همراهان وبمستر بخش آموزش وردپرس امروز را از دست ندهید. امروز قصد داریم آموزش ساخت کد امنیتی برای قالب وردپرس را توضیح دهیم. همان گونه که می دانید در هسته وردپرس معمولا برای جلوگیری از اسپم و همچنین امنیت اطلاعاتی کاربران معمولا از کدها و کلید های امنیتی استفاده می کنند که ما امروز به معرفی افزونه ایی در این مورد می پردازیم. باتوجه به ربات ها و موتورهای به وجود آمده به یک کد امنیتی برای سایت وردپرسی شما نیاز می باشد. در واقع با آموزش امروز می توانید برای امنیت وب سایت خود و هر قسمت از قالب وردپرس خود این کد امنیتی را قرار داده و نگران وب سایت خود نباشید.
آموزش ساخت کد امنیتی برای قالب وردپرس
سرفصل های پست
همان طور که می دانید تامین و تضمین امنیت سایت مهمترین بخش در مدیریت وب سایت می باشد و باید از هر نظر به بهترین شکل انجام شود. یکی از این راه ها، کد امنیتی captcha می باشد که در واقع این کد برای تشخیص انسان از کامپیوتر می باشد. حال به همین منظور به سراغ آموزش افزونه بسیار کاربردی captcha code می رویم. در ادامه ساخت کد امنیتی کپچا با استفاده از php را نیز بررسی می کنیم.
آموزش افزونه captcha code
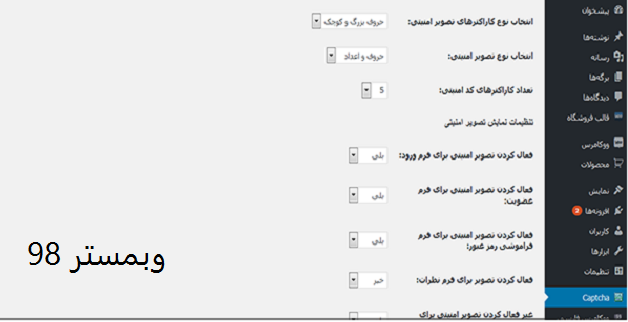
ابتدا افزونه را دانلود کنید و سپس آنرا نصب و فعال سازی نمایید و بعد وارد پنل کاربری آن با نام Captcha شوید، مانند تصویر زیر:
حال تغییرات لازم را انجام دهید و ذخیره نمایید.
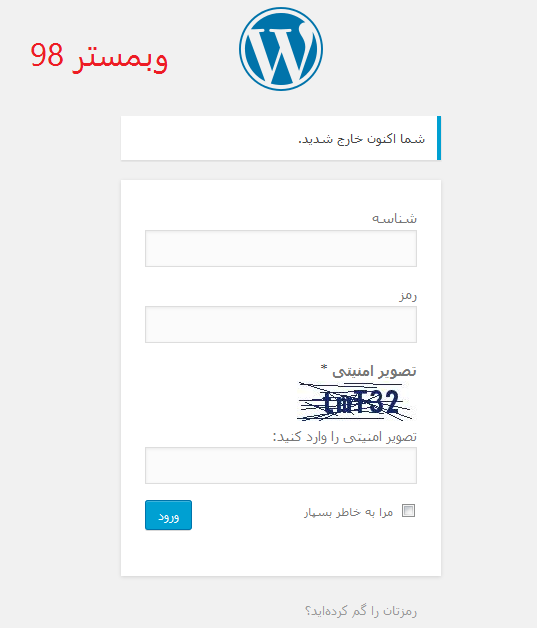
وقتی از وب سایت خارج می شوید هنگام ورود تصویر زیر را مشاهده می کنید:
ساخت کد امنیتی کپچا با کمک php
تقریبا می توان این گونه گفت که اکثر کاربران با کد کپچا آشنایی دارند. کدی که در فرم های وب سایت ها قرار دارد و کاربران باید با پر کردن آن از طریق الگویی به انها می دهد به وب سایت بفهمانند که ربات نیستند. این در واقع همان کد کپچا می باشد. حال به سراغ آموزش می رویم:
ابتدا یک فایل جدید phpایجاد نمایید و کدهای زیر را در آن قرار دهید.
<?php
session_start();
$random = md5(rand());
$captcha_vms = substr($random, 0, 6);
$_SESSION["captcha_vms"] = $captcha_vms;
$target = imagecreatetruecolor(70,30);
$captcha_background = imagecolorallocate($target, 255, 78, 19);
imagefill($target,0,0,$captcha_background);
$captcha_fore_color = imagecolorallocate($target, 0, 0, 0);
imagestring($target, 8, 5, 5, $captcha_vms, $captcha_fore_color);
header("Content-type: image/jpeg");
imagejpeg($target);
?>
شما باید کد بالا را در زیر فرم های خود در وب سایت قرار دهید. در واقع این کد برای نمایش کد کپچا در وب سایت شما می باشد.
برای فعال کردن دکمه کپچا جدید، باید کد جی کوئری زیر را هم در وب سایت خود قرار دهید. قبل از بسته شدن تگ <body/> بهتر است.
<p><input type="image" id="captcha_vms" src="captcha_vms.php"></p> <p><button class="btnRefresh">کد جدید</button></p> <p>کد را وارد نمایید <input type="text" id="result_vms" name="result_vms"></p>
نکته مهم: برای فعال شدن کد بالا شما باید کتابخانه فایل جی کوئری که در وب سایت www.jquery.com می باشد را در وب سایت خود با تگ <script> ضمیمه کرده باشید.
ممنون از همراهی شما با این بخش از آموزش وردپرس. در صورت هر گونه سوال لطفا سوال خود را در قسمت نظرات مطرح بفرمایید. همچنین اگر قصد خرید قالب وردپرس برای سایت خود از یک منبع معتبر را دارید میتوانید به دسته بندی قالب وردپرس در سایت وبمستر98 مراجعه بکنید.



















سلام
من از این کد استفاده کردم برای صفحهی ورود قالبم و درست هم نشون داد اما مشکل اینجاست که طرف این رو پُر نکنه هم لاگین میکنه! این اشکال وجود داره، اگر امکانش هست راهنمایی کنید تا چطوری کاری بکنیم که وقتی پُر نکرد خطا بده و حتی زمانی که اشتباه هم کد رو وارد کنه خطا بده و نتونته لاگین بکنه.
سلام یوسف عزیز
پس حتما کد رو اشتباه گزاشتید که اینطوری شده یا در قسمتی از کد دچار اشتباه شدید.
اگر براتون این انجام مقدور نیست میتونید از افزونه هایی که اینکار رو انجام میدهند استفاده بکنید