وبسمتری های عزیز موضوع این بخش از آموزش وردپرس ویرایش صفحات پیش فرض ووکامرس می باشد. در پست آموزشی امروز قصد داریم به کمک افزونه ای کاربردی به ویرایش صفحات پیش فرضی که در فروشگاه ووکامرس خود داریم بپردازیم. همان طور که می دانید یکی از مشکلات جدی وردپرسی ها عدم سازگاری ووکامرس با قالب وردپرس می باشد. بنابراین به کمک آموزش امروز و افزونه ای که در ادامه بررسی خواهیم کرد می توانیم تا حدودی از ناسازگاری آن بکاهیم. برخی از کاربران از ووکامرس خود راضی نیستند و از عدم اجرای آن یا اجرای نادرست آن روی قالب وردپرس خسته شده اند. در واقع این امر به ووکامرس مربوط نمی شود و دلایلی دیگری هم چون ناسازگاری قالب نصب شده روی وردپرس دارد. خب حالا نگران نباشید و در ادامه همراه ما باشید.
ویرایش صفحات پیش فرض ووکامرس
سرفصل های پست
پس از اینکه شما قالب خود را نصب کردید و قصد پیاده سازی فروشگاه ووکامرس را روی قالب داشتید متوجه می شوید که ووکامرس اجرا نمی شود یا به صورت ناقص اجرا می شود و بعضی از قسمت های آن مانند سبد خرید و… با مشکل مواجه شده اند و اجرا نمی شوند. حالا رعایت یک سری نکات لازم و ضروری می باشد برای رفع این مشکل:
- از قالب هایی که با ووکامرس سازگاری ندارند استفاده نکنید.
- قالبی را که نصب کرده اید با برنامه نویسی و حل مشکلات هماهنگ نمایید.
- ووکامرس خود را با کمک افزونه های ویرایشگر هماهنگ نمایید.(این مورد بسیار مهم می باشد)
آموزش افزونه WooCommerce Customizer برای ویرایش صفحات پیش فرض ووکامرس
ابتدا افزونه را دانلود نموده و سپس آن را نصب و فعال نمایید. حال در بخش ووکامرس / زیرمنوی پیکربندی / بخش Customizer مراجعه کنید.
بخش Customizer دارای سه تب می باشد که به بررسی آنها می پردازیم:
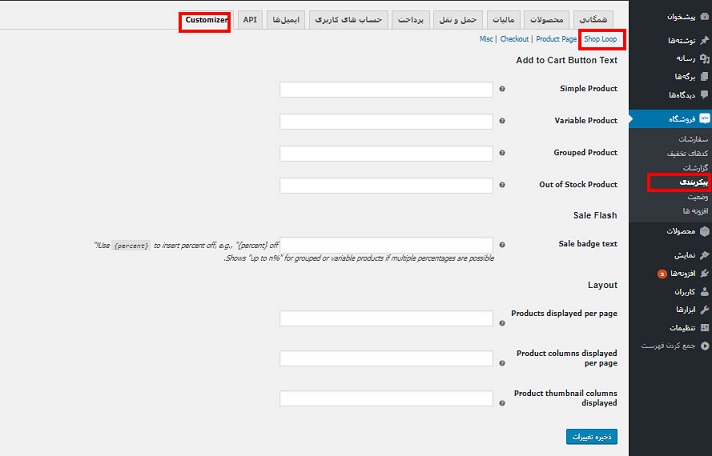
تب Shop loop
با رفتن به تب Shop loop شاهد صفحه ای خواهیم بود که دارای قسمت های مختلفی می باشد.
Simple Product
محصولات ساده و موجود در فروشگاه
Variable Product
محصولات متغیر موجود در فروشگاه
Grouped Product
محصولات گروهی
Out of Stock Product
محصولات خارج شده از انبار
Products displayed per page
تعداد محصولاتی که در هر صفحه نمایش داده می شود.
Product columns displayed per page
تعداد ستون های محصولات موجود که در هر صفحه نمایش داده می شود
Product thumbnail columns displayed
نمایش تعداد ستون تصاویر محصولات نمایش داده شده
در انتها تغییرات خود را ذخیره کنید.
تب Product Page
با رفتن به تب Product Page صفحه ای مشاهده می کنید که قسمت های مختلفی دارد.
Product Description
در این قسمت می توان توضیحات محصولات را تغییر داد
Additional Information
در این قسمت می توان اطلاعات اضافی برای محصولات بنویسید
Product Description
توضیحات محصول در سربرگ محتوا
Additional Information
اطلاعات اضافی در سربرگ محتوا
All Product Types
گونه های تمام محصولات در قسمتی که دکمه افزودن به سبد خرید دارد موجود می باشد
Sale badge text
در این قسمت می توان متن نماد فروش در صفحه محصولات را تغییر داد
در انتها تغییرات خود را ذخیره کنید.
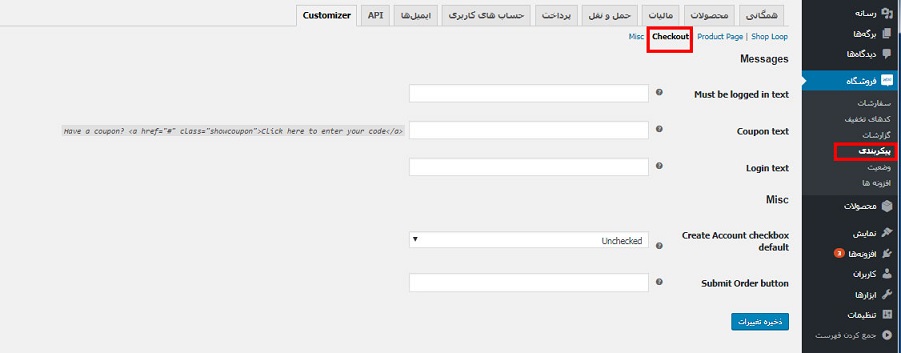
تب Checkout
با رفتن به تب Checkout صفحه ای مشاهده می کنید که دارای قسمت های مختلفی است.
Must be logged in text
در این قسمت می توانید متن بخش ورود به پرداخت را تغییر دهید
Coupon text
تغییر دادن متن کوپن
Login text
تغییر دادن متن ورود
Create Account checkbox default
ایجاد اکانت کاربری به صورت پیش فرض
Submit Order button
ایجاد دکمه سفارش
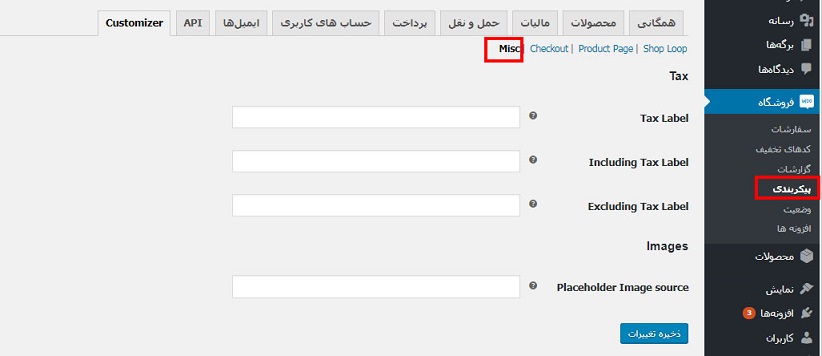
Misc
این بخش مربوط به تصاویر می باشد و میتوان گزینه های آن را تغییر داد
Tax Label
تغییر دادن برچسب مالیات
Including tax label
ایجاد تغییراتی برای موارد مربوط به برچسب مالیات
Excluding Tax Label
تغییر دادن مواردی به جز برچسب مالیات
Placeholder Image source
تغییر دادن منبع تصاویر
در انتها تغییرات خود را ذخیره کنید.
خب دوستان اکثر قالب های وردپرس با ووکامرس سازگاری کامل ندارند و شما به کمک آموزش امروز و استفاده از افزونه WooCommerce Customizer می توانید مشکل فروشگاه ووکامرس خود را برطرف نمایید. امیدوارم مطالب برایتان مفید بوده باشد.
ممنون از همراهی شما با این بخش از آموزش وردپرس. در صورت هر گونه سوال لطفا سوال خود را در قسمت نظرات مطرح بفرمایید. همچنین اگر قصد خرید قالب وردپرس برای سایت خود از یک منبع معتبر را دارید میتوانید به دسته بندی قالب وردپرس در سایت وبمستر98 مراجعه بکنید.




















از شما سپاسگذارم که با مطالب کاربردی خودتون کمک می کنید که دیگران به اهدافشون برسند.
سلام عباس جان
ممنون از کامنت شما
بازم به ما سربزنید
سلام
بابت مطلب خوب و وب سايت عالي که داريد سپاسگذارم.
موفق باشيد
با سلام و احترام
سپاسگزار از نظر شما.. تمام تلاش تیم وبمستر98 ارائه مطالب کاربردی برای شما عزیزان می باشد. پاینده باشید.