قالب وردپرس فعال در سایت شما میتوانید اختصاصی یا بصورت آماده باشه که در هر 2 حالت شما بعد از مدتی کار کردن با قالب یا در همان اول شروع کار کردن با قالب نیاز به اعمال کردن یکسری تغییرات و سفارشی سازی ها در قالب هستید حتی ممکن است که شما بعد از خرید قالب وردپرس سایت خود شروع به پیاده سازی طرح و ایده های خود بر روی قالب داشته باشید. ی اینکه یک شرکت طرحی وبسایت باشید که از یک قالب آماده برای مشتری خود استفاده میکنید و میخواهید که قدرت ها و قابلیت هایی برای سفارشی سازی قالب به شمتری خود بدهید که در این مقاله ساخت پنل تنظیمات قالب وردپرس را برای شما قرار داده ایم و شما میتوانید بعد از پایان این مقاله آموزش وردپرس براحتی خودتان با سلیقه خودتان یک پنل تنظیمات برای قالب وردپرس خود طراحی بکنید.
اگر شما یک طراح قالب وردپرس هستید، حتما میدانید که طراحی یک پنل قدرتمند و ارائه همراه با قالب میتواند تاثیر بسیار زیادی بر روی فروش و درآمد شما داشته باشد، اما راه اندازی این پنل تنظیمات قدرتمند ممکن است که برای شما در اول کار کمی گیج کننده باشد اما در این مقاله آموزشی کاملا شما با نحوه ساخت پنل تنظیمات قالب وردپرس آشنا خواهید شد.
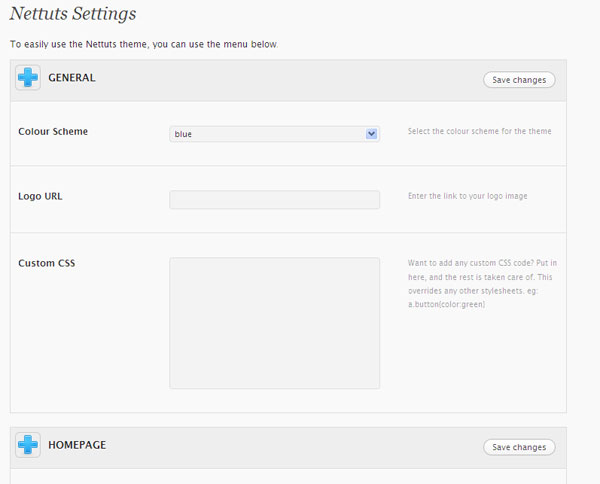
قدرتی که در سفارشی سازی کردن از طریق پنل تنظیمات قالب وجود دارد به مشتری احساس خرید خوشبینانه را میدهد و خود شما نیز میتوانید یک مجموعه ابزار را بصورت کامل در قالب وردپرس طراحی شده به مشتری خود بدهید که در این حالت قالب طراحی شده شما قابلیت تنظیم کردن با سایت و موضوع و حوزه فعالیت مشتری را خواهد داشت. شما میتوانید هر بخش یا قسمتی که میخواهید را از طریق تنظیمات قالب اضافه بکنید، نمونه یکی از پنل تنظیمات ساخته شده با امکانات پایه ای:
گام اول ساخت پنل تنظیمات قالب وردپرس:
سرفصل های پست
قبل از اینکه ما شروع به ساخت پنل تنظیمات قالب بکنیم باید قالب وردپرس خود را طراحی بکنیم، برای اینکار ما قبلا یک قالب وردپرس آماده درست کردیم که پنل تنظیمات ندارد و آموزش خود را برای ساخت پنل تنظیمات برای این قالب پیش میبریم. این قالب را برای دانلود گزاشته ایم و شما میتوانید از طریق لینک زیر این قالب وردپرس را دانلود بکنید.
[button color=”green2″ link=”https://webmaster98.com/wp-content/uploads/source-create-theme-options-panel.zip” rel=”nofollow” align=”left” target=”_blank” radius=”5″ icon=”momizat-icon-wordpress” icon_color=”#ffffff”]دانلود سورس کد قالب این آموزش[/button]
در قالب بالا ما یک طرح بسیار ساده و قالبی ساده با امکاناتی ساده را طراحی کرده ایم و دارای فایل های زیر میباشد:
- functions.php (blank)
- index.php
- comments.php
- footer.php
- header.php
- rtl.php
- sidebar.php
- style.css
- screenshot.png
- پوشه عکس های موجود در قالب با 2 عکس
که در این آموزش ما بیشتر کار خود را بر روی فایل functions.php انجام میدهیم. این فایل در سورس کد قالب خالی میباشد و محتوایی داخل آن قرار ندارد. اما شاید برای شما جای سوال باشد چه فایل functions.php چیست و چه کاربردی دارد؟
هر قالب میتواند بصورت اختیاری و وابسته به سلیقه برنامه نویس آن توابع خود را در داخل یک فایل پیاده سازی بکند و یک مرکز برای همه توابع قالب داشته باشد که معمولا طراحان قالب ها از فایلی به نام functions.php استفاده میکنند و این فایل در داخل پوشه قالب شما قرار دارد. این فایل دقیقا همانند یک افزونه کر میکند وبصورت خودکار توسط هسته ورپرس در زمان اجرای سایت این فایل نیز اجرا میشود. این فایل functions.php هم در قسمت پیشخوان اجرا میشود و هم در قسمت کاربری بخاطر همین هم میتوانیم از این فایل برای تاثیر گزاشتن بر روی پیشخوان وردپرس استفاده بکنیم و هم برای کاربران و بازدیدکنندگان سایت.
گام دوم
شما باید فایل قالبی که در بالا قرار داده بودیم را همانند قالب های دیگر وردپرس در سایت خود نصب و فعالسازی بکنید، اکنون نوبت به راه اندازی طرح پنل تنظیمات قالب میباشد که برای اینکار ما طرح زیر را در نظر گرفته ایم.
<div class="wrap rm_wrap">
<div class="rm_opts">
<form method="post">
<div class="rm_section">
<div class="rm_title>
<h3>Title</h3>
<submit button>
</div>
<div class="rm_input rm_<select/textarea/text etc>">
<input area>
<description>
</div>
</div>
/*Repeat the inputs for as many options as required. */
/* use <div class="rm_section"> for each new section of inputs eg General, Home Page etc */
</form>
</div>
</div>ما در ین طرح از 2 تگ دایو با نام های rm_wrap و rm_opts استفاده میکنیم که در داخل این 2 دایو یک فرم را قرار داده ایم و اطلاعات مورد نیاز خود را میگیریم.هر کدام از بخش های پنل تنظیمات قالب وردپرس ما که میتواند “تنظیمات عمومی” یا “رنگ بندی” و… باشد باید دوباره برای آن این div های با کلاس “rm_section” را تکرار بکنیم.
همچنین اگر کمی با css آشنایی داشته باشید میتوانید خودتان بسادگی استایل و ظاهر المان ها و بخش های مختلف را در این کد تغییر دهید + عنوان ها و نوع ورودی ها را نیز میتوانید در بالا مشخص بکنید، ما یک کلمه “title” هم داریم که برای عنوان بخش ها از آن استفاده میکنیم.
کد های بالا در سایت اجرا نمیشوند تا زمانی که ما آن ار در داخل یک لوپ یا حلقه قرار دهیم.
گام سوم در ساخت پنل تنظیمات قالب وردپرس
در این مرحله ما باید شروع به نوشتن کد های خودمان در فایل functions.php موجود در پوشه قالب وردپرس سایت خو بکنیم، فرقی نمیکند که شما از کدام ویرایشگر استفاده میکنید به هر حال روش ویرایش کردن فایل ها یکی میباشد برای شروع کار باید در فایل functions.php کد زیر را قرار بدید:
<?php $themename = "webmaster98"; $shortname = "wm98";
در بالا ما بعد از باز کردن php 2 تا متغیر تعریف کردیم که برای نگه داری اسم قالب از آنها استفاده میکنیم. یک اسم کامل و یک اسم کوتاه را برای این ها انتخاب کرده ایم که این اسم ها اختیاری میباشند اما اگر در قسمت های دیگر قالب از این اسم استفاده کردیم،باید اس های بالا را رعایت بکنید.. ما از اسم کوتاه که در بالا wm98 میباشد به عنوان پسوند استفاده میکنیم.
زمان شروع به کار است، در زیر قطعه کد نمایش دسته بندی های محصولات را قرار داده ایم :
$categories = get_categories('hide_empty=0&orderby=name');
$wp_cats = array();
foreach ($categories as $category_list ) {
$wp_cats[$category_list->cat_ID] = $category_list->cat_name;
}
array_unshift($wp_cats, "انتخاب دسته بندی");در کد بالا با استفاده از تابع get_categories ما لیست دسته بندی های سایت را فراخوانی میکنیم و با حلقه foreach همه این دسته بندی ها را در متغیری به نام $wp_cats قرار میدهیم و در آخر یک عبارت به نام انتخاب دسته بندی را به اول این لیست اضافه میکنیم.
گام چهارم در طراحی پنل تنظیمات قالب وردپرس
اکنون زمان مشخص کردن بخش های مختلف پنل تنظیمات میباشد که میتوانید خودتان با سلیقه خودتان و با توجه به نیازی که دارید ایم اسم ها را تغییر دهید. کد زیر را کپی بکنید و در فایل functions.php سایت خود قرار دهید.
$options = array (
array( "name" => $themename." Options",
"type" => "title"),
array( "name" => "General",
"type" => "section"),
array( "type" => "open"),
array( "name" => "Colour Scheme",
"desc" => "Select the colour scheme for the theme",
"id" => $shortname."_color_scheme",
"type" => "select",
"options" => array("blue", "red", "green"),
"std" => "blue"),
array( "name" => "Logo URL",
"desc" => "Enter the link to your logo image",
"id" => $shortname."_logo",
"type" => "text",
"std" => ""),
array( "name" => "Custom CSS",
"desc" => "Want to add any custom CSS code? Put in here, and the rest is taken care of. This overrides any other stylesheets. eg: a.button{color:green}",
"id" => $shortname."_custom_css",
"type" => "textarea",
"std" => ""),
array( "type" => "close"),
array( "name" => "Homepage",
"type" => "section"),
array( "type" => "open"),
array( "name" => "Homepage header image",
"desc" => "Enter the link to an image used for the homepage header.",
"id" => $shortname."_header_img",
"type" => "text",
"std" => ""),
array( "name" => "Homepage featured category",
"desc" => "Choose a category from which featured posts are drawn",
"id" => $shortname."_feat_cat",
"type" => "select",
"options" => $wp_cats,
"std" => "Choose a category"),
array( "type" => "close"),
array( "name" => "Footer",
"type" => "section"),
array( "type" => "open"),
array( "name" => "Footer copyright text",
"desc" => "Enter text used in the right side of the footer. It can be HTML",
"id" => $shortname."_footer_text",
"type" => "text",
"std" => ""),
array( "name" => "Google Analytics Code",
"desc" => "You can paste your Google Analytics or other tracking code in this box. This will be automatically added to the footer.",
"id" => $shortname."_ga_code",
"type" => "textarea",
"std" => ""),
array( "name" => "Custom Favicon",
"desc" => "A favicon is a 16x16 pixel icon that represents your site; paste the URL to a .ico image that you want to use as the image",
"id" => $shortname."_favicon",
"type" => "text",
"std" => get_bloginfo('url') ."/favicon.ico"),
array( "name" => "Feedburner URL",
"desc" => "Feedburner is a Google service that takes care of your RSS feed. Paste your Feedburner URL here to let readers see it in your website",
"id" => $shortname."_feedburner",
"type" => "text",
"std" => get_bloginfo('rss2_url')),
array( "type" => "close")
);در بالا ما یک متغیر به نام $options را داریم که لیست تنظیمات قالب را در آ ن ذخیره کرده ایم.که متشکل از مجموعه از ارایه برای هر کدام از بخش های تنظیمات قالب میباشد.
گام پنجم اضافه کردن گزینه مربوطه به پیشخوان وردپرس
تا مراحل قبل هر کاری که کرده بودید، در پیشخوان وردپرس هیچ تاثیری را مشاهده نخواهید کرد. برای اینکار باید کد زیر را کپی بکنید و در فایل functions.php سایت خود اضافه بکنید.
function mytheme_add_admin() {
global $themename, $shortname, $options;
if ( $_GET['page'] == basename(__FILE__) ) {
if ( 'save' == $_REQUEST['action'] ) {
foreach ($options as $value) {
update_option( $value['id'], $_REQUEST[ $value['id'] ] ); }
foreach ($options as $value) {
if( isset( $_REQUEST[ $value['id'] ] ) ) { update_option( $value['id'], $_REQUEST[ $value['id'] ] ); } else { delete_option( $value['id'] ); } }
header("Location: admin.php?page=functions.php&saved=true");
die;
}
else if( 'reset' == $_REQUEST['action'] ) {
foreach ($options as $value) {
delete_option( $value['id'] ); }
header("Location: admin.php?page=functions.php&reset=true");
die;
}
}
add_menu_page($themename, $themename, 'administrator', basename(__FILE__), 'mytheme_admin');
}
function mytheme_add_init() {
}از این کد ها برای اضافه کردن منو ها و فهرست ها نیز استفاده میشود که خط آخر آن برای اضافه کردن یک بخش منو میباشد.همچنین فقط مدیریت سایت میتواند این بخش را مشاهده بکند.
گام ششم
در بالا ما از تابعی به نام mytheme_admin استفاده میکردیم که فراخوانی شده بود اما چیزی در داخل آن قرار نگرفته بود. اکنون نوبت اضافه کردن کد هایی مورد نیاز به این تابع میباشد که برای اینکار کد زیر را نیز به اخر فایل فانکشن خود اضافه بکنید:
function mytheme_admin() {
global $themename, $shortname, $options;
$i=0;
if ( $_REQUEST['saved'] ) echo '<div id="message" class="updated fade"><p><strong>'.$themename.' settings saved.</strong></p></div>';
if ( $_REQUEST['reset'] ) echo '<div id="message" class="updated fade"><p><strong>'.$themename.' settings reset.</strong></p></div>';
?>
<div class="wrap rm_wrap">
<h2><?php echo $themename; ?> Settings</h2>
<div class="rm_opts">
<form method="post">گام هفتم ساخت فرم و نمایش اطلاعات فرم
ما در بالایک فرم اضافه کرده بودیم که اکنون نوبت اضافه کردن تنظیمات به این فرم میباشد. برای اینکار باید کد های زیر را به بخش بالا اضافه بکنید
<?php foreach ($options as $value) {
switch ( $value['type'] ) {
case "open":
?>
<?php break;
case "close":
?>
</div>
</div>
<br />
<?php break;
case "title":
?>
<p>To easily use the <?php echo $themename;?> theme, you can use the menu below.</p>
<?php break;
case 'text':
?>
<div class="rm_input rm_text">
<label for="<?php echo $value['id']; ?>"><?php echo $value['name']; ?></label>
<input name="<?php echo $value['id']; ?>" id="<?php echo $value['id']; ?>" type="<?php echo $value['type']; ?>" value="<?php if ( get_settings( $value['id'] ) != "") { echo stripslashes(get_settings( $value['id']) ); } else { echo $value['std']; } ?>" />
<small><?php echo $value['desc']; ?></small><div class="clearfix"></div>
</div>
<?php
break;
case 'textarea':
?>
<div class="rm_input rm_textarea">
<label for="<?php echo $value['id']; ?>"><?php echo $value['name']; ?></label>
<textarea name="<?php echo $value['id']; ?>" type="<?php echo $value['type']; ?>" cols="" rows=""><?php if ( get_settings( $value['id'] ) != "") { echo stripslashes(get_settings( $value['id']) ); } else { echo $value['std']; } ?></textarea>
<small><?php echo $value['desc']; ?></small><div class="clearfix"></div>
</div>
<?php
break;
case 'select':
?>
<div class="rm_input rm_select">
<label for="<?php echo $value['id']; ?>"><?php echo $value['name']; ?></label>
<select name="<?php echo $value['id']; ?>" id="<?php echo $value['id']; ?>">
<?php foreach ($value['options'] as $option) { ?>
<option <?php if (get_settings( $value['id'] ) == $option) { echo 'selected="selected"'; } ?>><?php echo $option; ?></option><?php } ?>
</select>
<small><?php echo $value['desc']; ?></small><div class="clearfix"></div>
</div>
<?php
break;
case "checkbox":
?>
<div class="rm_input rm_checkbox">
<label for="<?php echo $value['id']; ?>"><?php echo $value['name']; ?></label>
<?php if(get_option($value['id'])){ $checked = "checked=\"checked\""; }else{ $checked = "";} ?>
<input type="checkbox" name="<?php echo $value['id']; ?>" id="<?php echo $value['id']; ?>" value="true" <?php echo $checked; ?> />
<small><?php echo $value['desc']; ?></small><div class="clearfix"></div>
</div>
<?php break;
در کد بالا از یک option type استفاده شده است که open یا close هستند ما از این ها برای باز کردن و بستن div ها استفاده میکنیم + در بخش هایی از کد از type های مانند text استفاده شده است که برای متن میباشد میتوانیم به جای آن از select و checkbox و textarea استفاده بکنیم.
گام هشتم در ساخت پنل تنطیمات قالب
کار های ما در حال انجام است اکنون کد های زیر را به فایل functions.php خود مجددا اضافه بکنید:
case "section":
$i++;
?>
<div class="rm_section">
<div class="rm_title"><h3><img src="<?php bloginfo('template_directory')?>/functions/images/trans.gif" class="inactive" alt="""><?php echo $value['name']; ?></h3><span class="submit"><input name="save<?php echo $i; ?>" type="submit" value="Save changes" />
</span><div class="clearfix"></div></div>
<div class="rm_options">
<?php break;
}
}
?>
<input type="hidden" name="action" value="save" />
</form>
<form method="post">
<p class="submit">
<input name="reset" type="submit" value="Reset" />
<input type="hidden" name="action" value="reset" />
</p>
</form>
<div style="font-size:9px; margin-bottom:10px;">Icons: <a href="http://www.woothemes.com/2009/09/woofunction/">WooFunction</a></div>
</div>
<?php
}
?>در کد ها ما برای هر کدام از بخش های سایت یک متغیر شمارنده قرار دادیم که شماره آن ها را در متغیر $i قرار میدهیم.همچنین نوبت اضافه کردن منو ها در سایت میباشد که اینکار با استفاده از 2 خط کد زیر انجام میشود.
<?php
add_action('admin_init', 'mytheme_add_init');
add_action('admin_menu', 'mytheme_add_admin');
?>و کد بالا به وردپرس میگید که منوی مدیریت را نمایش دهد.
گام نهم – زیبا سازی منو در ساخت پنل تنطیمات قالب
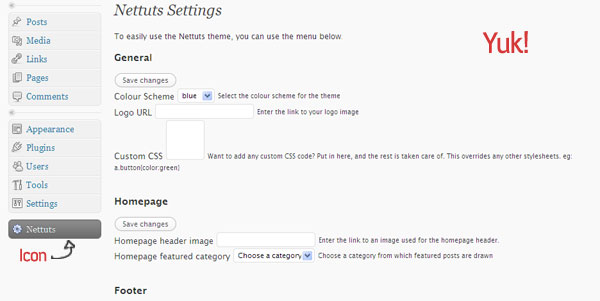
منوهایی که ما الان درست کردیم ظاهر بسیار زشتی دارند و اکنون باید با اضافه کردن کد های css استایل و ظاهر فرم و پنل تنظیمات قالب خود را تغییر دهیم. در حال حاظر ما فقط طرحی همانند شکل زیر را داریم.
برای زیباسازی این بخش باید در یکی از فایل های css کد هایی برای زیباسازی سایت را قرار دهیم. در پوشه قالب وردپرس سایت یک پوشه جدید به نام functions درست بکنید و در داخل این پوشه یک فایل به نام functions.css درست بکنید و کد های زیر را به آن اضافه بکنید.
.rm_wrap{
width:740px;
}
.rm_section{
border:1px solid #ddd;
border-bottom:0;
background:#f9f9f9;
}
.rm_opts label{
font-size:12px;
font-weight:700;
width:200px;
display:block;
float:left;
}
.rm_input {
padding:30px 10px;
border-bottom:1px solid #ddd;
border-top:1px solid #fff;
}
.rm_opts small{
display:block;
float:right;
width:200px;
color:#999;
}
.rm_opts input[type="text"], .rm_opts select{
width:280px;
font-size:12px;
padding:4px;
color:#333;
line-height:1em;
background:#f3f3f3;
}
.rm_input input:focus, .rm_input textarea:focus{
background:#fff;
}
.rm_input textarea{
width:280px;
height:175px;
font-size:12px;
padding:4px;
color:#333;
line-height:1.5em;
background:#f3f3f3;
}
.rm_title h3 {
cursor:pointer;
font-size:1em;
text-transform: uppercase;
margin:0;
font-weight:bold;
color:#232323;
float:left;
width:80%;
padding:14px 4px;
}
.rm_title{
cursor:pointer;
border-bottom:1px solid #ddd;
background:#eee;
padding:0;
}
.rm_title h3 img.inactive{
margin:-8px 10px 0 2px;
width:32px;
height:32px;
background:url('images/pointer.png') no-repeat 0 0;
float:left;
-moz-border-radius:6px;
border:1px solid #ccc;
}
.rm_title h3 img.active{
margin:-8px 10px 0 2px;
width:32px;
height:32px;
background:url('images/pointer.png') no-repeat 0 -32px;
float:left;
-moz-border-radius:6px;
-webkit-border-radius:6px;
border:1px solid #ccc;
}
.rm_title h3:hover img{
border:1px solid #999;
}
.rm_title span.submit{
display:block;
float:right;
margin:0;
padding:0;
width:15%;
padding:14px 0;
}
.clearfix{
clear:both;
}
.rm_table th, .rm_table td{
border:1px solid #bbb;
padding:10px;
text-align:center;
}
.rm_table th, .rm_table td.feature{
border-color:#888;
}در صورتی که بخواهید استایل و ظاهر پنل تنظیمات قالب را تغییر دهید باید کد های بالا را تغییر دهید.
گام دهم: فراخوانی استایل پنل تنظیمات قالب
ما در بالا کدهایی در یک فایل به نام functions.css قرار دادیم اما مشخص نکردیم که این کد ها در کجا فرا خوانی شوند برای اینکار باید باید کد های زیر را به فایل functions.php قالب وردپرس خود اضافه بکنید.
function mytheme_add_init() {
$file_dir=get_bloginfo('template_directory');
wp_enqueue_style("functions", $file_dir."/functions/functions.css", false, "1.0", "all");
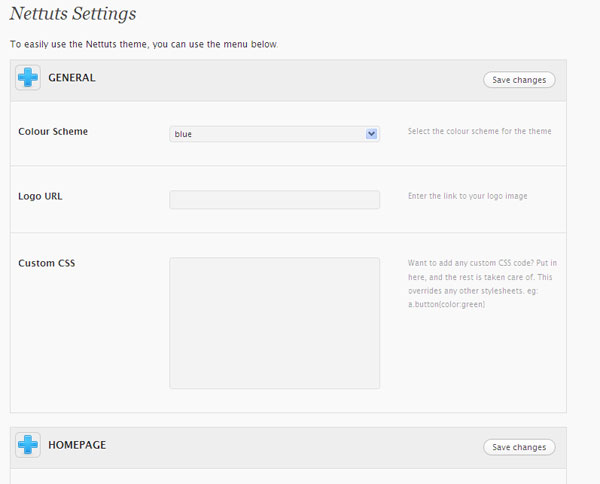
}بعد از اینکه کد های بالا را قرار دادیم و فایل را ذخیره کردید پل تنظیمات قالب شما همانند شکل زیر نمایش داده خواهد شد:
گام یازدهم در ساخت پنل تنطیمات قالب:
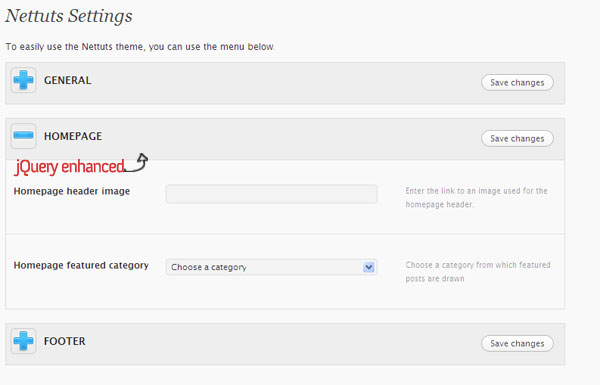
همانطور که در عکس بالا هم مشخص هست یک علامت + وجود دارد که فقط در عکس وجود دارد، و در سایت شما نمایش داده نمیشود ما این بخش را با استفاده از کد های jQuery اضافه کرده ایم.برای اضافه کردن این بخش در پوشه functions یک فایل درست بکنید به نام rm_script.js و کد های زیر را در آن قرار دهید:
jQuery(document).ready(function(){
jQuery('.rm_options').slideUp();
jQuery('.rm_section h3').click(function(){
if(jQuery(this).parent().next('.rm_options').css('display')==='none')
{ jQuery(this).removeClass('inactive').addClass('active').children('img').removeClass('inactive').addClass('active');
}
else
{ jQuery(this).removeClass('active').addClass('inactive').children('img').removeClass('active').addClass('inactive');
}
jQuery(this).parent().next('.rm_options').slideToggle('slow');
});
});اکنون نوبت فراخوانی این فایل میباشد. برای اینکار در فایل functions.php قالب وردپرس سایتتون کد زیر را اضافه بکنید:
function mytheme_add_init() {
$file_dir=get_bloginfo('template_directory');
wp_enqueue_style("functions", $file_dir."/functions/functions.css", false, "1.0", "all");
wp_enqueue_script("rm_script", $file_dir."/functions/rm_script.js", false, "1.0");
}بعد از اینکه کد های های بالا را قرار دادید، میتوانید بخش های مختلف را باز و بسته بکنید. و نتیجه کار همانند شکل زیر میباشد:
گام 12 آخرین مرحله در طراحی پنل تنظیمات قالب وردپرس
اکنون که پنل تنظیمات ما طراحی شده است، باید از طریق پنل تنظیمات، تغییراتی که اعمال میکنیم را در سایت نمایش دهیم. همانطور که در بالا هم گفته شد از طریق یک متغیر به نام $var که مربوط به تنظیمات قالب وردپرس میباشد ما همه اطلاعات را فراخوانی میکنیم. برای اینکه تنظیمات مربوط به یک بخش خاص را فراخوانی بکنیم باید از کدی همانند زیر استفاده بکنیم:
$var = get_option('nt_colur_scheme');ما در بالا گفته بودیم که میتوانیم یک لیست کشویی درست بکنیم و در پنل تنظیمات خود قرار دهیم. اکنون فرض کنید که لیست رنگ بندی های سایت را در یک لیست کشویی به نام های red و blue قرار داده ایم و بازدیدکننده سایت ما رنگ blue را انتخاب کرده است. ما باید یک فایل به نام blue.css و red.css درست بکنیم که در هر کدام استایل ها و کدی های css مربوط به آن رنگ بندی را در آن قرار دهیم.
برای فراخوانی این رنگ از طریق تنظیمات قالب وردپرس باید در هدر سایت کد زیر را قرار دهیم:
<link rel="stylesheet" type="text/css" href="<?php bloginfo('template_directory'); ?>/<?php echo get_option('nt_color_scheme'); ?>.css" />آموزش اضافه کردن متنی کپی رایت به پنل تنظیمات قالب وردپرس
برای اضافه کردن متنی کپی رایت به پنل تنظیمات قالب وردپرس باید اول در خود تنظیمات قالب یک بخش با اسم bl_footer_text اضافه میکنیم و در داخل آن یک textbox قرار میدهیم تا کاربران ما بتوانند متن های خود را در آن قرار دهند.
بعد از اینکه کاربران متن خود را در داخل فایل نوشتند. باید متن نوشته شده را در داخل سایت نمایش دهیم.برای اینکار به آخر فایل footer.php و مکانی که میخواهیم کد کپی رایت نمایش داده شود،
<p><?php echo stripslashes(get_option('bl_footer_text')); ?></p>با استفاده از این روش ما میتوانیم یک پنل تنظیمات قدرتمند برای قالب وردپرس خود داشته باشید. شما با این روش محدودیتی ندارید و دستتان برای اجرای کدها بسیار باز میباشد. همچنین در خرید قالب وردپرس دقت داشته باشید که پنل مدیریت قدرتمندی داشته باشید.
اگر در طراحی پنل تنظیمات قالب وردپرس مشکلی یا سوالی داری در بخش نظرات اعلام بکنید تا راهنمایی شوید.
منبع: tutsplus



















سلام – من هنوز مطلب رو نخودنم حقیقتا ولی خواستم تشکر کنم بابت تولید محتوا جدید و خوب – خسته شدیم از بس تو نت – مطلب تکراری در باره وردپرس دیدم – این از اون کپی کرده اون یکی از یکی دیگه – بعد تهش میبینی منبعش یه سایت خارجی بوده – ترجمه خوبه – نمیگم بده ولی کپی …
سلام مهدی جان
ممنون از شما
این مقاله همون روشی هست که خود بنده برای طراحی قالب ها و قرار دادن پنل تنظیمات برای مشتریانم ازش استفاده میکنم.