اگر می خواهید سرعت لود سایت وردپرس خود را افزایش دهید، باید با آن دسته از تکنیک های بهینه سازی قالب وردپرس آشنا باشیم که در کاهش زمان لود سایت تاثیرگذار هستند. تیم آموزشی وبمستر 98 قصد دارد در این مقاله از آموزش وردپرس، به ارائه چند راهکار تاثیرگذار در افزایش لود سایت وردپرس با به اشتراک گذاشتن روش های بهینه در افزایش عملکرد به شما همراهان عزیز بپردازد.
شما ممکن است شنیده باشید که سرعت لود سایت وردپرس در سئو و بهینه سازی سایت برای موتورهای جستجو مهم است. همچنین یک سایت پر سرعت امکان فروش بیشتری دارد و سئوکاران در یک مطالعه دریافتند سرعت کم لود سایت می تواند امکان فروش و بازدید از سایت شما را کاهش دهد.
چگونه سرعت لود وردپرس را افزایش دهیم؟
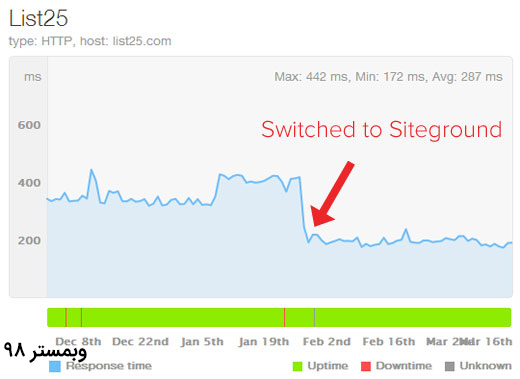
List25 وبلاگی است که توسط Syed Balkhi ساخته شد. این سایت دارای بیش از 1.5 کاربر و بازدیدکننده است. استفاده از مطالب این سایت که اغلب فیلم و تصویر است زمان زیادی می برد، بنابراین به طور کلی بهینه سازی سرعت لود سایت و نگه داشتن هزینه های پایین در سایت برای ما مهم است. قبل از شروع بهینه سازی بارگذاری صفحه اصلی سایت در مدت زمان 2.21 ثانیه انجام می گرفت. اما پس از بهینه سازی و افزایش سرعت لود سایت، این زمان به 1.08 ثانیه کاهش یافت.
در طول انجام فرایند بهینه سازی ما می توانیم به پاسخ سرور سرعت ببخشیم. بهبود بخشیدن سرعت صفحه، زمان کلی بارگذاری و تعداد درخواست ها به سرور را کاهش داده و بهبود می بخشد. هم اکنون یک بررسی اجمالی در تکنیک های افزایش سرعت لود سایت با قالب وردپرس انجام می دهیم.
تکنیک های افزایش سرعت لود سایت
هاست وردپرس
دارا بودن یک میزبان وب(هاست) خوب برای بهبود سرعت لود سایت شما ضروری است. به این صورت زمانی که سایت شما مشهور شد به راحتی از شرکت میزبانی قبلی سبقت گرفته و پیشرفت می کنید. بعضی سرورها قادر نخواهند بود که به سایتی با میزان حجم زیاد رسیدگی کنند و هاست وردپرس معمولی برای سایتهای کوچکتر مناسب است. ما در تیم وبمستر 98 گزینه های مختلف مدیریت در قالب وردپرس میزبان(هاست) را بررسی می کنیم و در نهایت به جای استفاده از سایت های معمولی برای میزبانی سایت شما، سرور اختصاصی برای سایت شما تهیه می کنیم.
بهبود زمان پاسخ سرور را شما می توانید با سایت list25 که از حداکثر سرعت 442 میلی ثانیه به 172 میلی ثانیه رسیده ایم و یک بهبود 256 درصدی می باشد، ملاحظه کنید.
list-25 سایت های بوستر عملکرد را برای سیستم عامل های خاص مانند قالب وردپرس ساخته اند. که سرور شما را بر اساس سیستم عامل سیستم شما بهینه می کنند و منجر به عملکرد بهتری شود.
افزونه های کش
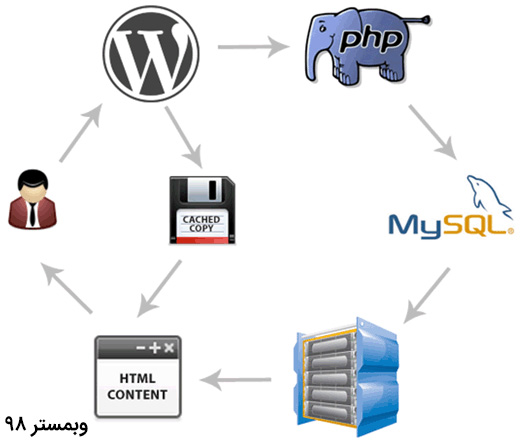
همراه با بالا بردن سرعت وردپرس دومین عامل مهم بعد از هاست سایت، فاکتور ذخیره سازی می باشد. به طور معمول وقتی یک بازدید کننده به سایت با قالب وردپرس می آید، سرور سایت شما از درخواست PHP با پیدا کردن صفحه ای که بازدید کننده دارد و در حال درخواست است به داده ی MySQL عبور می کند. این ذخیره باعث صرفه جویی در زمان و منبع می شود.
برای سایت List25 از سایتهای SuperCacher و پلاگینی که مخصوص مشتری ساخته شده استفاده می شود. اگر شما در سایت نیستید نگران نباشید، علاوه بر گزینه های ذخیره پویای پیشرفته ای که با استفاده از لاک اضافه کرده اند، می توانید روی سایت وردپرس خود کش را با استفاده از بسیاری از راه حلهای در دسترس مانند W3 Total Cacheو WP Super Cache راه اندازی و اجرا کنید.
تیم آموزشی وبمستر 98 در این آموزش وردپرس به استفاده از افزونه wp rocket برای راه اندازی کش پرداخته است.
CDN
شبکه های تحویل محتوا در اینترنت می توانند در افزایش دادن سرعت وب سایت تاثیر گذار باشند و به شما کمک کنند.. ist25 از آغاز کار خود از maxcdn استفاده کرده است. پس این قسمت تغییری نداشته است.
CDN به ما اجازه می دهد که تمام CSS ها، جاوا اسکریپت و عکسهایی که از محتوای شبکه ارسال می شوند را پشتیبانی و خدمت رسانی کنیم. این فرایند با تعیین موقعیت بازدید کنندگان از سایت و همچنین خدمت به بازدید کننده سایت از نزدیکترین سرور انجام می گیرد. اگرشما قصد ندارید از راه حل CDN استفاده کنید، می توانید از Cloudflare استفاده کنید.
ترکیب فایل ها برای کاهش درخواست HTTP
همانطور که شما افزونه های بیشتری به قالب وردپرس خود اضافه می کنید، اغلب آنها به سایت شما جاوا اسکریپت و فایل CSS اضافه می کنند که هر فایل اضافه یک درخواست HTTP جدید به سرور است. ما می توانیم برای کاهش درخواست ها به سمت سرور و افزایش سرعت زمان بارگیری قالب وردپرس، کدهای جاوا اسکریپت و فایل های CSS را در یک فایل ترکیب کنیم. درحالی که ما در هر حال در حال بارگذاری برخی قابلیت های کوچک در قالب وردپرس هستیم، ممکن است به بخش های خاصی از سایت نیاز نداشته باشیم. این کد و ترکیب فایل ها روی CDN ذخیره سازی شده و در نتیجه درخواست های کمتری برای فراهم کردن عملکرد بهتر نسبت به بارگذاری چندین فایل JS دارد. از آنجایی که افزونه ی مورد استفاده در طول زمان تغییر می کند این کارها را باید به طور منظم انجام دهید.
استفاده از یک تصویر ترکیبی
می توانیم با استفاده از جدا کننده ی تصویر، تصویر همه ی آیکون های شبکه اجتماعی را در یک تصویر ترکیب کنیم.
هر زمان که به نمایش یک آیکون خاص نیاز داریم می توانیم از کد css استفاده کنیم و موارد زیر را برای آن تعریف کنیم:
- بارگذاری تصویر مانند پس زمینه تصویر
- تعریف عرض و ارتفاع آیکون
- تنظیم موقعیت پس زمینه برای عکس ها در بارگذاری آیکون های ضروری
برای مثال، برای بارگذاری آیکون های اجتماعی که از نوار کناری استفاده می کنیم کد CSS زیر نوشته می شود.
li.widget_social_icons ul li { float: left; width: 36px; height: 36px; margin: 0 10px 10px 0; padding: 0; background: url(../images/sprite.png) no-repeat; }
li.widget_social_icons ul li.twitter { background-position: 0 -50px; }
li.widget_social_icons ul li.facebook { background-position: -36px -50px; }
li.widget_social_icons ul li.pinterest { background-position: -72px -50px; }
li.widget_social_icons ul li.google { background-position: -108px -50px; }
li.widget_social_icons ul li.rss { background-position: -144px -50px; }
li.widget_social_icons ul li.youtube { background-position: -180px -50px; }عرض و ارتفاع و پس زمینه CSS در هدف قرار دادن بخش خاصی از تصویر در خروجی به ما کمک می کنند. در نتیجه فقط اولین درخواست برای فایل تصویری استفاده می شود. درخواست های CDN برای تصاویر منجر به ذخیره سازی نسخه بارگیری می شود و تنها نیاز به یک تصویر واحد در مقابل آیکونهای مختلف اجتماعی می باشد.
ترکیب جاوا اسکریپت و CSS و تصاویر با یکدیگر درخواستهای HTTP را کاهش می دهد.
minify کردن یا کوچک سازی CSS ها
کد کوچک سازی CSS شامل برداشتن فضای خالی و پرش خط ها به منظور کاهش سایز فایل ها و بارگذاری سریعتر هنگام درخواست می باشد. برای List25 از SCSS و شیوه مبتنی بر نحو استفاده می کنیم. این موضوع به ما اجازه می دهد تا ساختار فایل CSS را در موقعیت های مختلف تغییر و توسعه دهیم.
ما در این آموزش وردپرس از افزونه CodeKit برای گردآوری فایل های SCSS در یک فایل CSS و همچنین برای حذف فضاهای خالی و اطمینان از کوچکی فایل استفاده می کنیم. در این صورت ما قادر به کاهش سایز فایل CSS تا 28% خواهیم بود.
بهینه سازی تصویر
تصاویر را در دو حوزه بهینه سازی می شوند: در تم وردپرس و در محتوای بارگذاری شده.
برای بهینه سازی تصاویر در تم وردپرس، باز هم از افزونه CodeKit استفاده می کنیم تا مطمئن شویم تمام تصاویر فشرده سازی شده اند. این افزونه کیفیت تصاویر را در کنار کوچک شدن سایز فایل ها تا حد ممکن تضمین می کند.
تیم آموزشی وبمستر 98 تمام نویسندگان را برای رسیدن به اهمیت صرفه جویی و بهینه سازی تصاویر آموزش خواهد داد.
عدم اشتراک گذاری در شبکه های اجتماعی با جاوا اسکریپت
هرچند که اشتراک گذاری اجتماعی مانند هر سایت دیگری برای سایت شما نیز بسیار مهم است. با این حال افزونه های اشتراک گذاری شبکه های اجتماعی که از جاوا اسکریپت استفاده می کنند، می توانند در کاهش سرعت سایت شما تا حد زیادی تاثیرگذار باشند و در حالی که یکپارچه سازی این 4 شبکه اجتماعی در زمان بارگذاری تاثیری ندارد، سرعت سایت را کاهش دهد.
وقتی سایت خود را در دستگاه تلفن همراه مشاهده می کنیم. دکمه های اشتراک گذاری زمان کوتاهی را برای ظاهر شدن صرف می کنند. در نتیجه با وجود اسکریپت بارگذاری ناهمگام، در محتوای نوشته به عنوان دکمه بارگذاری به اطراف حرکت می کند. برای مقابله با این مشکل، راه حل های رایگان جاوا اسکریپت را به شما پیشنهاد می کنیم.
پس پیشنهاد ما این است که به جای استفاده از افزونه های اشتراک گذاری شبکه های اجتماعی، ساخت یک باکس اشتراک گذاری در شبکه های اجتماعی را با چند کد ساده شروع کنید.
[quote bgcolor=’#eec700′ color=’#ffffff’ bcolor=’#ffffff’]
نتیجه
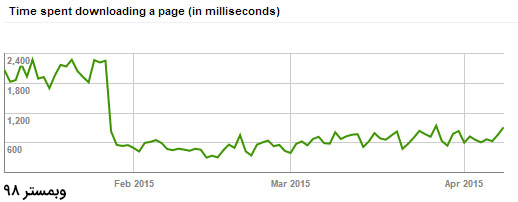
در پایان این آموزش وردپرس ما به طور قابل توجهی سرعت بارگذاری سایت را بهبود بخشیده ایم و این موضوع در کاهش زمان مصرفی در بارگذاری یک صفحه توسط ربات های گوگل تاثیرگذار است.
[/quote]
همچنین نرخ bounce rate سایت کاهش یافته زیرا این سایت به سرعت بارگذاری می شود و با تعویض هاست توانسته ایم خطاهای سرور را کاهش دهیم.
به این صورت می توانید تاثیر افزایش سرعت سایت بر حضور بیشتر کاربران در سایت و ترک نکردن سایت خود را مشاهده کنید.
نتیجه گیری نهایی
همانطور که می بینید بارگذاری سریع صفحات اینترنتی می تواند تعامل بازدید کنندگان را بهبود بخشد.
شما همراهان همیشگی وبمستر 98 می توانید با بهره گیری از این آموزش وردپرس و مقالات دیگر در این زمینه از این تکنیک ها که طیف وسیعی از بهبود اولیه برای بهینه سازی و پیشرفت سایت وردپرس هستند استفاده و پیاده سازی کنید. ممنون از همراهی شما با این بخش از آموزش وردپرس. در صورت هر گونه سوال لطفا سوال خود را در قسمت نظرات مطرح بفرمایید. همچنین اگر قصد خرید قالب وردپرس برای سایت خود از یک منبع معتبر را دارید می توانید به دسته بندی قالب وردپرس در سایت وبمستر98 مراجعه بکنید.
موفق باشید