افزایش سرعت بارگزاری سایت در وردپرس یا همان سرعت بالا امدن سایت یکی از مهم ترین عامل در بالا بردن رتبه و جذب کاربران زیادی به وب سایت شما خواهد بود برای این که بتوانید سرعت سایت خود را بالا ببرید قصد داریم افزونه speed booster pack را به شما معرفی کنیم که بعد از نصب کردن آن شاهد افزایش سرعت بسیار بالای قالب وردپرس سایت خواهد خواهید بود.
افزایش سرعت در سایت های وردپرسی و بهینه سازی قالب وردپرس سایت
سرفصل های پست
ما در این پست قصد داریم یکی از محبوب ترین پلاگین های افزایش سرعت بارگزاری سایت در وردپرس را به شما همراهان گرامی وبمستر 98 معرفی کنیم و در ادامه ی آن به بررسی آن افزونه بپردازیم . ما قصد داریم در این آموزش به شما افزونه speed booster pack را معرفی و نحوه ی کار با آن را آموزش دهیم با ما همراه باشید.
افزونه speed booster pack در وردپرس
این پلاگین محبوب و کار آمد بیش از چهل هزار نصب موفق و فعال را برای خود در مخزن وردپرس به ثبت رسانیده است.
[button color=”green2″ link=”https://wordpress.org/plugins/speed-booster-pack/” rel=”nofollow” align=”right” target=”_blank” radius=”5″ icon=”momizat-icon-wordpress” icon_color=”#ffffff”]مشاهده افزونه در مخزن وردپرس[/button][button color=”green2″ link=”https://downloads.wordpress.org/plugin/speed-booster-pack.3.6.zip” rel=”nofollow” align=”left” target=”_blank” radius=”5″ icon=”momizat-icon-wordpress” icon_color=”#ffffff”]دانلود افزونه از مخزن وردپرس[/button]
بعد از آن که این پلاگین وردپرس را نصب و برای سایت خود فعال نمودید یک زیر منو تازه در بخش تنظیمات منو پیشخوان وردپرس شما با نام speed booster pack ظاهر خواهد شد مانند تصویر زیر که مشاهده می کنید
برای ورد به قسمت تنظیمات این پلاگین بر روی آن کلیک بکنید
به همان صورت که از تصویر این صفحه مشخص است شما با استفاده از این افزونه وردپرسی قادر خواهید بود تا از امکاناتی که در موارد زیر آمده است در سایت خود استفاده کرده تا سرعت بارگذاری سایت خود را بهبود بخشیده و آن را افزایش دهید
1- پاک کردن و از بین بردن css و جاوا اسکریپت های زاید موجود در قالب وردپرس سایت
2- انتقال دادن کد های اسکریپت موجود در قالب وردپرس به قسمت فوتر سایت برای بهبود بخشیدن به افزایش سرعت بارگزاری سایت
3- بهینه سازی فایل استایل قالب وردپرس و افزونه ها و کاهش دادن حجم آن با استفاده از استاندارد سازی کردن کد ها
4- بار گذاری مرحله ای تصاویر جهت کاهش پهنای باند که این کار در نتیجه باعث پاسخگویی سریع تر دیتابس سایت خواهد شد
5- مکان تغییر در سطح فشرده سازی کردن تصاویر برای کاهش دادن حجم آنها
6- اپلود فایل های جاوا اسکریپت از کتابخانه های گوگل به جای استفاده کردن از وردپرس بخاطر کاهش دادن زمان تاخیر
7- حذف کردن رشته های پرس و جو از منابع ثابت برای بهبود دادن در افزایش سرعت بارگزاری سایت
8- حذف کردن استایل های اضافی از کتابخانه Font Awesome
9- حذف کردن تگ های موجود که در هدر وردپرس وجود دارد
10- نمایش دادن زمان بارگذاری سایت در پلاگین
11- نمایش دادن درخواست هایی که در قالب وردپرس به اجرا در امده اند
تنظیمات افزونه speed Booster Pack در وردپرس برای بهینه سازی قالب وردپرس سایت
Move scripts to thefooter: کد های جاوا اسکریپت را با استفاده از این قابلیت می توان به فوتر انتقال داد تا در اخرین مرحله بارگذاری شوند.
نمونه های چنین کد هایی که اکثرا دیده می شوند می توان به کد های آمارگیر سایت اشاره کرد که اگر امتحان کرده باشید هنگام درج کردن کد در قسمت هیدر و فوتر با افزایش بسیار زیاد بارگذاری سایت رو به رو خواهید شد.
Load JS from google Libraries: برای این که فایل های جاوا اسکریپت استاندارتر و سرعت بیشتری داشته باشند می توانید از این قسمت آنها را از کتابخانه گوگل فراخوانی کنید و از آنها استفاده نمایید
Defer parsing of javascript files: شما می توانید به کمک این قسمت در میزان تاخیر اپلود فایل های جاوا اسکریپت دست ببرید و زمان آنها را کاهش بدهید.
Remove quer strings: از این قسمت قادر خواهید بود تا کوئری های استرینگ از منابع URL استاتیک را حذف کرده که این کار باعث افزایش سرعت سایت خواهد شد
Lazy load images to improve speed : با استفاده ازاین قابلیت عکس های موجود در نوشته شما به صورت مرحله ای و با اسکرول کردن به قسمت پایین صحفه مرورگر لود خواهد شد که این کار باعث می شود پهنای باند کمتری استفاده شده و از انجایی که با اسکرول کردن بار گذاری می شوند سایت شما نیز سریع تر لود خواهد شد.
Removes extra Font Awesome styles : اگر در صورتی که از یک فونت Font awesome در سایت خود استفاده می کنید با فعال کردن این قسمت باعث می شوید که استایل های که زاید هستند در این فونت حذف شده و این عامل باعث کاهش حجم آن شده که ای امر خودش باعث افزایش سرعت در سایت می شود
Remove RSD Linke : با حذف نمودن لینک های RSD حجم هدر سایت کاهش می یابد و باعث بالا بردن سرعت بارگزاری سایت شما خواهد شد.
WordPress Shortlink: با استفاده از این قسمت لینک های کوتا که ممکن است در هدر سایت شما وجود داشته باشد با این قابلیت حذف خواهند شد.
Remove Adjacent Posts Links : این بخش هم نیز مشابه لین کهای کوتاه در قسمت هیدر سایت که ممکن است وجود داشته باشد که از آن ه عنوان لینک های مجاور یاد می شود.
Remove Windows Manifest : فایل های مانیفیست یک فایل با فرمت xml می باشند که این فایل ها به سیستم عامل اعلام میکنند که برای اجرای شدن برنامه به چه پیش نیاز های نیاز دارد. که یکی از این پیش نیاز ها تنظیم کردن UAS می باشد که مشخص می کند برنامه نیاز به کدام یک از حالات اجرا دارد.البته گفتنی است که مانیفیست یک ابزار جدید نیست و این قابلیت در ویندز XP موجود بوده است.
Remove the wordpress Version : حذف ورژن استفاده شده وردپرس در سایت شما
Remove all rss feed links : حذف تمام لینک های rss موجود در سایت شما
بهتر می باشد این را بدانید که ذخیره سازی منابع استاتیک مثل جاوا اسکریپت و css نقش مهمی را در زمان لود صفحه ایفا می کنند ، رشته های Query مانع ذخیره سازی منابع استاتیک در سرور های پروکسی و CDN و جستجوگر ها می شوند. پس با حذف کردن رشته های Query از منابع استاتیک به ذخیره سازی منابع کمک زیادی می توانید کنید که این امر در نهایت باعث می شود که سرعت سایت شما افزایش یابد.
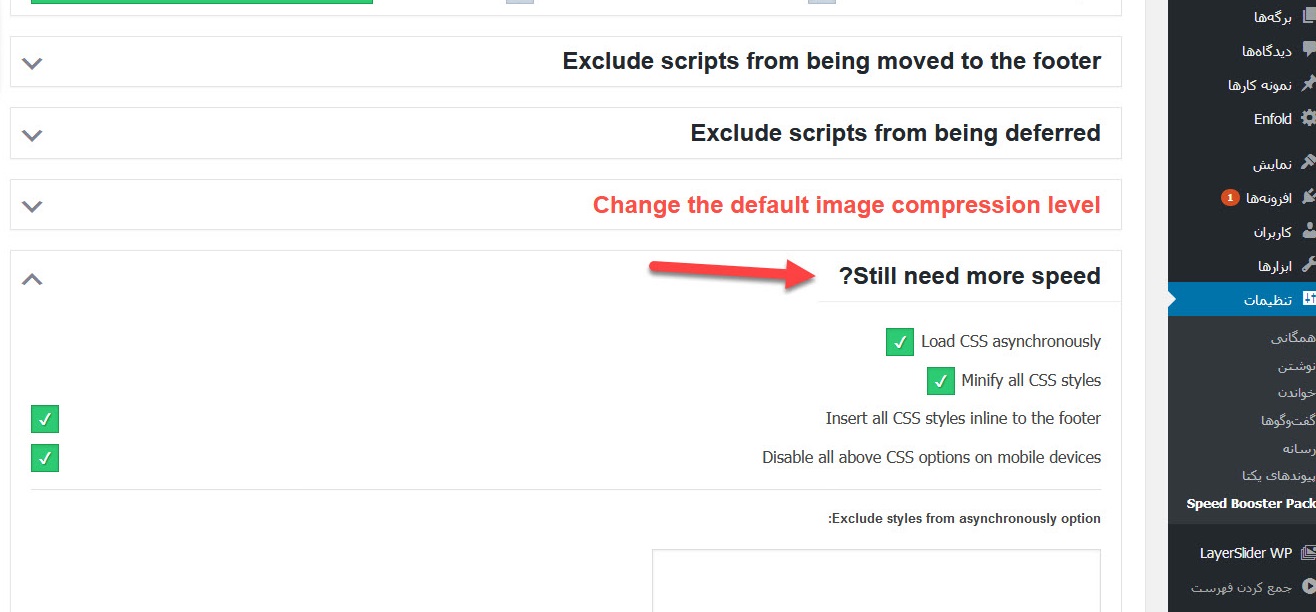
بعد از آن که تنظیمات فوق را شخصی سازی کردید بر روی اخرین گزینه که still need more speed نام دارد کلیک کرده و مانند تصویری که در زیر قرار داده ام با فعال نمودن گزینه load css asynchronously و بقیه گزینه های موجود را برای موارئی مانند فشرده کردن تمامی استایل هایی که در سایت وجود دارد ، قرار دادن تمام استایل های خطی در فووتر و غیر فعال نمودن همه گزینه های css بالا برای داستگاه های تلفن همراه را فعال نمایید
مشاهده کردن زمان بارگزاری قالب وردپرس
به همان صورت که قبلا در بالا به این مورد اشاره نمودم یکی از ویژگی های این پلاگین وردپرس ارائه کردن آمار مربوط به سرعت بارگیری سایت است که با این کار قادر خواهید شد مشابه تصویری که در زیر قرار گرفته است در بخش General Options تعداد در خواست های ارسالی به کاربران ، تعداد افزونه هایی که در سایت فعال می باشند و میزان زمان بارگیری سایت و هم چنین میزان استفاده شده از فضای هاست را می توانید در این بخش ببینید