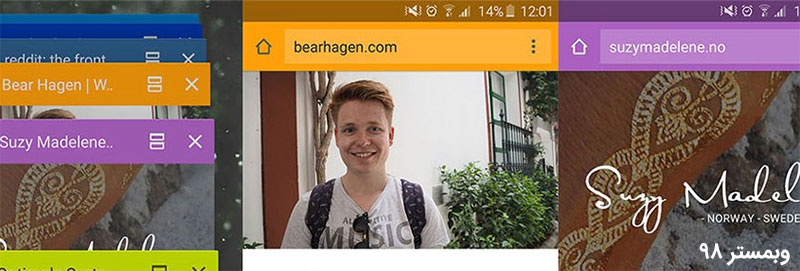
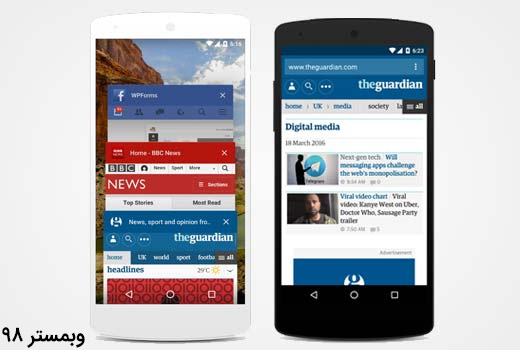
اگر شما هم تا کنون دقت کرده باشید، احتمالا متوجه این موضوع شده اید که با مراجعه به سایت های بزرگ و صفحات اینترنتی معروف مثل BBC یا فیس بوک با مرورگرهای به روز موبایل، رنگ نوار آدرس مرورگر با رنگ برند سایت مورد نظر هماهنگ شده و تغییر می کند. وبمستر 98 نیز در این مقاله از آموزش وردپرس قصد دارد به آموزش شیوه ی تغییر رنگ نوار آدرس مرورگرهای موبایل برای هماهنگی با رنگ قالب وردپرس خدمت شما همراهان همیشگی بپردازد.
تغییر رنگ نوار آدرس مرورگرهای موبایل برای هماهنگی با رنگ قالب وردپرس، قابلیتی است که در ورژن ۳۹ به بعد مرورگر کروم در اندروید اضافه شده است و از جمله قابلیت های اندروید Lollipop است. با استفاده از این توانایی و امکان جدید، زمانی که یک کاربر یا بازدیدکننده از سایت شما بازدید کند، رنگ نوار آدرس مرورگر او به رنگ اصلی و برند سایت شما تغییر رنگ خواهد داد و کاملا با طراحی و قالب سایت وردپرس شما هماهنگ خواهد شد .
مزایای تغییر رنگ نوار آدرس مرورگرهای موبایل و هماهنگی قالب وردپرس
بسیاری از قالب های محبوب وردپرس واکنش گرا هستند و به خوبی در دستگاه های جدید و مدرن نمایش داده می شوند. همچنین واکنش گرایی قالب های وردپرس باعث می شود که در دستگاه های موبایل عالی به نظر برسند. اما مشکلی که وجود دارد، این است که باز هم سایت شما شکل و شمایل یک وبگاه اینترنتی را داراست .
هماهنگ کردن رنگ نوار آدرس با سایت وردپرس شما باعث می شود بازدیدکنندگان هنگام مراجعه به سایت شما احساس کنند در حال کار با یک برنامه نرم افزاری اندروید هستند. در نتیجه این موضوع باعث می شود تعداد بازدید کاربران سایت شما بیشتر شده و در بخش فروش و بازخورد ها نیز افزایش داشته باشید.
[quote bgcolor=’#eec700′ color=’#ffffff’ bcolor=’#ffffff’]
همراهان همیشگی وبمستر 98 توجه داشته باشند که این آموزش تنها برای قالب وردپرس مطرح نیست و می توانید از آن در سایر سایت ها و وبلاگ ها نیز استفاده کنید. در ادامه این آموزش وردپرس با روش کار و نحوه ی هماهنگی رنگ نوار آدرس مرورگرهای موبایل با قالب وردپرس آشنا خواهیم شد .
[/quote]
به هر حال این نکته را در تغییر رنگ نوار آدرس مرورگرهای موبایل و هماهنگی قالب وردپرس در نظر داشته باشید که این قابلیت تنها در مرورگر کروم و در اندروید نسخه Lollipop و جدیدتر قابل نمایش است .
آموزش هماهنگ کردن رنگ نوار آدرس مرورگر موبایل با قالب وردپرس
برای هماهنگ کردن رنگ نوار آدرس مرورگر موبایل با سایت وردپرس خود کافی است که کد زیر را در فایل Header.php قالب وردپرس خود قبل از بسته شدن تگ </head> قرار دهید .
<meta name="theme-color" content="#ff6600" />
این خط کد یک تگ متا HTML است که به وسیله مرورگر گوگل کروم در سیستم عامل موبایل اندروید برای تغییر رنگ نوار آدرس مرورگر موبایل استفاده می شود. در قسمت content یک کد hex هست برای رنگی که می خواهید به عنوان رنگ قالب استفاده کنید. بنابراین f6600 در کد بالا نشان دهنده کد رنگ است که شما باید کد رنگ دلخواه خود را جایگزین آن کنید.
این کدنویسی به مرورگر کروم می فهماند که رنگ اصلی و برند سایت شما چه رنگی است و نوار آدرس مرورگر موبایل باید به آن تغییر رنگ دهد .
می توانید از ابزاری مثل فتوشاپ یا از هر نرم افزار ویرایشگر عکس دیگری برای به دست آوردن کد رنگ دلخواه خود در مرورگر موبایل خود استفاده کنید .
همچنین می توانید برای انتخاب رنگ هماهنگ با قالب وردپرس خود از HTML color picker آنلاین استفاده کنید و اگر می خواهید از یک صفحه سایت رنگی را بردارید از افزونه ای مثل ColorZilla استفاده کنید.
به همین سادگی شکل و شمایل ظاهری سایت شما در مرورگر کروم در گوشی های هوشمند زیباتر و حرفه ای تر می شود.
[quote bgcolor=’#eec700′ color=’#ffffff’ bcolor=’#ffffff’]
پیشنهاد تیم آموزشی وبمستر 98 به شما عزیزان این است که اگر نمی خواهید سایت شما در گوشی های موبایل شبیه دیگر صفحات اینترنتی باشد، برای هرچه بیشتر شبیه شدن سایت خود به یک نرم افزار موبایل اندروید، از این قابلیت استفاده کنید. زیرا این کار باعث جذب بیشتر بازدیدکننده و به تبع آن افزایش بازدید و فروش خواهد شد.
[/quote]
ممنون از همراهی شما با این بخش از آموزش وردپرس. در صورت هر گونه سوال لطفا سوال خود را در قسمت نظرات مطرح بفرمایید. همچنین اگر قصد خرید قالب وردپرس برای سایت خود از یک منبع معتبر را دارید می توانید به دسته بندی قالب وردپرس در سایت وبمستر98 مراجعه بکنید.
موفق و پیروز باشید.