زمانی می رسد که شما می خواهید فیلد های ووکامرس خودتون رو سفارشی سازی کنید و فیلد های بهتر و مناسب با شغلتون اضافه کنید یا حتی فیلد های اضافه رو پاک کنید. بنابر این من به شما آموزش خواهم داد تا کاملا این موضوع را یاد بگیرید.این روش به شما کمک می کند تا دقیقا یک فیلد را حذف و یا اضافه کنید.در این مطلب از وبمستر 98 درباره حذف یا اضافه کردن فیلد در صفحه تسویه حساب ووکامرس صحبت خواهم کرد.
[quote] در هر فروشگاه اینترنتی باید پروسه خرید بسیار ساده باشد و در کمترین زمان ممکن و ساده ترین روش ممکن مشتریان شما خرید خودشون رو انجام بدهند. بخاطر همین در ووکامرس بصورت پیش فرض یکسری فیلد ها از کاربر گرفته میشود مانند آدرس پستی و شهر و کشور محل سکونت، که اگر شخصی بخواهد یک فایل دانلود رو خریداری بکند نیازی به تکمیل این اطلاعات ندارد. بخاطر همین در روش حذف یا اضافه کردن فیلد های تسویه حساب ووکامرس شما 2 روش استاندارد برای تغییر این فیلد ها متناسب با زمینه کاری خودتان را یاد خواهید گرفت و میتوانید براحتی بدون مشکل ناسازگاری با قالب وردپرس فعال در سایت شما فیلد های سفارش ووکامرس را تغییر دهید.[/quote]
2 روش برای حذف یا اضافه کردن فیلد های تسویه حساب ووکامرس
1-استفاده از کد
2-استفاده از افزونه
دو روش بالا برای حذف یا اضافه کردن فیلد های تسویه حساب ووکامرس هیچ تفاوتی با هم ندارند
اول روش دوم را پیش میگیریم:
افزونه WooCommerce Checkout Manager را دانلود کنید.این افزونه در مخزن وردپرس فعال است، یعنی میتوانید با مراجعه به سایت وردپرس و جستجوی نام افزونه و یا با جستجو در وردپرس خودتون افزونه رو دانلود کنید و یا میتوانید از انتهای همین مطلب افزونه را دانلود، آپلود و نصب نمایید.
سپس به منوی افزونه مراجعه کنید.
نتیجه یک لیست از تمامی فیلد های موجود در صفحه تسویه حساب است.
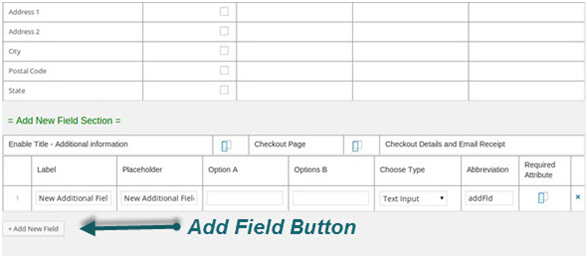
گزینه Add New Field Section را کلیک کنید

فیلد ها را پرکنید و ذخیره کنید.
حالا اگر به صفحه تسویه حساب مراجعه کنید، فیلد جدید مشاهده می شود.
حذف یا اضافه کردن فیلد های تسویه حساب ووکامرس توسط کد
اگر در وردپرس و کد زدن مهارت ندارید، لطفا از این روش استفاده نکنید
این روش فیلد های سفارشی شما را مانند روش قبل، به صفحه پرداخت وردپرس می افزاید.
ابتدا به فایل function.php می رویم و آن را ویرایش می کنیم. این فایل در پوشه قالب وردپرس فعال در سایت شما قرار دارد:
/**
* Add the field to the checkout page
*/
add_action('woocommerce_after_order_notes', 'customise_checkout_field')
function customise_checkout_field($checkout)
{
echo '<div id="customise_checkout_field"><h2>' . __('Heading') . '</h2>
)woocommerce_form_field('customised_field_name', array
,'type' => 'text'
)class' => array'
'my-field-class form-row-wide'
,(
,label' => __('Customise Additional Field')'
;placeholder' => __('Guidence')'
;'required' => true'
;(checkout->get_value('customised_field_name'))$ ,(
;'<echo '</div
}بعد از اضافه کردن کد،فیلد سفارشی نیز اضافه می شود.
برای اعتبار سنجی داده های فیلد سفارشی، از کد زیر استفاده کنید
/**
* Checkout Process
*/
add_action('woocommerce_checkout_process', 'customise_checkout_field_process');
function customise_checkout_field_procss()
{
// if the field is set, if not then show an error message
;('if (!$_POST['customised_field_name']) wc_add_notice(__('Please enter value.') , 'error
}و سپس کد زیر:
/**
* Update value of field
*/
add_action('woocommerce_checkout_update_order_meta', 'customise_checkout_field_update_order_meta');
function customise_checkout_field_update_order_meta($order_id)
{
if (!empty($_POST['customised_field_name'])) {
update_post_meta($order_id, 'Some Field', sanitize_text_field($_POST['customised_field_name']));
}
}با تشکر از همراهی شما در صورتی که نیاز به قالب فروشگاهی وردپرس دارید در وبمستر98 قالب های خوبی قرار دارند.اگر سوال یا مشکل یدارید در قسمت نظرات اعلام بکنید تا راهنمایی شوید.