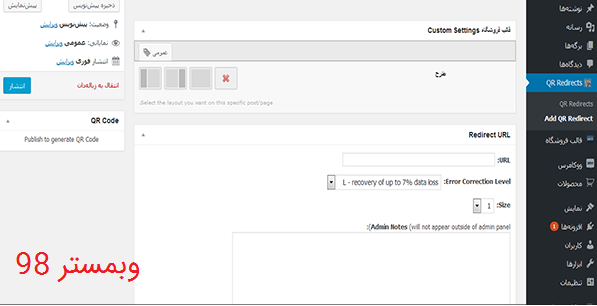
بعد از دانلود افزونه آن را نصب و فعال نمایید. بعد از فعال سازی یک پنل کاربری مانند تصویر زیر برای آن ایجاد می گردد. حال با کلیک روی گزینه ی Add QR Redirect وارد صفحه ای زیر می شوید.
در صفحه ی بالا شما در قسمت URL آدرس صفحه ای که می خواهید بارکد در آن قرار گیرد وارد می کنید و پس از آن در قسمت size اندازه و حجم بارکد را تعیین می نمایید و آن را انتشار می دهید.
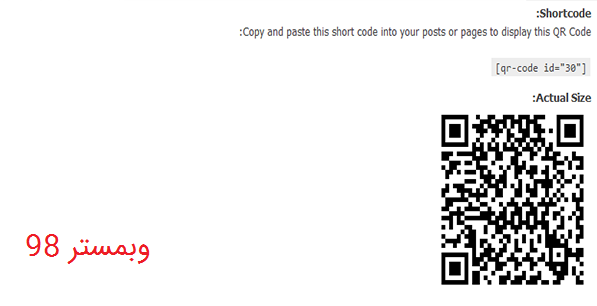
بعد از این که انتشار را زدید یک کد در قسمت shortcode مانند تصویر زیر می دهد.
شما برای نمایش بارکدی که ایجاد کرده اید باید کد بالا را در صفحه مورد نظر خود در قسمت ویرایشگر صفحه قرار دهید تا کاربران بتوانند با استفاده از دستگاه هوشمند خود از آن استفاده نمایند.
حال اگر بخواهیم به صورت اتوماتیک برای مطالب وردپرس خود کد QR قرار دهیم چیکار کنیم؟
با این آموزش می توانید به راحتی به صورت اتوماتیک وار از این به بعد در هر نوشته یا برگه ای که در وردپرس منتشر میشود، یک کد QR حاوی لینک مطلب در آن به نمایش در بیاید. برای انجام این کار ابتدا باید فایل single.php خود را پیدا نمایید و سپس کد زیر را بین حلقه های while و endwhile وارد نمایید تا کد QR برای شما نمایش داده شود.
img src=”http://api.qrserver.com/v1/create-qr-code/?size=100×100&data=<?php the_permalink(); ?>” alt=”QR: <?php the_title(); ?>”/>۳۲>
حال افزونه ای دیگری که نیز برای قرار دادن بارکد QR برای قالب وردپرس استفاده می شود را بررسی می نماییم. با کمک این افزونه می توانید بار کد مورد نظر خود را بسازید و در بخش ابزارک ها یا برگه های سایت خود قرار دهید تا نمایش داده شود.
آموزش افزونه simple QR code
ابتدا افزونه را نصب و فعال نمایید. سپس به قسمت برگه ها رفته و گزینه ی QR code را در جعبه ابزار ویرایشگر مشاهده می نمایید.
با کلیک کردن روی آن پنجره ای باز می شود که باید اطلاعات خواسته شده را تکمیل نمایید.
بعد از تکمیل اطلاعات روی گزینه ” قبول ” کلیک نمایید تا بارکد مورد نظر وارد شود. این بارکد در برگه به صورت یک کد کوتاه ایجاد می شود که به صورت زیر می باشد:
[QR/]آدرس مورد نظر [” link= “yes “اندازه مشخص شده ” =QR size]
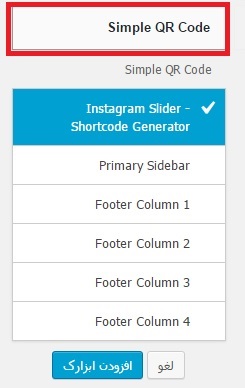
حال در این قسمت ، اگر شما می خواهید بارکد ایجاد شده را در sidebar یا footer سایت خود قرار دهید می توانید از قسمت نمایش / ابزارک ها آن را فعال سازی نمایید.
حال با این آموزش QR مخصوص به سایت خود را ساخته اید.
ممنون از همراهی شما با این بخش از آموزش وردپرس. در صورت هر گونه سوال لطفا سوال خود را در قسمت نظرات مطرح بفرمایید. همچنین اگر قصد خرید قالب وردپرس برای سایت خود از یک منبع معتبر را دارید میتوانید به دسته بندی قالب وردپرس در سایت وبمستر98 مراجعه بکنید.