نغییر صفحه 404 درپرودپرس
سرفصل های پست
با سلام خدمت همراهان وب مستر 98 در این آموزش قصد داریم درباره سفارشی سازی صفحه 404 در وردپرس ، چگونگی تغییر و بهبود آن , صحبت کنیم.حتما تا به حال با صفحه 404 وردپرس روبرو شده اید.اما شاید بعضی ها ندادند که این صفحه درواقع چی هست؟صفحه 404 وردپرس درواقع صفحه ای است که شما وقتی وارد اون صفحه میشوید اون صفحه اصلا در سایت شما وجود ندارد.!در این آموزش وردپرس با ما باشید تا بتوانید صفحه 404 خودتون رو به راحتی سفارشی سازی و ویرایش کنید.
صفحه 404 به طور خودکار چگونه است؟
اگر وارد فایل قالبتون در وردپرس بشید صفحه 404 با اسم 404.php دخیره شده و همانند تصویر زیر این صفحه نمایش داده میشود:

اما ممکن است فایل 404.php در قالب شما موحود نباشد،اگر این فایل درقالب شما موجود نباشید صفحه 404 به شکل زیر نمایش داده میشود:

و اما حالا به این مسئله میرسیم که این صفحات چه تاثیری میتواند روی کاربر شما و یا بازدید کننده شما داشته باشد؟ صفحه 404 در اکثر مواقع باعث میشود که بازدید کننده شما میل دیدن صفحات دیگر را از دست بدهد و ناامید شود.اما میتوانید برای حل این مشکل با سفارشی سازی کردن صفحه 404 این مشکل را حل کنید.به طور مثال میتوانید کاربر را با معرفی کردن به بقیه پست ها و یا دیگر بخش های سایت و تماس با خودتان راهنمایی کنید.
سفارشی سازی صفحه 404 در وردپرس
خب اگر دقت کرده باشید در قالب های جدید یک صفحه 404 بصورت اختصاصی طراحی شده که درصورت تمایل میتوانید شروع به ویرایش آن صفحه کنید. و اما برای سفارشی سازی هر صفحه 404 در هر قالبی ابتدا باید یک قالب صفحه 404 ایجاد کنید توجه داشته باشید که این عمل با ویرایش فایلی که در قبل گفته شد یعنی 404.php در بخش قالب وردپرس مورد نظرتون انجام میشود.
برای ایجاد یک صفحه 404 خوب و مفید لازمه که بخش هایی که در واقع مفید و نیاز هست به نمایش در بیاوریم.ما در اینجا به شما افزودن بخش های محبوب ترین پست ها،نظرات پست،پست های اخیر،آرشیو تاریخ و لیست دسته بندی را آموزش میدهیم.
نمایش پست های محبوب در صفحه 404
برای نمایش پست های محبوب در صفحه 404 وردپرس ما میتوانیم از یکی از بهترین افزون ها برای این کار که نام آن WordPress Popular Posts میباشد استفاده کنیم.
برای انجام این کار در مرحله اول این افزونه را دانلود کید و سپس نصب و فعال سازی آن را انجام دهید.حال شما باید کد زیر را به فایل 404.php در محل دلخواه که میخواید پست محبوب شما به نمایش در بیاید اضافه کنید:
<?php wpp_get_mostpopular(); ?>
نمایش بخش نظرات سایت در صفحه 404
برای ساختن این بخش هم در صفحه 404 نیاز به افزونه قبل هست که در مرحله قبل نصب و راه اندازی کرده اید.حال شما باید کد زیر را در محلی که میخواهید نظرات پست های سایت شما به نمایش در بیاد قرار بدهید:
<?php wpp_get_mostpopular("range=all&order_by=comments"); ?>
نمایش اخرین پست ها در صفحه 404
برای نمایش دادن پست های اخیر در صفحه 404 به راحتی میتوانید کد زیر را به قالب 404 خود اضافه کنید تا پست های اخیر شما به نمایش در بیاید:
<?php wp_get_archives( array( 'type' => 'postbypost', 'limit' => 10, 'format' => 'custom', 'before' => '', 'after' => '<br />' ) ); ?>
نمایش پست های تصادفی در صفحه 404
برای به نمایش در اوردن پست های تصادفی در صفحه 404 خودتون میتوانید کد زیر را به قالب 404 وردپرستون اضافه کنید
<ul>
<?php
$posts = get_posts('orderby=rand&numberposts=5');
foreach($posts as $post) { ?>
<li><a href="<?php the_permalink(); ?>" title="<?php the_title(); ?>"><?php the_title(); ?></a>
</li>
<?php } ?>
</ul>
اضافه کردن لیست آرشیو ماهانه پست ها
برای نمایش دادن یک ارشیو ماهانه از سایتتون میتوانید از افزونه Compact Archives استفاده کنید.پس از نصب و راه اندازی کردن این افزونه کد زیر را به فایل 404.php اضافه کنید:
<p><strong>By Date</strong></p> <ul> <?php compact_archive($style='block'); ?> </ul>
سپس با انجام دادن این مراحل ارشیو سایتتون به صورت زیر به نمایش در میاد:
قالب آماده برای صفحه 404
خب همانطور که کد زیر رو مشاهده میکنید این کد فایل 404.php برای صفحه 404 قالب 2013 که قالب پیش فرض وردپرس میباشد:
<?php
/**
* The template for displaying 404 pages (Not Found)
*
*/
get_header(); ?>
<div id="primary" class="content-area">
<div id="content" class="site-content" role="main">
<header class="page-header">
<h1 class="page-title"><?php _e( 'Not found', 'twentythirteen' ); ?></h1>
</header>
<div class="page-wrapper">
<div class="page-content">
<h2><?php _e( 'This is somewhat embarrassing, isn’t it?', 'twentythirteen' ); ?></h2>
<p><?php _e( 'It looks like nothing was found at this location. Maybe try a search?', 'twentythirteen' ); ?></p>
<?php get_search_form(); ?>
<h3>Check out some of our popular content:</h3>
<div class="col1">
<div class="col-header">
<h3>Popular Posts</h3>
</div>
<?php wpp_get_mostpopular(); ?>
</div>
<div class="col2">
<div class="col-header">
<h3>Most Commented</h3>
</div>
<?php wpp_get_mostpopular("range=all&order_by=comments"); ?>
</div>
<div class="col3">
<div class="col-header">
<h3>Recent Posts</h3>
</div>
<?php wp_get_archives( array( 'type' => 'postbypost', 'limit' => 10, 'format' => 'custom', 'before' => '', 'after' => '<br />' ) ); ?>
</div>
</div><!-- .page-content -->
</div><!-- .page-wrapper -->
</div><!-- #content -->
</div><!-- #primary -->
<?php get_footer(); ?>
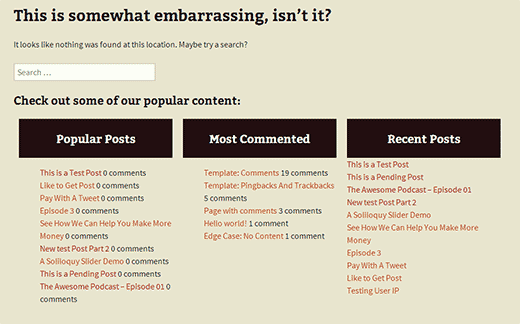
در 2013 قالب 404 را با قالب پیش فرض وردپرس مورد مقایسه قرار میدهیم.سپس خواهید داسنت که ما بعد از فرم جستجو یک استایل و کد سفارشی برای به نمایش در اوردن نظرات و پست های اخیر اضافه میکنیم.سپس css را برای قسمت بندی کردن ستون ها اضافه میکنیم.
.col1, .col2, .col3 {
width:30%;
float:left;
padding:0px 10px 10px 10px;
height:450px;
margin:0px;
}
.col3:after{
clear:both;
}
.col-header {
background:#220e10;
color:#FFF;
margin:0px;
padding:1px;
text-align:center;
}
حال در اخر کار ما بصورت زیر نمایش داده میشود:
با تشکر از همراهی شما با این قسمت از آموزش وردپرس اگر در رابطه با این پست سوال یا مشکلی دارید در قسمت نظرات اعلام بکنید تا راهنمایی شوید. در صورتی که قصد خرید قالب وردپرس دارید میتوانید به دسته بندی قالب وردپرس مراجعه بکنید.