در این آموزش وردپرس به شما یاد می دهیم که چگونه بخش نظرات قالب وردپرس خود را به شیوه ای که می پسندید استایلش را تغییر دهید. برای اینکه فهم این موضوع برای کاربران و طراحان مبتدی قالب وردپرس آسان باشد از قالب پیشفرض Twenty Twelve استفاده می کنیم. کافیست شما درک درستی از کدهای HTML و CSS داشته باشید تا بتوانید براحتی بخش نظرات قالب وردپرس را به سلیقه خود تغییر دهید.
بطور پیشفرض وردپرس کلاس های زیر را برای قالب نظرات تعریف کرده است:
/*Comment Output*/
.commentlist .reply {}
.commentlist .reply a {}
.commentlist .alt {}
.commentlist .odd {}
.commentlist .even {}
.commentlist .thread-alt {}
.commentlist .thread-odd {}
.commentlist .thread-even {}
.commentlist li ul.children .alt {}
.commentlist li ul.children .odd {}
.commentlist li ul.children .even {}
.commentlist .vcard {}
.commentlist .vcard cite.fn {}
.commentlist .vcard span.says {}
.commentlist .vcard img.photo {}
.commentlist .vcard img.avatar {}
.commentlist .vcard cite.fn a.url {}
.commentlist .comment-meta {}
.commentlist .comment-meta a {}
.commentlist .commentmetadata {}
.commentlist .commentmetadata a {}
.commentlist .parent {}
.commentlist .comment {}
.commentlist .children {}
.commentlist .pingback {}
.commentlist .bypostauthor {}
.commentlist .comment-author {}
.commentlist .comment-author-admin {}
.commentlist {}
.commentlist li {}
.commentlist li p {}
.commentlist li ul {}
.commentlist li ul.children li {}
.commentlist li ul.children li.alt {}
.commentlist li ul.children li.byuser {}
.commentlist li ul.children li.comment {}
.commentlist li ul.children li.depth-{id} {}
.commentlist li ul.children li.bypostauthor {}
.commentlist li ul.children li.comment-author-admin {}
#cancel-comment-reply {}
#cancel-comment-reply a {}چگونه استایل نظرات وردپرس را ویرایش کنیم؟
برای اینکه بتوانید به راحتی بخشی از CSS قالب وردپرس که مدنظرتان است را ویرایش کنید می توانید از قابلیت Inspector مرورگر FireFox یا Chrome استفاده کنید. برای دسترسی به این قابلیت در مرورگر فایرفاکس می توانید از کلید ترکیبی CTRL+SHIFT+C استفاده کنید تا صفحه Inspector فعال شود. در مرورگر کروم هم کلید ترکیبی ctrl+shiift+I صفحه Developer Tools را برای شما باز می کند. در این صفحه در بخش راست آن می تواند تمام کدهای css بکار رفته در قالب صفحه مورد نظر را مشاهده و بصورت آنلاین ورایش نموده و تغییرات را ببینید. برای ایجاد تغییرات دائمی، شما مجبور به استفاده از فایل style.css خود و یا دیگر فایل های مناسب در قالب وردپرس هستید.
چگونه رنگ پس زمینه نظرات را عوض کنیم؟
برای اینکار کافی است تا کدهای css مورد نظر خود را در فایل style.css بصورت زیر وارد کنید:
.commentlist .even .comment {
background-color:#ccddf2;
}
.commentlist .odd .comment {
background-color:#CCCCCC;
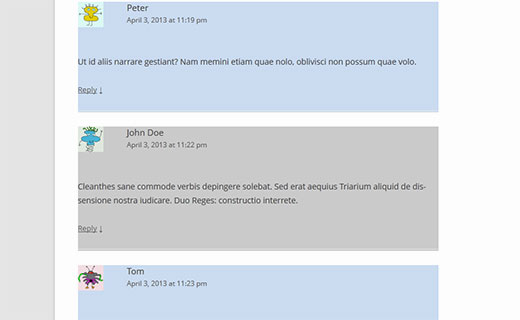
}خروجی این کد:
طراحی نظرات و اطلاعات متای نویسنده قالب وردپرس:
برای اینکه بتوانید اطلاعات نویسنده در قالب وردپرس را از نظر استایل با شیوه متفاوت نشان دهید کد زیر را در فایل style.css قالب خود اضافه کنید:
.comments-area article header {
margin: 0 0 48px;
overflow: hidden;
position: relative;
background-color:#55737D;
color:#FFFFFF;
padding: 10px;
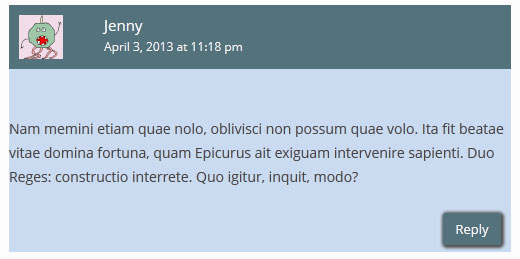
}طراحی نظرات مختلف نویسنده:
وردپرس یک کلاس پیش فرض را bypostauthor به همه دیدگاه های نویسنده نوشته اضافه میکند. طراح قالب وردپرس میتواند از این کلاس برای طراحی متفاوت نظرات نویسنده استفاده کند.
// If current post author is also comment author, make it known visually. ( $comment->user_id === $post->post_author ) ? '<span> ' . __( 'Post author', 'twentytwelve' ) . '</span>' : '' );
در کد بالا <span>Post Author</span> به اطلاعات متای نویسنده اضافه می شود. اگر از قالب دیگری بجز قالب پیشفرض وردپرس استفاده می کنید باید comments.php را باز نموده و تابع wp_list_comments را پیدا کنید. مانند زیر:
<?php wp_list_comments( array( 'callback' => 'twentytwelve_comment', 'style' => 'ol' ) ); ?>
در مثال بالا قالبی که در twentytwelve_comment استفاده شده را بعنوان تابع پاسخ درنظر گرفتیم در این مثال ما تابع را برای نمایش ویرایشگر به جای نوشته نویسنده تغییر داده ایم. برای اینکار باید تابع پاسخ را اصلاح کنید:
// If current post author is also comment author, make it known visually. ( $comment->user_id === $post->post_author ) ? '<span> ' . __( 'Editor', 'twentytwelve' ) . '</span>' : '');
حال کد استایل زیر را برای بهبود آن به فایل style.css اضافه می کنیم:
li.bypostauthor cite span {
color: #21759b;
background-color: #f8f0cb;
background-image: none;
border: 1px solid #f8f0cb;
border-radius: 3px;
box-shadow: none;
padding: 3px;
font-weight:bold;
}نتیجه می شود:
طراحی لینک پاسخ در دیدگاه وردپرس:
اغلب قالبهای وردپرس یک لینک پاسخ در زیر دیدگاه دارند. این عملکرد هنگام فعال بودن موضوع نظرات نمایش داده میشود. برای فعال کردن موضوع نظرات به بخش مدیریت وردپرس صفحه تنظیمات>Discussion رفته و موضوع نظرات را فعال کنید. کلاس پیش فرض css توسط وردپرس برای پیوند comment-reply-link ایجاد شده است. ما از این کلاس برای ویرایش استایل آن استفاده می کنیم.
.reply {
float:right;
margin:0 10px 10px 0;
text-align:center;
background-color: #55737D;
border:1px solid #55737D;
border-radius:3px;
padding:3px;
width:50px;
box-shadow: 1px 1px 2px 2px #4f4f4f;
}
.comment article {
padding-bottom:2.79rem;
}
a.comment-reply-link,
a.comment-edit-link {
color: #FFFFFF;
font-size: 13px;
font-size: 0.928571429rem;
line-height: 1.846153846;
text-decoration:none;
}
a.comment-reply-link:hover,
a.comment-edit-link:hover {
color: #f6e7d7;
}نتیجه کد بالا:
برای تغییر ظاهر لینک دکمه ویرایش نظر از کلاس پیش فرض comment-edit-link استفده می کنیم:
a.comment-edit-link {
float:left;
margin:0 0 10px 10px;
text-align:center;
background-color: #55737D;
border:1px solid #55737D;
border-radius:3px;
padding:3px;
width:50px;
box-shadow: 1px 1px 2px 2px #4f4f4f;
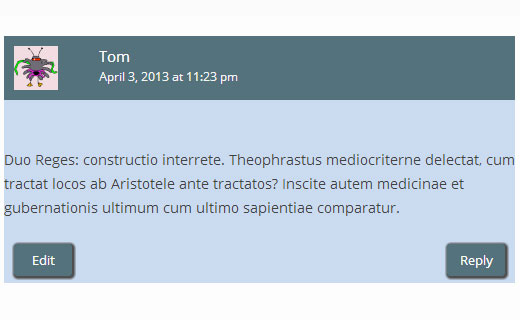
}نتیجه در زیر:
حذف لینک پاسخ:
وقتی دکمه reply را برای ارسال پاسخ کلیک می کنید در صفحه باز شده یک لینک حذف پاسخ ظاهر می شود که با کلاس پیشفرض cancel-comment-reply فراخوانی می شود از همین کلاس برای تغییر ظاهر این دکمه استفاده می کنیم.
#cancel-comment-reply-link {
text-align:center;
background-color: #55737D;
border:1px solid #55737D;
border-radius:3px;
padding:3px;
width:50px;
color:#FFFFFF;
box-shadow: 1px 1px 2px 2px #4f4f4f;
text-decoration:none;
}نتیجه در زیر:
با تشکر از همراهی شما با این قسمت از آموزش وردپرس اگر در رابطه با این پست سوال یا مشکلی دارید در قسمت نظرات اعلام بکنید تا راهنمایی شوید. در صورتی که نیاز به قالب وردپرس دارید میتوانید به دسته بندی قالب وردپرس مراجعه بکنید.



















خسته نباشید
سلام و سپاس از شما دوست عزیز
بازم به ما سربزنید