در این مقاله آموزش وردپرس نحوه افزودن اسکرول به داخل صفحات در وردپرس را برای شما بصورت تصویری قرار داده ایم و شما میتوانید از این پس، در سایت خود قابلیتی را در نظر بگیرید که کاربران سایت شما بتوانند زمانی که دارند یک مطلب را مطالعه میکنند، با کلیک کردن بر روی لینک هایی به بالا، پایین یا وسط متن هدایت شوند بدون ریفرش شدن صفحه و در همان صفحه ای که هستند بالا و پایین بروند که این قابلیت اسکرول به داخل صفحات در وردپرس به وسیله لینک های لنگر Anchor انجام میشود.
فواید افزودن اسکرول به داخل صفحات در وردپرس :
سرفصل های پست
فرض کنید شما در حال نوشتن یک مقاله طولانی در سایت خود هستید و در اول آن شروع کردید سرفصل ها را توضیح داده اید و الان میخواهید که قابلیتی را به سایت اضافه بکنید که هر کاربری که بر روی سرفصل شما کلیک کردن مستقیما پرشت داشته باشد به مطالب آن سرفصل. در این وضعیت شما میتوانید براحتی با استفاده از لینک لنگر یا قابلیت اسکرول به داخل صفحات در وردپرس همچنین مزیتی را به سایت خود اضافه بکنید. در بعضی از موارد که شما نیاز دارید کاربر را به قسمت های مختلف همان مطلب ارجاع دهید استفاده کردن از لینک لنگر برای شما بسیار مفید خواهد بود.
[quote bgcolor=’#78c103′ color=’#ffffff’ bcolor=’#ffffff’] بهترین مثال برای اسکرول به داخل صفحات در سایت ها را میتون به وضعیتی مشابه کرد که شما، در حال مشاهده یک صفحه هستید، و در کنار صفحه سمت راست یا سمت چپ یک فلش برای رفتن به بالای سایت وجود دارد که امروزه در اکثر قالب وردپرس های موجود در بازار این قابلیت را دارند. همین فلشی که ما را به بالای سایت هدایت میکند را در بین متن ها لینکی در نظر بگیرید که اگر روش کلیک بشه، ما رو به قسمتی که مشخص کردیم اسکرول بکنه و برره.[/quote]
فرقی نمیکند که شما از کدام قالب وردپرس استفاده میکنید میتوانید براحتی با استفاده از افزونه ای که امروز در این آموزش وردپرس برای شما معرفی شده است این قابلیت را به سایت خود اضافه بکنید تا کاربران شما میتوانند با نصب کردن این افزونه بازدیدکنندگان خود را به قسمت های مختلف یک مطلب ارجاع دهند.
افکت افزونه اسکرول به داحل مطالب در وردپرس: بصورت انیمیشن بوده و یکبار کاربر را جابجا نمیکند و یک اسکرول زیبا را کاربران بدون اینکه در سایت شما گم شوند خواهند داشت..
ما در این آموزش از افزونه زیر استفاده میکنیم و شما میتوانید براحتی افزونه را از طریق لینک های زیر دانلود بکنید و در سایت خودتان در کنار قالب وردپرس سایت فعال بکنید.
[button color=”green2″ link=”https://downloads.wordpress.org/plugin/scroll-to-anchor.zip” rel=”nofollow” align=”left” target=”_blank” radius=”5″ icon=”momizat-icon-wordpress” icon_color=”#ffffff”]دانلود افزونه از مخزن وردپرس[/button][button color=”green2″ link=”https://wordpress.org/plugins/scroll-to-anchor/” rel=”nofollow” align=”left” target=”_blank” radius=”5″ icon=”momizat-icon-wordpress” icon_color=”#ffffff”]مشاهده صفحه افزونه در سایت وردپرس[/button]
نحوه افزودن اسکرول به داخل صفحات در وردپرس
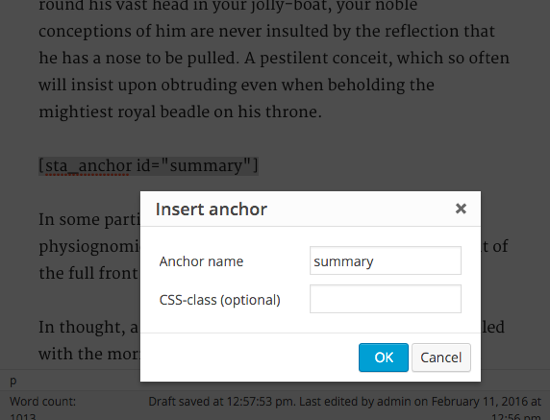
بعد از نصب و فعالسازی افزونه بدون اینکه نیاز به اعمال تنظیمات خاصی باشد شما میتوانید از افزونه اسکرول به داخل صفحات در وردپرس استفاده بکنید، هنگام ویرایش کردن مطالب جدید، در کنار همان ویرایشگر پیشفرض وردپرس کی آیتم جدید اضافه شده است به نام “new anchor ” که میتوانید با کلیک کردن بر روی آن براحتی متن لنگر رو برای خودتان مشخص بکنید.کار کردن با این افزونه نیازی به داشتن دانش برنامه نویسی و تخصص ندارد 🙂 بعد از کلیک بر روی این گزینه و انتخاب یک نام برای آنکر یا لینک لنگر که میتواند هر اسمی باشد دکمه Ok را بزنید تا خود افزونه به شما یک شورت کد بدهد همانند تصویر زیر:
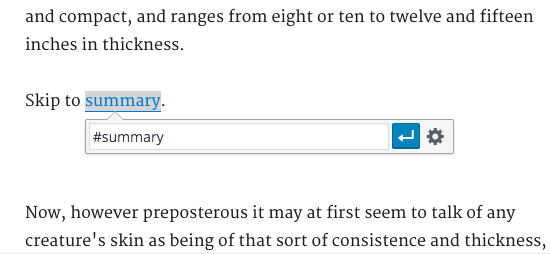
بعد از اینکه آن شورد کد به ما داده شد، ما در هر قسمت از سایت خودمان عبارتی را لینک دهیم به همان Anchor name با کلیک کردن کاربر بر روی آن عبارتی که لینک داده شده است، به مکانی که این شورت کد قرار دارد برده میشویم کافیست که همانند شکل زیر یک متن رو لینک بدیم به همان عبارت Anchor name که در بالا معرفی کردیم.
تمام.
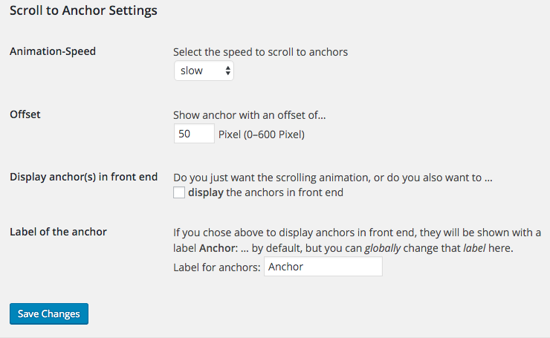
شما در هر مطلبی که داشته باشید براحتی میتوانید در 2 مرحله این موارد را انجام دهید بدون اینکه وارد کدنویسی قالب وردپرس سایت شوید تا تنظیمات خاصی اعمال بکنید، البته این افزونه اسکرول به داخل صفحات دارای پنل تنظیمات هم میباشد که تنظیماتی در آن قرار دارد مانند انیمیشن انتقال و اسکرول، یا میزان آفست لنگر که میتوانند همانند شکل زیر آن ها را تغییر دهید.
برای لینک دار کردن میتوانید بدون افزونه هم اینکار را انجام دهید کافیست که کمی آشنایی با کدنویسی html داشته باشید اما در کل روشی که در بالا معرفی شده است بدلیل اینکه همراه با انیمشن میباشد و افزونه بهینه ای معرفی شده است مشکل کاهش سرعت یا ناسازگاری را نخواهید داشت و میتوانید براحتی از افزونه استفاده بکنید.
با تشکر از همراهی شما در این مقاله آموزش وردپرس با نظرات خود میتوانید در بهبود این مقاله ما را یاری کنید.

















سلام
من میخوام چندین عکس توی یک صفحه وردپرس بزارم و همه عکسا زیر همدیگه هستن یعنی توی هر ردیف فقط یک تصویر هستش. بعد کاربر از جای دیگه ( منظورم مثلا یک سایت دیگه یا یه پیج دیگه توی همین سایت) روی یه لینک کلیک کنه مثلا به عکس شماره 17 ارجاع داده بشه . همچین چیزی ممکنه ؟ راه دیگه ای هست ممنونم میشم راهنمایی کنید
با سلام
از طریق صفحه ساز قالبتون میتونید این مورد رو انجام بدید
بسیار ممنون از این مطلب مفید