در این جلسه از آموزش وردپرس میخواهیم به آموزش اشتراک گذاری مطالب در شبکه های اجتماعی با افزونه AddToAny Share Buttons بپردازیم بدون شک هر وبمستری با دانشت اهمیت اشتراک گزاری مطالب در شبکه هی اجتماعی به فکر راه اندازی این مورد در سایت خود میشود تا به بهتر دیده شدن سایت خود کمکی کنیم.امروزه تنها داشتن یک سایت در محیط رسانه مهم نیست و دیده شدن آن و بازخورد و بازدید از سایت اهمیت فراوانی دارد که این دیده شدن تنها با سئو سایت و بهینه سازی سایت امکانپذیر است.
یکی از راه هایی که به رنک و دیده شدن شما در گوگل کمک می کند اشتراک گذاری مطالب در شبکه های اجتماعی است که این کار باید توسط کاربران سایت شما صورت بگیرد و در اکثر قالبها این موضوع رعایت شده و دکمه های اشتراک گذاری در قالب وردپرس شما گنجانده شده است اما امکان دارد که قالب وردپرس سایت شما این دکمه ها را نداشته باشد یا به هر دلیلی شما نخواهید از آنها استفاده کنید، در این صورت شما می توانید برای به اشتراک گذاری مطالب در شبکه های اجتماعی از افزونه AddToAny Share Button استفاده کنید.
اشتراک گذاری مطالب در شبکه های اجتماعی با افزونه AddToAny Share Button

اشتراک گذاری مطالب در شبکه های اجتماعی
برای اشتراک گذاری مطالب در شبکه های اجتماعی افزونه های متفاوتی وجود دارد که شما میتوانید از آنها استفاده کنید .
[quote bgcolor=’#eec700′ color=’#ffffff’ bcolor=’#ffffff’]
تیم وبمستر98 با تحقیق در این زمینه بهترین و پرکاربرد ترین افزونه اشتراک گذاری مطالب در شبکه های اجتماعی را برای شما انتخاب کرده تا بتواند در این آموزش وردپرس، آموزشی پرکاربرد و جامع را در اختیار شما قرار دهد.
[/quote]
افزونه AddToAny Share Button یکی از بهترین افزونه های اشتراک گذاری مطالب در شبکه های اجتماعی است که کار با آن بسیار ساده و آسان می باشد وتنها در عرض ۵ دقیقه افزونه اشتراک گذاری در قالب وردپرس وب سایت شمااضافه و نصب می شود.
قبل از آن به یکسری از خصوصیات این افزونه می پردازیم.
خصوصیات افزونه اشتراک گذاری AddToAny :
- این افزونه وردپرس بیش از ۴۰۰٫۰۰۰ نصب موفق و فعال در مخزن وردپرس به ثبت رسانده است.
- اشتراک گذاری مطالب در شبکه های اجتماعی همچون : Facebook, Twitter, Pinterest, Google, Reddit, Tumblr, StumbleUpon, LinkedIn و دیگر شبکه های اجتماعی
- طرح های گوناگون و جدید
- برخورداری از آیکونهای شکلیل
- پشتیبانی از طراحی ریسپانسیو
- امکان قرار دادن دکمه ها در جای سایت به سلیقه شما
- توانایی متصل شدن به سرویس گوگل آنالیز
- بهینه شده برای کاهش زمان ورود در شبکه های اجتماعی
- همخوانی با HTML5 و XHTML
- امکان قرار گیری در ابزارک ها
تنظیمات افزونه AddToAny Share Buttons
پس از آنکه افزونه خود را از سایت مرجع و معتبر نصب کردید و آن را از داخل افزونه ها فعال کردید برای شما یک منو در پنل مدیریت قالب وردپرس ایجاد می شود که میتوانید تنظیمات مورد نظر این افزونه را در آن انجام دهید این منو با نام AddToAny اضافه می شود، که در تصویر نیز مشاهده می کنید.

اشتراک گذاری مطالب در شبکه های اجتماعی
بر روی منو افزونه کلیک کنید تا وارد تنظیمات افزونه شویم، همانطور که مشهود است تنظیمات افزونه AddToAny Share Button در دو تب قرار دارد که به شرح و توضیح این دو تب به صورت جداگانه می پردازیم.
تب Standard
در این تب یکسری از تنظیمات قبیل سایز محل قرار گیری دکمه ها و این که کدام دکمه های اشتراک گذاری مطالب در شبکه های را به شما نمایش دهد و شخصی سازی قرار دارد که ما در بارع هر مورد توضیح مختصر و مفیدی خواهیم داد.

اشتراک گذاری مطالب در شبکه های اجتماعی
- Icon Size: برای تعیین اندازه و سایز دکمه اشتراک گذاری به این قسمت مراجعه می کنیم.
- Standalone Buttons: در این قسمت می توانیم مشخص کنیم که کدام یک از شبکه های اجتماعی را برای ما در قالب وردپرس سایتمان نمایش دهد.
- Universal Button: بعضی از این دکمه ها به صورت پبشفرض در افزونه است اگر دکمه ای بود که در افزونه موجود نبود شما می توانید از این قسمت آن را اضافه کنید.
- Sharing Header: اینکه دکمه ها با چه عنوانی در سایت نمایش داده شود را شما می توانید در این قسمت مشخص کنید.
- قرار دادن: محل قرار گیری دکمه های اجتماعی در سایت را میتوان در این قسمت تعیین کرد.
- گزینه ها: با کلیک بر روی دکمه ” باز کردن منو قاب بندی دکمه هایی که در قسمت Universal Button ” ایجاد کردید را می توانید شخصی سازی کنید.
- Additional JavaScript: اگر دکه های اضافه شده در قسمت ” Universal Button ” را در بخش قبلی، شخصی سازی کرده باشید در این قسمت به شما قطعه کدی میدهد که باید در اینجا قرار دهید.
- Additional CSS: برای شخصی سازی تنظیمات افزونه، کدهای CSS خود را وارد کنید.
- گزینه های پیشرفته: برای افزودن شبکه های اجتماعی بیشتر که در لیست تنظیمات افزونه وجود ندارد.
حتما برای ذخیره سازی تغییرات اعمال شده بر روی دکمه ذخیره تغییرات کلیک نمایید.
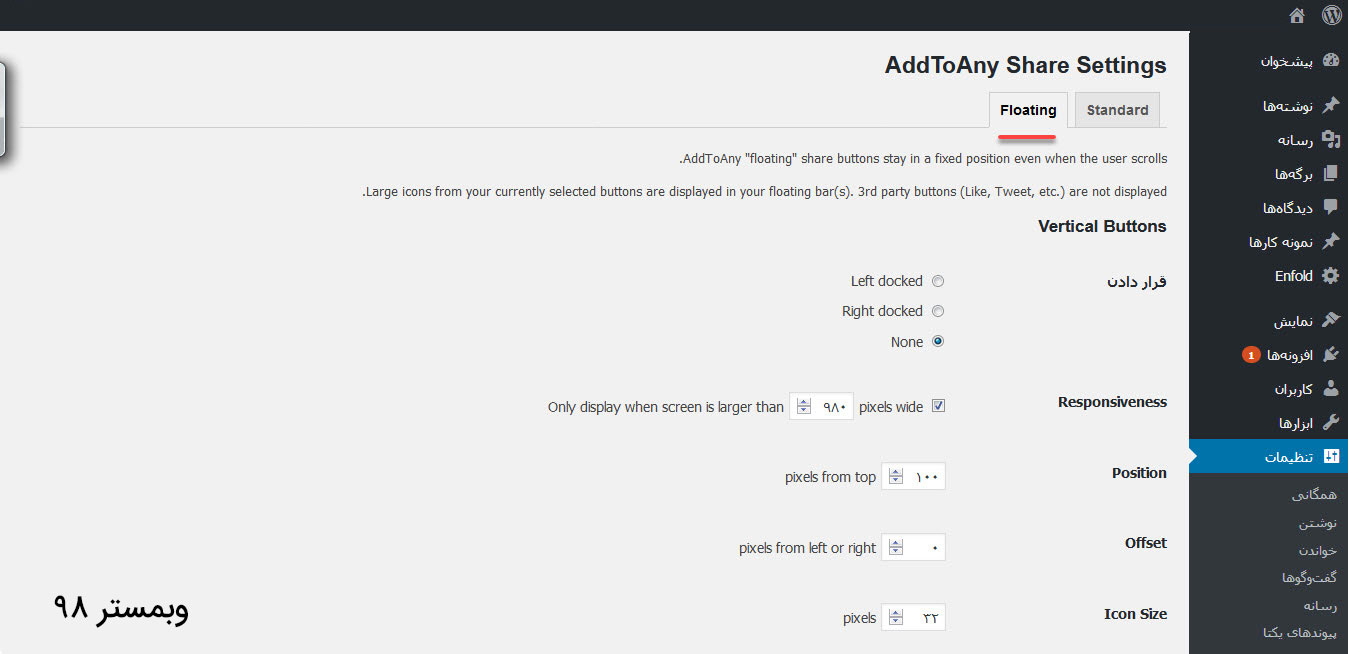
تب Floating
برای ریسپانسیو شدن دکمه های اجتماعی ایجاد شده در سایت از این قسمت کمک می گیریم. این تب خود به دو قسمت تقسیم شده است به نام های Vertical Buttons وButtons horizontal است که تنظیمات آن دقیقا شبیه به هم است با این تفاوت که در قسمت Buttons horizontal باکس اشتراک گذاری به صورت افقی نمایش داده می شود.
- قرار دادن: در این قسمت مشخص می کنیم که این باکس ی در کدام طرف صفحه قرار گیرد. سمت چپ یا راست.
- Responsiveness: در این قسمت می توانیم مشخص کنیم که این باکس در چه نوع از دیوایس هایی نمایش داده شود.
- Position: تعیین فاصله باکس شبکه های اجتماعی از بالای وبسایت.
- Offset: تعیین فاصله باکس از سمت راست و یا چپ صفحه
[quote bgcolor=’#eec700′ color=’#ffffff’ bcolor=’#ffffff’]
تیم وبمستر98 امید دارد که این آموزش جامع و مفید بوده باشد و شما بتوانید از آن بهره کافی جهت پیشبرد کار خود برده باشید. با آرزوی موفقیت برای شما عزیزان.
[/quote]
ممنون از همراهی شما با این بخش از آموزش وردپرس. در صورت هر گونه سوال لطفا سوال خود را در قسمت نظرات مطرح بفرمایید. همچنین اگر قصد خرید قالب وردپرس برای سایت خود از یک منبع معتبر را دارید میتوانید به دسته بندی قالب وردپرس در سایت وبمستر98 مراجعه بکنید.