در این آموزش وردپرس به آموزش ارسال فایل در بخش نظرات وردپرس با افزونه Comment Attachment در قالب وردپرس خواهیم پرداخت و به شما توضیح خواهیم داد که چگونه می توانید این امکان را برای کاربران خود فراهم کنید تا در بخش نظرات علاوه بر ارسال نظر بتوانند فایل یا داده ای را برای شما ارسال کنند.
در نظرات قالب وردپرس امکان ویرایش در حد بلد کردن، ایتالیک کردن متن و لینک دار کردن متن و … وجود دارد اما بارها پیش آمده است که کاربر شما بخواهد فایل pdf یا ورد و یا حتی عکسی را برای شما ارسال کند اما این امکان وجود نداشته .
شما می توانید از این افزونه در قسمت پرسش و پاسخ نیز استفاده کرده تا شخص با ارسال فایل خود و اشتراک گذاری با دیگر کاربران بتواند مشکل خود را راحت تر مطرح کند و به پاسخ برسد.
ارسال فایل در بخش نظرات وردپرس با افزونه Comment Attachment
برای ارسال فایل در بخش نظرات وردپرس با افزونه Comment Attachment می توان با تنظیمات بسیار ساده به این امکان دست یافت . افزونه وردپرس Comment Attachment از قابلیتها و ویژگیهای زیر برخوردار است:
- این بیش از ۲٫۰۰۰ نصب موفق و فعال در مخزن وردپرس به ثبت رسانده است.
- قابلیت افزودن عکس و فایل در بخش دیدگاه های وردپرس.
- دارای پنل تنظیمات مخصوص خودش.
- امکان انتخاب نوع فایل jpg,png,gif,pdf و doc جهت آپلود
- قابلیت مورد نیاز کردن اپلود فایل، نمایش عکس ارسال شده در دیدگاه کاربر و یا عدم نمایش آن.
- تعیین موقعیت فرم آپلود در فرم دیدگاه های
- همچنین می توانید شیوه نامه style مخصوص را برای فیلد آپلود ایجاد کنید
نصب افزونه Comment Attachment
پس از آن که افزونه را از سایت مرجع و معتبر دانلود، و در قالب وردپرس خود نصب کردید و در قسمت افزونه ها آن را فعال کردید به زیر منو گفتگو در منو تنظیمات پنل وردپرس خود مراجعه کنید.
همانطور که در تصویر زیر مشاهده می کنید قسمتی به گفتگوهای قالب وردپرس شما اضافه گردیده است که مربوط به افزونه نصب شده می باشد. که در ادامه به توضیح و تنظیمات این قسمت می پردازیم.

ارسال فایل در بخش نظرات وردپرس با افزونه Comment Attachment
تنظیمات افزونه Comment Attachment
تنظیمات افزونه شامل محل قرار گیری افزونه در دیدگاه ها، حداکثر حجم فایل ارسالی، نوع فایل ارسالی، اجباری و غیر اجباری بودن فایل ارسالی و دیگر تنظیمات می شود با ما در ادامه آموزش وردپرس همراه باشید:
Display attachment field
این گزینه به ما کمک می کند که مشخص کنیم دکمه ارسال فایل در بخش نظرات در کجا قرار بگیرد که می تواند قبل از محتوای فرم نظر و یا بعد از آن قرار گیرد.
Attachment field title
برای اینکه سایت کاربر پسند تر باشد بهتر است که همه چیز به ساده ترین شکل قرار گیرد و برای کاربر گیج کننده نباشد با کمک این فیلد می توان نوشته ای مانند : (فایل خود را ااز اینجا آپلود کنید ) بنویسید تا در کنار دکمه شما قرار بگیرد.
Maxium file size
به کمک فیلد Maxium file size میتوان حداکثر حجم فایلی که کاربر میاتواند ارسال کرد را مشخص کنیم. مقدار حداکثر فایل بر حسب مگابایت می باشد، و در صورت بیشتر بودن پیغام خطا ارسال می شود.
attachment required
گاهی نظرات وردپرس شما در قسمتی فعال است که نیاز دارید حتما کاربر برای شما فایلی را ارسال کند در این صورت شما به کمک این فیلد میتوانید ارسال فایل را اجبار کنید.
Attach attachment with current post
گاها پیش آمده است که به دلیل حجم زیاد نظرات نظرات خود را گم می کنید و برای پیدا کردن نظرات تنها یک پست نیازمند گذراندن زمان هستید، این گزینه به شما کمک می کند تا فایل ارسالی کاربر در نوشته ای که برای آن نظر داده است قرار گیرد و شما میتوانید از طریق آن نوشته فایلها را بیابید.
Text before attachment in a commment
این فیلد نیز یک نام دلخواه برای نمایش در بخش ضمیمه فایل در نظرات وردپرس انتخاب کنید تا در بخش پبشخوان برای شما نمایش داده شود.
Position of attchment in comment text
به کمک این فیلد میتوانیم مشخص کنیم که فایل ضمیه در پست نمایش داده شود یا نه و همچنین می توانیم مشخص کنیم که فایل ها قبل از نظرات یا بعد از نظرات نمایش داده شود.
Make attachment in comment a link
شما می توانید به کمک این فیلد مشخص کنید که فایل ارسال شده برای شما در دسترس سایر کاربران باشد و یا تنها شما آن را مشاهده کنید، در صورت فعال بود لینک فایل برای کاربران قرار داده می شود تا در دسترس آنها نیز باشد.
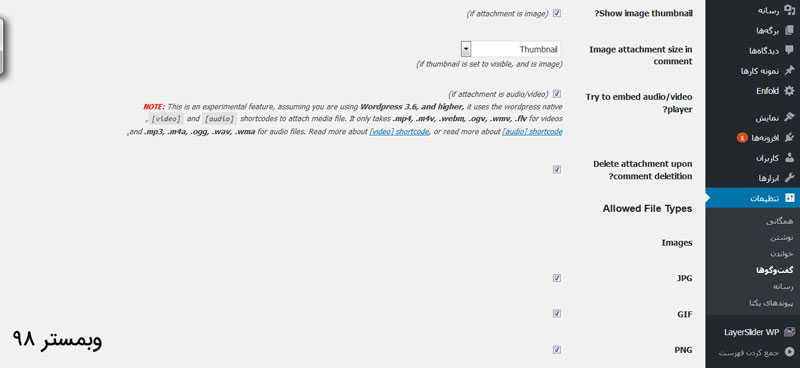
Show image thumbnail
برای محتوای ارسالی با فرمت تصاویر میتوانید یک تصویر بندانگشتی نمایش دهید. برای این منظور کافی است تا تیک این گزینه را فعال کرده و در نهایت در بخش Image attachment size in comment اندازه مورد نظر را برای نمایش فایل ارسالی در اندازههایی همچون بند انگشتی، متوسط، متوسط بزرگ، بزرگ و.. انتخاب کنید.
Try to embed audio/video player
امکان پشتیبانی از Embed در قالب وردپرس که موجب می شود تنها با قرار دادن لینک، پیش نمایشی از پست را داشته باشید در نسخه وردپرس 3.6 به بعد عرضه شد و با این گزینه شما میتوانید آموزش ارسال فایل در بخش نظرات وردپرس با افزونه Comment Attachment آ را فعال کنید.در این افزونه نیز میتوانید با فعال کردن این گزینه برای فرمتهایی رسانهای همچون mp4, .m4v, .webm, .ogv, .wmv, .flv و.. امکان پیش نمایش آن را فعال کنید.
Delete attachment upon comment deletition
فعال کردن این بخش نیز هنگامی که نظری را که در سایت ارسال شده است و حاوی فایل ضمیمه شده میباشد حذف کنید، فایل ضمیمه شده نیز به همراه نظر حذف خواهد شد.
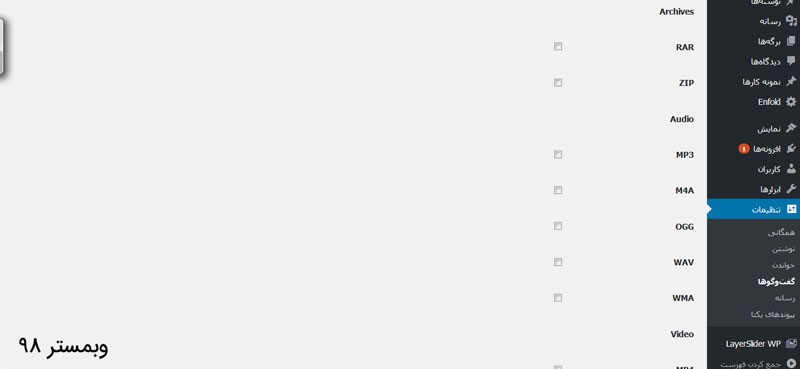
به کمک بخش Allowed File Types میتوانیم فرمتهایی که امکان ارسال در قسمت نظرات دارد را مشخص کنیم که این فرمت ها شامل تصاویر، اسناد، آرشیوها، فایلهای صوتی، فایلهای ویدیویی و سایر فایلها همچون فرمت اندروید میباشد.
تنظیمات ابن افزونه در اینجا به پایان رسید حالا میتوانیم یکی از پستهای خود را باز کنیم و یک نظر به همراه فایل ارسال ایججاد کنیم تا نتیجه کار را ببینیم.
کار و تست افزونه
در تصویر بالا میتوانید ببینید که چه تنظیماتی را ما اعمال کرده ایم، در اینجا ما حداکثر فایل ارسالی و انواع فرمتهای فایل ارسالی تنظیم شده است.
حال که نظر خود را ارسال کردید به بخش دیدگاه های سایت خود بروید و در آنجا طبق تصویر قرار داده شده میتوانید نظر ارسال شده به همراه لینک فایل ارسال شده را ببینید که با کلیک بر روی فایل، فایل قابل مشاهده است.

ارسال فایل در بخش نظرات وردپرس با افزونه Comment Attachment
با کلیک بر روی گزینه Delete Attachment میتوانید فایل مورد نظر را حذف کنید. و اگر در بخش دیدگاه ها نمایش فایل ضمیمه را فعال کرده باشدی پیشنمایشی از تصویر و فایل برای دیگر کاربران قرار داده می شود.

ارسال فایل در بخش نظرات وردپرس با افزونه Comment Attachment
[quote bgcolor=’#eec700′ color=’#ffffff’ bcolor=’#ffffff’]
تیم وبمستر98 امیدواراست این افزونه وردپرس و همچنین این آموزش وردپرس برای شما کاربران عزیز مفید واقع گشته باشد و همچنین برای آسودگی خیال شما از مطمئن بودن سایت مرجع دانلود فایل لینک آن را در انتهای مقاله برای شما عزیزان قرار داده است.
[/quote]
[button color=”green2″ link=”https://downloads.wordpress.org/plugin/comment-attachment.zip” rel=”nofollow” align=”left” target=”_blank” radius=”5″ icon=”momizat-icon-wordpress” icon_color=”#ffffff”]دانلود افزونه از مخزن وردپرس[/button][button color=”green2″ link=”https://wordpress.org/plugins/comment-attachment/” rel=”nofollow” align=”left” target=”_blank” radius=”5″ icon=”momizat-icon-wordpress” icon_color=”#ffffff”]مشاهده صفحه افزونه در سایت وردپرس[/button]
ممنون از همراهی شما با این بخش از آموزش وردپرس. در صورت هر گونه سوال لطفا سوال خود را در قسمت نظرات مطرح بفرمایید. همچنین اگر قصد خرید قالب وردپرس برای سایت خود از یک منبع معتبر را دارید میتوانید به دسته بندی قالب وردپرس در سایت وبمستر98 مراجعه بکنید.