امروز نیز همراه ما باشید با بخش دیگری از آموزش وردپرس یعنی افزودن شمارشگر صفحات وردپرس به دو روش افزونه و کد. در این آموزش قصد داریم شمارش صفحات وردپرس که در واقع یکی از مهمترین ویژگی های از نظر سئو میباشد را بررسی نماییم. به این دلیل از نظر سئو ارزشمند می باشد چون که صفحه بندی صفحات در وردپرس می تواند به موتورهای جستجوگر در شناسایی و مرتب بودن برگه های سایت کمک کند و از نظر ظاهری، سایت و بخش های مختلف آن مرتب تر به نطر آیند. همان طور که می دانید یک سایت خود سایتی می باشد که کاربران بتوانند به راحتی به مطالب دسترسی داشته باشند. با این وجود در برخی سایت ها به دلیل بالا بودن حجم اطلاعات، مطالب در صفحات مختلفی بر اساس تاریخ در اختیار کاربران قرار می گیرند تا آنها بتوانند دسترسی آسانی به مطالب داشته باشند.
افزودن شمارشگر صفحات وردپرس به دو روش افزونه و کد
سرفصل های پست
همان گونه که می دانید اغلب قالب های وردپرس به صورت رایگان دارای یک نوع صفحه بندی پیش فرض می باشند اما با این محدودیت که فقط به کاربران اجازه حرکت بین صفحه قبل و بعد را می دهد. حالا اگر سایت شما جز آن دسته از سایت هایی می باشد که دارای حجم بالایی از مطالب می باشد این نوع صفحه بندی پیش فرض وردپرس راهکار خوبی نمی باشد. برای رفع این مشکل دو روش استفاده از افزونه و استفاده از کد وجود دارد. همراه ما باشید تا هر دو روش را بررسی نماییم.
افزودن شمارشگر صفحات وردپرس به کمک کد
در روش اول می خواهیم بدون استفاده از افزونه و به کمک چند قطعه کد شمارشگر صفحات وردپرس را به قالب اضافه نماییم. در واقع مزیت استفاده از این روش عدم نیاز به نصب افزونه های مربوطه می باشد و هم چنین شما این امکان را دارید تا هر چه بهتر بخش شمارشگر صفحات سایت خود را بهبود و توسعه دهید. حالا شروع می کنیم:
مرحله اول
قطعه کد زیر را در فایل functions.php قالب خود وارد و ذخیره نمایید.
:((‘if ( ! function_exists( ‘rokesh_pagination
}()function rokesh_pagination
;global $wp_query
big = 999999999; // need an unlikely integer$
)echo paginate_links( array
,(((base’ => str_replace( $big, ‘%#%’, esc_url( get_pagenum_link( $big ‘
,’%#%=format’ => ‘?paged’
,((‘current’ => max( 1, get_query_var(‘paged’
,prev_next’ => True’
,(‘قبلی <<‘) __ <= ‘prev_text’
(‘ << بعدی ‘) __ <=’next_text’
total’ => $wp_query->max_num_pages’
;( (
{
;endif
مرحله دوم
برای صفحه بندی بخش های مختلف روکش مثل آموزش های وردپرس هم از قطعه کد بالا استفاده کرده ایم. حالا قطعه کد زیر را در هر جایی که می خواهید شماره صفحات نمایش داده شود مثل فایل index.php یا archive.php قرار دهید.
<“div class=”pagination>
<?;()php rokesh_pagination ?>
<div/>
مرحله سوم
پس از ذخیره فایل می توانید قسمت شمارشگر صفحات ایجاد شده در قالب سایت خود را مشاهده کنید. حالا با قطعه کد زیر یک استایل زیبا هم به کارمان اضافه می نماییم. قطعه کد زیر را در فایل استایل قالب خود قرار دهید.
}div.pagination
;margin: 20px 0
{
}div.pagination a, div.pagination span
;background: none repeat scroll 0 0 #C0C0C0
;border-radius: 2px
;color: #000000
;font-weight: bold
; padding: 5px 10px
{
}div.pagination a:hover
;background: none repeat scroll 0 0 #ddd
; color: #000
{
}div.pagination span
;background: none repeat scroll 0 0 #DDDDDD
;color: #A8A8A8
{
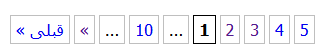
خروجی کار ما در پایان به شکل زیر می باشد:
افزودن شمارشگر صفحات وردپرس با استفاده از افزونه
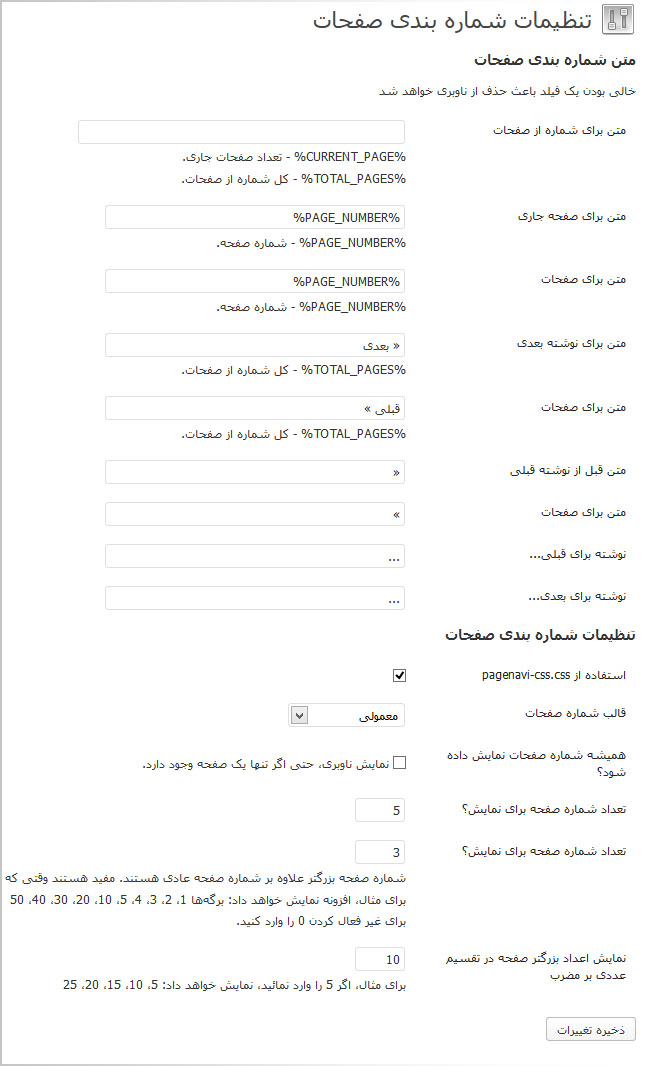
در روش دوم به کمک افزونه WP- PageNavi صفحات سایت خود را شماره بندی می کنیم. برای این کار ابتدا افزونه مورد نظر را دانلود نموده و آن را نصب و فعال سازی نمایید. پس از فعال سازی به قسمت تنظیمات/ شماره صفحات بروید تا وارد بخش تنظیمات افزونه گردید. حالا در این بخش می توانید متن دکمه ها، تعداد دکمه ها و سایر موارد را تنظیم کنید.
مرحله دوم
باید کد زیر را در قالب سایت خود قرار دهید. کد زیر را در هرجایی که می خواهید شماره صفحات در آن نمایش داده شود قرار می دهید. مثلا در فایل index.php
از طرفی برای اینکه ناوبری صفحات پیش فرض قالب حذف گردد باید کد مذکور را جایگزین کدهای پیشفرض old previous_posts_link و next_posts_link نمایید.
<?;()php wp_pagenavi ?>
مرحله سوم
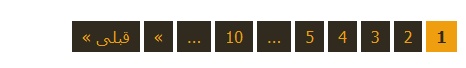
در این مرحله قصد داریم کمی استایل شماره صفحات را زیباتر نماییم. برای تغییر ظاهر و استایل دکمه ها می توانید از دو روش استفاده نمایید. یکی اینکه مستقیما فایل استایل افزونه را ویرایش کنید و دیگری اینکه استایل های جدید را به فایل قالب سایت خود اضافه کنید. اگر بخواهید روش اول را انتخاب کنید و خودتان فایل استایل را ویرایش کنید در هنگام به روز رسانی نسخه جدید افزونه تمام تغییرات اعمالی از بین می رود ولی اگر استایل ها را در فایل style.css قالب قرار دهید هرگز تغییری نمی کند و نگران به روز رسانی ها نباشید.
حال قطعه کد زیر را در فایل style.css قالب خود قرار دهید و در پایان آن را ذخیره نمایید.
}wp-pagenavi.
; clear: both
{
}wp-pagenavi a, .wp-pagenavi span .
;background-color: #312A1E
;color: #EF9E10
;float: right
; margin: 2px
;padding: 5px 10px
; text-decoration: none
{
}wp-pagenavi a:hover, .wp-pagenavi span.current.
;background-color: #EF9E10
;color: #312A1E
{
}wp-pagenavi span.current.
; background-color: #EF9E10
;font-weight: bold
{
خب دوستان امیدوارم آموزش امروز برایتان مفید بوده باشد.
ممنون از همراهی شما با این بخش از آموزش وردپرس. در صورت هر گونه سوال لطفا سوال خود را در قسمت نظرات مطرح بفرمایید. همچنین اگر قصد خرید قالب وردپرس برای سایت خود از یک منبع معتبر را دارید میتوانید به دسته بندی قالب وردپرس در سایت وبمستر98 مراجعه بکنید.