شورت کدها ووکامرس
از مزایای بسیار خوب ووکامرس این است که برگ های مورد نیاز آن نصب و راه اندازی می شوند.این برگه ها شامل فروشگاه – محصولات – سبد خرید و … می باشند.اما در بعضی از مواقع با نیاز به برخی از برگه ها داریم که به طور پیش فرض در ووکامرس وجود ندارند و باید خودمان این امکان را اضاف بکنیم.در نسخه های قبلی ووکامرس این کار را می توانستیم انجام دهیم ولی با مشکل های رو به رو می شد ولی با این افزونه WooCommerce Shortcodes که تمامی شورت کدهای ووکامرس را در اختیار ما قرار می دهد بدون هیچ عیب و نقصی از امکانات آن استفاده بکنیم.در ادامه اول به آموزش شورت کدها در ووکامرس و بعد به افزونه WooCommerce Shortcodes می پردازیم.
آموزش استفاده از شورت کد در ووکامرس
ووکامرس یکی از قدرمندترین فروشگاه ساز های است که اکثر افراد برای ساخت فروشگاه های خود از آن استفاده می کنند پس بدیهی است برای هر کاری چاره ای اندیشیده باشد. بزارید کارایی اصلی شورت کد را در ووکامرس به صورت اختصار توضیح دهم:شما یک محصولی را به فروشگاه خود اضاف میکنید و می خواهید محصولات مرتبط یا پروفروش شما در انتهای صفحه محصول جای گیرد که این کار باعث فروش بیشتر شما خواهد شد.یا بطور مثال شما یک صفحه ای دارید که از محصول خود در مورد آن صحبت کرده اید و می خواهید در آخر صفحه دکمه ای برای خرید آن محصول وجود داشته باشد که این کار رو شورت کدهای ووکامرس برای شما انجام میدهند به همین دلایل است که ووکامرس یکی قدرتمندترین ها بین فروشگاه ساز ها شده است.
برای استفاده از این شورت کدها در ووکامرس باید از افزونه WooCommerce Shortcodes وردپرس استفاده کنیم.
آموزش کار با افزونه WooCommerce Shortcodes وردپرس
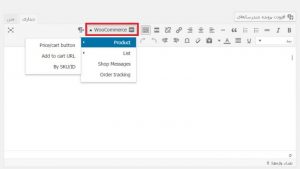
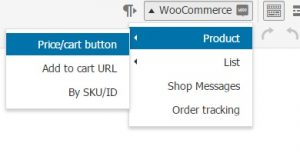
ابتدا باید افزونه را از پنل پیشخوان نصب کنید که اگر آشنا نیستید می توانید از قسمت نصب افزونه وردپرس یاد بگیرید پس از نصب با ایجاد برگه جدید خواهید دید که یک گزینه جدید با عنوان woocommerce در قسمت ابزار ویرایشگر ظاهر شده است. که تمامی شورت کدهای ووکامرسی را در خود دارد.
گزینه های بسیار در این افزونه وجود دارد که می توانید از هر کدام در موارد خاصی استفاده بکیند که مشتری از استفاده از سایت شما لذت ببرد نکته بسیار مهمی است مخصوصا در بازاریابی اینترنتی.
همانطور که گفتیم به یکی از گزینه های پر کاربرد این افزونه می پردازیم به طور مثال:
شما در یکی از صفحه های سایت خود توضیحاتی در مورد محصول داده اید ولی قسمتی برای خرید آن محصول وجود ندارد ما می توانیم با کمک این شورت کدها در پایین توضیحات هر محصول دکمه ای برای خرید قرار دهیم تا مشتریان پس از خواندن توضیحات اگر علاقه مند به خرید شدند دوباره مسیری را به سمت فروشگاه طی نکنند و به راحتی از همان بخش بتوانند محصول را خریداری کنند.
همانند تصویر زیر می توانید از قسمت Product و گزینه Price/Card button به راحتی دکمه ای اضاف کرد که مشتری به راحتی به خرید آن محصول بپردازد.
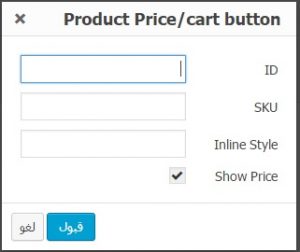
بعد از زدن این دکمه انتظار درست شدن نباید داشته باشید برای این کار به تنظیمات بیشتری نیاز دارد.تصویر زیر برای شما باز خواهد شد و از شما آی دی محصول را می خواهد.
[quote bgcolor=’#dd8808′ color=’#ffffff’]نکته: در ووکامرس همه ای محصولات یک آی دی دارند.آیدی محصول شما در بخش محصولات مشخص شده است.[/quote]
پس از وارد کردن آی دی محصول کد محصول در قسمت ویرایشگر متن مانند تصویر زیر مشخص می شود.
کد را که مشاهده میکنید میفهمید چه آی دی چه محصولی را برای فروش گذاشته ایم.به صورت مثال ما محصولی به شماره آی دی 10 برای بازدید کنندگان گذاشته ایم که در پایان آن صفحه بتوانند به راحتی محصول را خریداری کنند.در تصویر زیر میبینید که به چه صورت نمایش میدهد.
در تصویر هم مشاهده میکنید هم قیمت محصول هم دکمه خرید محصول نمایش داده می شود.
و در آخر می توان گفت با وجود شورت کد های هیج دقدقه ای برای فروشگاه خود نخواهی داشت به وسیله این شورت کدها بسیار امکانات زیادی می توانید به صفحه خرید محصول یا صفحات دیگر فروشگاه خود اضاف نموده و فروش خود را چند برابر کنید.با وبمستر98 همراه باشید هر روز با مطالب شگفت انگیر جدید چه در ووکامرس و چه در وردپرس همراه شما هستیم.در صنعت خود شگفتی ساز باشید.
متشکرم که ما را همراهی کردید!