امروز با شما هستیم با آموزش ساخت فاوآیکون برای قالب وردپرس. این بخش از آموزش وردپرس را از دست ندهید. همان گونه که می دانید فاوآیکون یکی از مهمترین بخش های هر وب سایت می باشد و در واقع حکم شناسنامه را برای سایت دارد. هر سایتی یک شناسه ی خاص برای خودش دارد. در واقع برای هر سایت مثل یک برند یک سری مشخصات وجود دارد. مهم تر از همه دامین سایت می باشد و بعد از اون لوگو (فاوآیکون) اختصاصی هست. قطعا مشاهده کردید که در خیلی از سایت ها تصاویر کوچکی در کنار آدرس سایت و در نوار مرورگر وجود دارد، این تصاویر همان فاوآیکون هستند که برای یک وب سایت ضروری و مهم می باشد. محل قرارگیری لوگو معمولا در سربرگ سایت قرار می گیرد تا همگی با آن آشنا شوند. اما جای دیگری نیز وجود دارد که شما می توانید لوگوی خود را بگذارید آن هم در گوشه ی سمت چپ مرورگر است.
آموزش ساخت فاوآیکون برای قالب وردپرس
سرفصل های پست
برخی قالب های وردپرس خود چنین تنظیمی را دارند و شما فقط با بارگذاری تصویر لوگو می توانید Favicon را ایجاد کنید اما بسیاری دیگر فاقد چنین امکانی هستند و می توانید با کمک سایت هایی مانند favicon.cc آن ها را بسازید و سپس آن را با کمک لینکی در Header وبسایت قرار دهید. اما با آموزش امروز به راحتی می توانید برای وب سایت خود فاوآیکون بسازید.
شیوه ساخت فاوآیکون
ابتدا در برنامه فتوشاپ در یک صفحه خالی با اندازه 110*110 ایجاد نمایید. سپس تصویر مورد نظر خود را در آن صفحه قرار دهید و پس زمینه را resize کنید تا به اندازه بین 16*16 تا 25*25 برسد چون سایز واقعی برای یک فاوآیکون همین مقدار می باشد. در نهایت تصویر را با فرمت png ذخیره کنید.
حال در اینجا دو روش برای قرارگیری فاوآیکون وجود دارد:
یکی اینکه اگر قالب وردپرس شما از قرار گیری فاوآیکون پشتیبانی می کند به قسمت تنظیمات بروید و تصویر را در قسمت فاوآیکون آپلود و ذخیره کنید.
روش بعدی این است که قالب شما از آن پشتیبانی نمی کند پس می توانید با وارد کردن کد زیر در قسمت header.php قرار گیری فاوآیکون را در وب سایت خود امکان پذیر کنید.
</ “link rel=”icon” href=”https://www.webmaster98.com/favicon.ico” type=”image/x-icon>
</ “link rel=”shortcut icon” href=”https://www.webmaster98.com/favicon.ico” type=”image/x-icon>
با این دو روش به آسانی فاوآیکون برای وب سایت شما ساخته می شود.
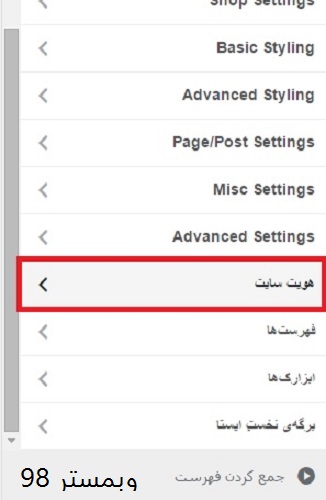
اما اگر مایل بودید می توانید از روش دیگری، مشابه روش اول که در بالا ذکر شد برای ساخت فاوآیکون نیز استفاده نمایید. به این ترتیب که اگر وردپرس شما نسخه ی 3/4 به بالاست به راحتی می توانید فاوآیکون را در وردپرس اضافه کنید. برای اینکار در پنل مدیریت وردپرس به قسمت نمایش و سپس سفارشی سازی مراجعه می کنید سپس بر روی گزینه ی هویت سایت کلیک کنید.
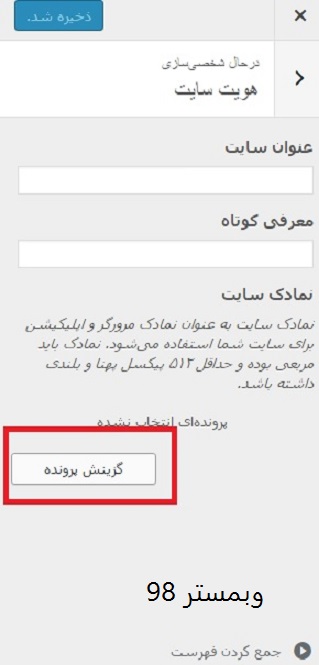
و سپس در این بخش می توانید نمادک سایت یا همان فاوآیکون را کلیک کنید و آن را بارگذاری کنید.
با این کار نیز به راحتی فاوآیکون مورد نظر را به وب سایت خود اضافه نمایید.
این نکته را نیز بدانید اگر می خواهید برای وب سایت خود لوگو و فاوآیکون طراحی نمایید اما ایده ای ندارید می توانید به وب سایت های iconfinder و Flaticon مراجعه کنید.
ممنون از همراهی شما با این بخش از آموزش وردپرس. در صورت هر گونه سوال لطفا سوال خود را در قسمت نظرات مطرح بفرمایید. همچنین اگر قصد خرید قالب وردپرس برای سایت خود از یک منبع معتبر را دارید میتوانید به دسته بندی قالب وردپرس در سایت وبمستر98 مراجعه بکنید.