ممکن است شما علاقمند باشید پرسش و پاسخ های روزمره و متداول کاربران درباره افزونه ها را در قالب وردپرس خود نشان دهید برای این کار وردپرس افزونه های زیادی را در اختیار شما قرار می دهد. این آموزش وردپرس نحوه افزودن آکاردئون پرسش و پاسخ جی کوئری در وردپرس را ارائه می دهد و مراحل انجام آن را مشخص می کند ما در این آموزش وردپرس نحوه ساختن بخش پرسش و پاسخ در وردپرس را آموزش خواهیم داد همچنین توابع و کد های استفاده شده در این آموزش استاندارد بوده و مشکل ناسازگاری با قالب وردپرس سایت شما را ایجاد نخواهد کرد
اضافه کردن آکاردئون پرسش و پاسخ جی کوئری در وردپرس چیست و چه فایده ای دارد؟
سرفصل های پست
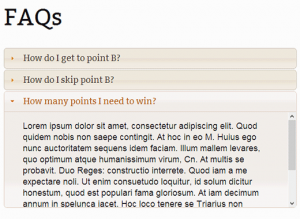
نمونه یک آکاردئون:
[accordions handle=’arrows’ icon_color=’#1e73be’][accordion title=’ چرا برای بخش پرسش و پاسخ از آکاردئون استفاده بکنیم؟’]با توجه به اینکه آکاردئون خاصیت جمع شدن دارد بخاطر همین شما میتوانید در یک فضای بیسیار کوکج مقدار زیادی محتوا را قرار دهید. در استفاده از بخش پرسش و پاسخ از آکاردئون شما میتوانید عنوان سوالات خود را به عنوان عنوان آکردئون قرار دهید و با کلیک کردم کاربر بر روی آن پاسخ برای کاربر نمایش داده میشود.[/accordion] [accordion title=’آیا انجام مراحل آموزش نیاز به تخصص دارد؟’]آموزشی که امروز گفته شده با ساده ترین بیان میباشد و سعی شده که این آموزش وردپرس به گونه ای باشد که هر شخصی بدون اینکه آشنایی با طراحی سایت و کدنویسی داشته باشد بتواند این قابلیت را به سایتش اضافه بکند اما اگر احیانا مشکلی داشتید در بخش نظرات میتوانید مطرح بکنید تا راهنمایی وشید[/accordion] [accordion title=’تغییر ظاهر و استایل آکاردئون چگونه میباشد؟’]اگر شما کمی با کدنویسی CSS آشنایی داشته باشید میتوانید استایل این اکاردئون را تغییر دهید . خود اکاردئون بصورت دیفالت یک استایل و ظاهر مخصوص به خود را دارد[/accordion] [accordion title=’آکاردئون با شورت کد’]شما میتوانید براحتی با قرار دادن شورت کد مربوط به آکاردئون در هر قسمت از سایتتون اون رو نمایش بدید، در فوتر سایتتون، ابزارک ها، در بین مطالب و صفحه ها و نوشته جدید و… در همه جا قابل استفاده میباشد[/accordion][/accordions]
آکاردئون اصطلاحی است که برای الگوی طراحی رابط کاربران که دارای تب و محتوای بلوک است و بعد از کلیک کردن کاربر بر روی متن آن متن که عنوان پرسش ما میباشد در زیرش ، پاسخ ما نمایش داده میشود و بصورت تعامل با کلیک کاربر عمل میکند در صورت کلیک کردن کاربر یک کادری باز میشود و یکسری محتوادر آن نمایش داده میشود دقیقا همانند نمونه ای که در بالا قرار داده ایم.
روش اضافه کردن آکاردئون پرسش و پاسخ جی کوئری:
امروزه خیلی از قالب های موجود در وردپرس از این قالبیت بصورت پیشفرض همراه با قالب پشتیبانی میکنند و نیازی به انجام این موارد نیست اما در صورتی که شما قالب وردپرس فعال در سایتتون این گزینه رو ندارید ، باید از طریق روشی که در زیر گفته شده این افزونه رو به سایتتون اضافه بکنید. در این آموشز ما بصورت اختصاصی یک افزونه برای اضافه کردن آکاردئون به سایت طراحی میکنیم. همچنین ما یک شورت کد امروز در این آموزش میسازیم که این شورت کد در هر قسمتی قرار بگیرد، آکاردئون و بخش پرسش و پاسخ ما نمایش داده میشود.
برای شروع باید یک پوشه با اسم my-accordion ایجاد کنیم. و یک فایل با اسم my-accordion.php در این پوشه اضافه بکنیم و کد های زیر را به آن اضافه بکنیم
<?php
/**
Plugin Name: افزونه پرسش و پاسخ اختصاصی وبمستر98
Description: نحوه طراحی این افزونه در وبمستر98 آموزش داده شده استو
Version: 1.0
Author: webmapster98
Author URI: https://webmaster98.com
License: GPL2
*/
function accordion_shortcode() {
// Registering the scripts and style
wp_register_style('wpb-jquery-ui-style', 'http://ajax.googleapis.com/ajax/libs/jqueryui/1.9.2/themes/humanity/jquery-ui.css', false, null);
wp_enqueue_style('wpb-jquery-ui-style');
wp_register_script('wpb-custom-js', plugins_url('/accordion.js', __FILE__ ), array('jquery-ui-accordion'), '', true);
wp_enqueue_script('wpb-custom-js');
// Getting FAQs from WordPress FAQ Manager plugin's custom post type questions
$posts = get_posts(array(
'posts_per_page' => 10,
'orderby' => 'menu_order',
'order' => 'ASC',
'post_type' => 'question',
));
// Generating Output
$faq .= '<div id="accordion">'; //Open the container
foreach ( $posts as $post ) { // Generate the markup for each Question
$faq .= sprintf(('<h3><a href="">%1$s</a></h3><div>%2$s</div>'),
$post->post_title,
wpautop($post->post_content)
);
}
$faq .= '</div>'; //Close the container
return $faq; //Return the HTML.
}
add_shortcode('faq_accordion', 'accordion_shortcode');
سپس یک فایل با اسم accordion.js در همان پوشه درست بکنید و کد های زیر را در آن قرار دهید
jQuery(document).ready(function() {
jQuery("#accordion").accordion();
})();
در این مرحله افزونه آماده آپلود است، پوشه my-accordion را که درست کردید رو zip بکنید و همانند سایر افزونه های وردپرس نصب و فعالش بکنید.
چگونه با آکاردئون صفحه پرسش و پاسخ اضافه کنیم؟
در هر قسمتی که میخواهید از آکاردئون استفاده بکنید،کافیست که شورت کد زیر را کپی بکنید و در هر قسمتی که میخواهید paste بکنید
[faq_accordion]
و ذخیره صفحه را بزنید تا بتوانید نتیجه را مشاهده بکنید
نحوه تغییر استایل آکاردئون:
برای تغییر استایل و رنگبندی این اکاردئون شما یک دانش سطحی CSS داشته باشید میتوانید مطابق سلیقه خودتان از آکاردئون را سفارشی سازی بکنید
با تشکر از همراهی شما با این قسمت از آموزش وردپرس اگر در رابطه با این پست سوال یا مشکلی دارید در قسمت نظرات اعلام بکنید تا راهنمایی شوید. در صورتی که قصد قالب وردپرس دارید میتوانید به دسته بندی قالب وردپرس مراجعه بکنید.