در این آموزش وردپرس قصد داریم افزونه ای را به شما معرفی کنیم که با استفاده از آن بتوانید فونت های دلخواه خود را به سایت خود اضافه کنید.در این آموزش با ما همراه باشید تا مشکل شما به طور کامل یا تا حدودی رفع شود.
استفاده کردن از فونت های دلخواه در وردپرس:
همه ی کسانی که صاحب وبسایتی هستند حتما به زیبایی سایت خود اهمیت می دهند از این رو اینکار باعث رضایت کاربران سایت نیز می شود.فونت سایت از آن مواردی است که به زیبایی و بهتر دیده شدن سایت کمک می کند و هر کس میخواهد از فونت دلخواه خود برای سایتش استفاده کند.
افزونه هایی بیشتری برای این زمینه با امکانات و قابلیت ها برای وردپرس وجود دارد ولی ما امروزقصد داریم افزونه ای را به شما آموزش دهیم که کارکرد متفاوتی از دیگر افزونه های وردپرس دارد یکی از ویژگی های این افزونه این است که هر چه قدر دوست دارید میتوانید فونت های مختلفی را به سایت خود اضافه کنید.اسم این افزونه Use Any Font است که در مخزن وردپرس هم قرار دارد.
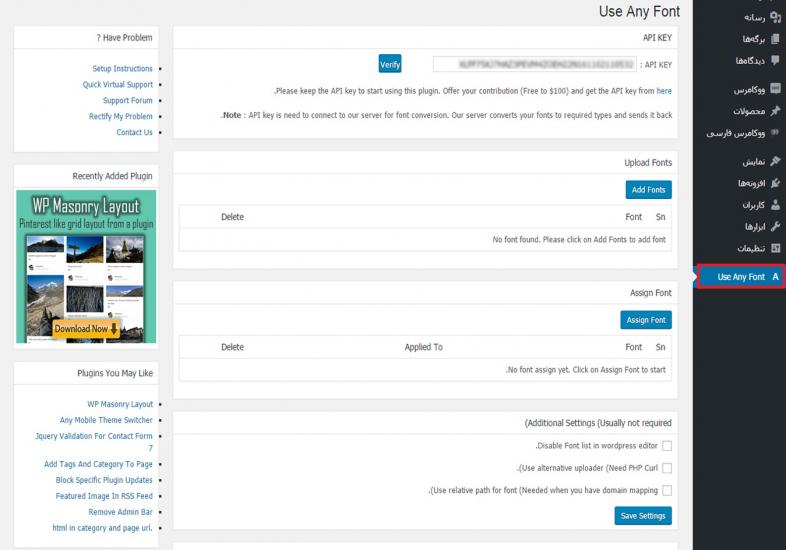
میتوانید با جستجوی نام افزونه در قسمت افزونه ها در پیشخوان وردپرس افزونه را پیدا نصب و فعال کنید و همچنین لینک دانلود افزونه در پایین این مطلب جهت دانلود شما عزیزان قرار گرفته شده است.بعد از اینکه افزونه را فعال کردید مشاهده خواهید کرد یک گزینه با عنوان Use Any Font به پیشخوان وردپرس شما اضافه شده است روی آن کلیک کنید تا به تنظیمات افزونه هدایت شوید,و بتوانید تنظیمات را انجام دهید.در تصویر زیر هم تنظیمات اصلی این افزونه نشان داده شده است.
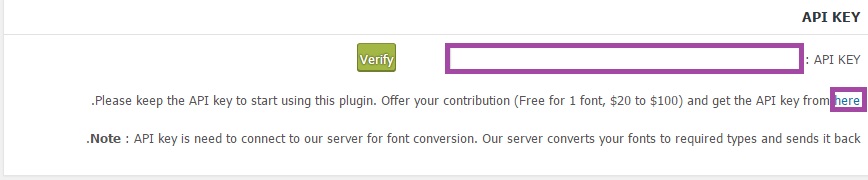
برای اینکه در سایت عضو شوید و تنظیمات را انجام دهید روی لینک here در بخش API keys کلیک کنید و بعد از آن API که دریافت کرده اید را در فیلد یا قسمت مورد نظر وارد کنید.در تصویر زیر هم قسمت های توضیح داده شده را می بینید.
اگر API را درست وارد کرده باشید که پیام موفقیت به شما نمایان خواهد شد.
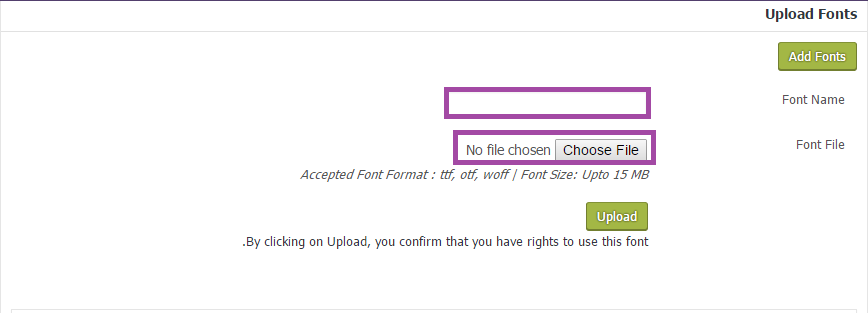
اکنون قصد داریم فونت اضافه کنیم برای این منظور به قسمت Upload Fonts بروید و روی Add Fonts کلیک کنید بعد از آن فونتی را که میخواهید در سایت شما نمایش داده شود را انتخاب کنید و سپس یک نام هم برای آن فونت بنویسید بعد از اینکه اسم آن را نوشتید بر روی گزینه Upload کلیک کنید.
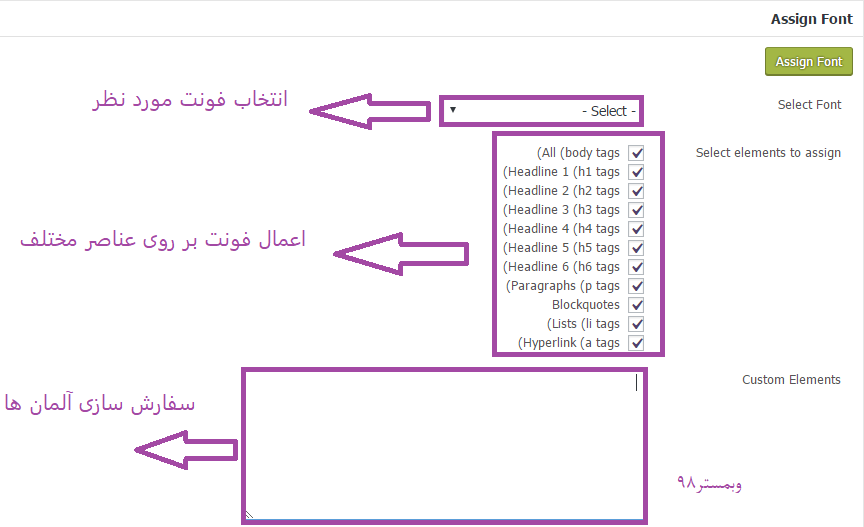
خب بعد از اینکه فونت را آپلود کردید باید به قسمت ها و عناصر مختلف سایت هم فونت انتخابی را اضافه کنید برای مثال body یا بدنه سایت,لینک ها,متن ها و … برای این منظور به قسمت Assign Font رفته و قسمت هایی که میخواهید فونت بر روی آنها اعمال شود تیک بزنید و در نهایت بر روی گزینه Assign Font کلیک کنید. گزینه ی بعد از آن هم سفارش سازی آلمان ها با استفاده از css است.
دیگر کار تمام است میتوانید برای مشاهده نتایج به یکی از مطالب سایت خود بروید.
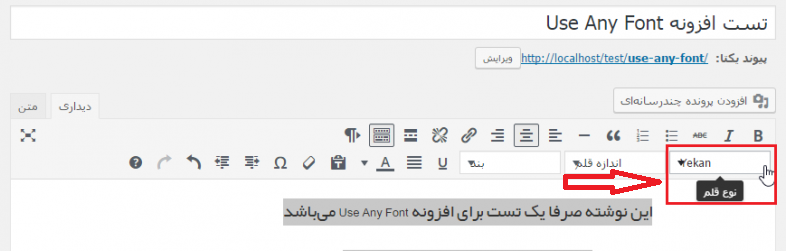
یکی دیگز از کاربر های این افزونه این است که به شما این امکان را می دهد که فونت های اضافه شده به افزونه را در بخش ویرایشگر دسترسی داشته باشید و فونت هر قسمت از متنی را که میخواهید تغییر دهید.
این افزونه تنظیمات دیگری نیز دارد که در ادامه به توضیح دادن آنها می پردازیم.تنظیمات دیگر در قسمت Additional Settings وجود دارد به این قسمت بروید.
Disable Font list in wordpress editor: گفتیم که میتوان از هر فونتی که اضافه کردیم در ویراشگر نوشتاری مان استفاده کنیم ولی اگر این گزینه را فعال کنید دیگر تنظمیات انتخاب فونت دلخواه از بین می رود.
Use alternative uploader:اگر در تنظیمات افزونه خطایی در آپلود فونت رخ داد با استفاده از این گزینه میتوانید مجددا فونت مورد نظر را آپلود کنید.
[button color=”green2″ link=”https://wordpress.org/plugins/use-any-font/” rel=”nofollow” align=”right” target=”_blank” radius=”5″ icon=”momizat-icon-wordpress” icon_color=”#ffffff”]مشاهده افزونه در مخزن وردپرس[/button][button color=”green2″ link=”https://downloads.wordpress.org/plugin/use-any-font.4.7.3.zip” rel=”nofollow” align=”left” target=”_blank” radius=”5″ icon=”momizat-icon-wordpress” icon_color=”#ffffff”]دانلود افزونه از مخزن وردپرس[/button]
ممنون که در این آموزش وردپرس هم با ما بودید اگر سوال یا مشکلی در رابطه با این مطلب دارید میتوانید از قسمت نظرات جهت مطرح کردن آن استفاده کنید همچنین اگر قصد خرید قالب وردپرس را دارید میتوانید به قسمت قالب وردپرس مراجعه کنید.