برای بسیاری از شما این سوال پیش آمده است که چگونه می توان یک نوار نوتیفیکیشن یا نوار اطلاع رسانی در وردپرس اضافه کنید. این مقاله از سری مقالات و دروس آموزش وردپرس می تواند به شما کمک کرده تا با افزونه ای که می تواند این قابلیت را به وردپرس شما اضافه کند، آشنایی پیدا کنید علاوه بر اینکه نحوه استفاده از آن را فرا خواهید گرفت.
نوار نوتیفیکیشن یا نوار اطلاع رسانی در وردپرس
نوار نوتیفیکیشن یا نوار اطلاع رسانی در وردپرس در بالای سایت وجود دارد و در زمانهایی استفاده می شود که شما یا نیاز داشته باشید اطلاعیه ای در سایت خود ایجاد کنید اما ممکن است برایتان مقدور نباشد که افراد کدنویسی استفاده کنید و اضافه کردن آن به پوسته وردپرس کمی سخت باشد. پس می توانید به کمک تنها یک افزونه و تنظیمات ساده آن را در سایت خود ایجاد کنید
افزونه وردپرس WPFront Notification Bar

نوار نوتیفیکیشن یا نوار اطلاع رسانی در وردپرس – افزونه WPFront Notification Bar
افزونه نوار نوتیفیکیشن یا نوار اطلاع رسانی در وردپرس تا به امروز توانسته حدود ۲۰٫۰۰۰ بار یا حتی بیشتر به صورت فعال در منبع وردپرس و از سایتهای معتبر ثبت و نصب شود، که این خود دلیل بر کاربردی بودن این افزونه می باشد.
توجه داشته باشید که برای دیدن آیکون این افزونه در منوی پیشخوان وردپرس خود باید آن را دانلود، نصب و فعال بنمایید. پس از اینکار، با ورد به آن و انتخاب گزینه ی Notification Bar می توانید تنظیمات این افزونه را در قالب وردپرس خود مشاهده کنید.
تنظیم افزونه WPFront Notification Bar
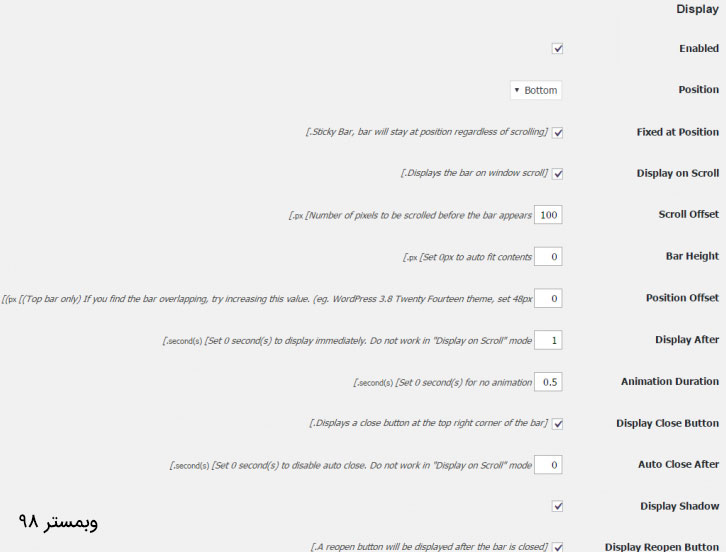
بخش Display
تنظیمات بخش Display افزونه به صورت زیر خواهد بود:
Enabled
این گزینه، نوار نوتیفیکیشن را برای شما فعال و یا غیرفعال می کند.
Position
در این بخش می توانید، محل قرارگیری نوار نوتیفیکیشن خود را تنظیم کنید. دو گزینه انتخابی شما Top(بالا) یا Bottom(پایین) صفحه خواهد بود.
Fixed at Position
برای ثابت کردن موقعیت نوار نوتیفیکیشن در وردپرس، می توانید این گزینه را فعال کنید. در اینصورت حتی با اسکرول کردن صفحه توسط کاربر، نوار نوتیفیکیشن درون صفحه باقی مانده و کاربر آن را خواهد دید. در صورت غیرفعال بودن آن، با جابجایی صفحه، این نوار به کاربر نشان داده نخواهد شد.
Display on Scroll
فعالسازی این گزینه باعث می شود که کاربر در ابتدای کار نوار نوتیفیکیشن را ندیده، ولی با اسکرول کردن صفحه، این نوار فعال شده و به نمایش دربیاید.
Scroll Offset
این گزینه در واقع به فعالسازی گزینه ی قبلی وابسته است، بدین معنی که با انتخاب Display on scroll، این بخش به شما این اجازه را می دهد که محل به نمایش دادن نوار نوتیفیکیشن را با مشخص کردن تعداد پیکسل بعد از اسکرول، معین کنید.
Bar Height
در این بخش می توانید ارتفاع نوار نوتیفیکیشن را براساس پیکسل بندی مشخص کنید. در صورتی که شما عدد صفر را در این کادر وارد کنید، خود نرم افزار با توجه به اندازه های بکار رفته شده در محتوای سایت، ارتفاع نوار را مشخص می کند.
Position Offset
این گزینه تنها برای نوار بالایی کاربرد دارد، و می توانید موقعیت نوار را برحسب پیکسل تنظیم کنید. در صورت هم پوشانی بین نوارها می توانید مقدار را تغییر داده تا به ظاهر دلخواه خود برسید.
Display After
این بخش، زمانی که نوار نوتیفیکشن ظاهر می شود را برحسب ثانیه مشخص می کند. توجه داشته باشید، این بخش بعد از فعالسازی گزینه ی Display on Scroll، کارایی نخواهد داشت.
Animation Duration
این افزونه، کارایی جابجایی نوار را از بالا به پایین ( در صورتی که نوار در بالا باشد) و یا از پایین به بالا ( در صورتی که نوار پایین باشد)، جابجا کند، و این گزینه می تواند مدت زمان این رویداد را برای شما تنظیم کند. در صورتی که این مقدار صفر انتخاب شود، این حرکت رخ نمی دهد.
Display Close Button
در صورت فعال کردن این گزینه ، یک دکمه برای بستن نوار نوتیفیکیشن در گوشه ی بالا و سمت راست نوار قرار خواهد گرفت.
Auto Close After
این گزینه، زمان بسته شدن نوتیفیکیشن را برحسب ثانیه مشخص و تنظیم می کند. اگر میزان صفر را برای آن در نظر بگیرید، نوار بسته نخواهد شد تا زمانی که کاربر آن را ببندد. توجه کنید که این گزینه در صورتی که Display on Scroll فعال باشد، کار نخواهد کرد.
Display Shadow
برای سایه دار کردن نوار نوتیفیکیشن می توانید از این گزینه استفاده کنید.
Display Reopen Button
فعالسازی این گزینه به معنی ظاهر شدن یک دکمه برای نشان دادن مجدد نوار نوتیفیکیشن، در صورت بسته شدن آن می باشد.
Keep Closed
فعالسازی این بخش، باعث می شود تا با بسته شدن یکباره ی نوار نوتیفیکیشن، این نوار در مابقی صفحه ها نیز بسته بماند.
Keep Closed For
مدت روزهای بسته ماندن این نوار را (بعد از بسته شدن توسط کاربر ) می توانید در این بخش، مشخص کنید.
بخش content
ادر این قسمت درس، نگاهی به بخش content افزونه WPFront Notification Bar وردپرس می اندازیم:

نوار نوتیفیکیشن یا نوار اطلاع رسانی در وردپرس – افزونه WPFront Notification Bar
Message Text
در این کادر می توانید متن مد مورد نظر خود را برای به نمایش گذاشتن در این نوار ابزار، وارد کنید. در این بخش استفاده از تگ های HTML مجاز خواهد بود.
Process Shortcode
در صورت استفاده از shortcode در مرحله ی قبل، شما باید این بخش را فعال کرده، تا این shortcode پردازش شود.
Display Button
با فعالسازی این بخش، در کنار متن ورودی، یک دکمه ظاهر می شود.
Button Text
در این کادر متن مد نظر خود را برای نمایش داده شدن بر روی دکمه، وارد کنید.
Button Action
توسط دکمه بیان شده در بالا، دو اتفاق می تواند رخ دهد که در ادامه به آنها می پردازیم:
Open URL
با وارد کردن آدرس url مدنظر شما در این بخش، کاربر با کلیک کردن بر روی دکمه مستقیماً به آن آدرس منتقل خواهد شد.
Open URL in new tab/window
برای باز کردن این آدرس در پنجره ای جدید، شما می توانید این گزینه را فعال کنید.
No follow Link
برای اینکه لینک به صورت no follow قرار گیرد این گزینه را فعال سازید.
Execute JavaScript
برای آنکه کد جاوا اسکریپت مد نظر شما فعال شود، می توانید این گزینه را انتخاب کرده و متن کد را در کادر وارد کنید.
Close Bar on Button Click
فعالسازی این گزینه، به معنی بسته شدن نوار، و رخ دادن عملی است که در بالا برای دکمه تعریف شده است، می باشد.
بخش filter
در این قسمت به تنظیمات بخش filter خواهیم پرداخت.

نوار نوتیفیکیشن یا نوار اطلاع رسانی در وردپرس – افزونه WPFront Notification Bar
Start Date & Time
تاریخ و زمان آغاز نمایش نوار نوتیفیکیشن در این قسمت تنظیم می شود.
End Date & Time
تاریخ و زمان به انتها رسیدن نمایش نوار نوتیفیکیشن در این قسمت تنظیم می شود.
Display on Pages
صفحاتی که نوار نوتیفیکیشن باید در آن ها ظاهر شود را می توان در این بخش مشخص کرد، موارد زیر را می توان انتخاب کرد:
All pages
در تمام صفحات نمایش داده شود.
Only in landing page
تنها در صفحه ی ابتدایی که کاربر در وب سایت مشاهده می کند، یا به اصطلاح صفحه ی ورود یا لندینگ، نمایش داده شود.
Include in following pages
با فعالسازی این گزینه، برگه ها و نوشته هایی که می خواهید نوار نوتیفیکیشن در آن ها دیده شود، را از لیست موجود انتخاب می کنید.
Exclude in following pages
با فعالسازی این گزینه، برگه ها و نوشته هایی که نمی خواهید در نوار نوتیفیکیشن در آن ها دیده شود، را از لیست موجود انتخاب می کنید.
Display for User Roles
برای مشخص کردن دسته ی کاربرانی که می توانند نوار نوتیفیکیشن، را ببینند می توانید از این گزینه استفاده کنید. موارد زیر دسته ها را برای شما مشخص می کند.
All Users
برای تمام کاربران به نمایش گذاشته شود.
All logged in users
برای تمام کاربران وارد شده به سیستم به نمایش گذاشته شود.
Guest users
برای تمام کاربران مهمان به نمایش گذاشته شود.
For Following user roles
نقش های کاربری را که می خواهید، نوار نوتیفیکیشن را ببینند از لیست زیر، انتخاب کنید، برای اینکار ابتدا باید این گزینه را فعال نمایید. د
بخش color
این بخش برای تنظیم کردن رنگ یا color افزونه کارایی دارد:

نوار نوتیفیکیشن یا نوار اطلاع رسانی در وردپرس – افزونه WPFront Notification Bar
Bar Color
در این بخش می توانید رنگ نوار نوتیفیکیشن را انتخاب کنید، انتخاب دو رنگ متفاوت، به نوار شما گرادیان رنگی و زیبایی بصری بیشتری می دهد.
Message Text Color
در این بخش می توانید رنگ متن نوشته شده روی نوار نوتیفیکیشن را انتخاب کنید.
Button Color
در این بخش می توانید رنگ دکمه را انتخاب کنید، انتخاب دو رنگ متفاوت، به نوار شما گرادیان رنگی و زیبایی بصری بیشتری می دهد.
Button Text Color
در این بخش می توانید رنگ متن نوشته شده بر روی دکمه را انتخاب کنید.
Reopen Button Color
در این بخش می توانید رنگ دکمه ی مربوط به باز کردن مجدد نوار نوتیفیکیشن را انتخاب کنید.
Close Button Color
در این بخش می توانید رنگ دکمه ی مربوط به بستن نوار نوتیفیکیشن را انتخاب کنید. برای حالت عادیرنگ، اول از سمت چپ، برای حالتی که نشانگر برروی دکمه قرار بگیرد، رنگ دوم، و رنگ سوم مربوط به رنگ علامت x می باشند.
Custom CSS
برای سفارش سازی بیشتر این رنگ ها می توانید کد Css مد نظر خود را در این بخش وارد کنید.
با مطالعه ی این درس دریافتیم که چگونه به سادگی می توان نوار نوتیفیکیشن را در سایت خود با استفاده از نصب افزونه WPFront Notification Bar وارد کرد، و با انجام تغییراتی آن را سفارشی کرده و مطابق سلیقه ی خود طراحی کنید.
[quote bgcolor=’#eec700′ color=’#ffffff’ bcolor=’#ffffff’]
تیم وبمستر98 جهت آسودگی خیال شما از افزونه سایت مرجع و لینک دانلود افزونه را در این آموزش وردپرس قرار داده است و امیدوار است از این آموزش وردپرس بهره کافی و لازم را برده باشید.
[/quote]
[button color=”green2″ link=”https://downloads.wordpress.org/plugin/wpfront-notification-bar.1.7.zip” rel=”nofollow” align=”left” target=”_blank” radius=”5″ icon=”momizat-icon-wordpress” icon_color=”#ffffff”]دانلود افزونه از مخزن وردپرس[/button][button color=”green2″ link=”https://wordpress.org/plugins/wpfront-notification-bar/” rel=”nofollow” align=”left” target=”_blank” radius=”5″ icon=”momizat-icon-wordpress” icon_color=”#ffffff”]مشاهده صفحه افزونه در سایت وردپرس[/button]
ممنون از همراهی شما با این بخش از آموزش وردپرس. در صورت هر گونه سوال لطفا سوال خود را در قسمت نظرات مطرح بفرمایید. همچنین اگر قصد خرید قالب وردپرس برای سایت خود از یک منبع معتبر را دارید میتوانید به دسته بندی قالب وردپرس در سایت وبمستر98 مراجعه بکنید.