کمتر کسی در مورد زبان نشانه گذاری اسکیما و تاثیر کدهای نشانه گذاری Schema برای بهینه سازی وردپرس آگاهی دارد. هرچند که سالهاست این زبان نشانه گذاری و دستورالعمل های نظیر آن وجود داشته است اما تعداد کمی از سایت ها زحمت استفاده از آن را به خود داده اند و البته تعداد خیلی اندکی هم اصلا نمی دانستند که کد schema چیست و یا اصلا چه استفاده ای دارد.
تیم آموزشی وبمستر 98 قصد دارد در این آموزش وردپرس به تک تک سوالات شما کاربران و همراهان همیشگی، در زمینه schema پاسخ داده و به بیان علت استفاده از کد های نشانه گذاری Schema را به عنوان جزء جدایی ناپذیر در استراتژی سئو و بهینه سازی سایت در قالب وردپرس بپردازد.
زبان نشانه گذاری Schema چیست؟
کد های نشانه گذاری Schema مجموعه ای از اطلاعات کوچک است که بیانی مشخص و از پیش تعیین شده به کدهای HTML قالب وردپرس اختصاص می دهند. این روش نشانه گذاری و کد گذاری کار، تجزیه و تحلیل اطلاعات سایت را برای موتورهای جستجو کند ذهن خیلی ساده تر و موثر تر می کند و باعث می شود تا موتور های جستجو به راحتی در سایت شما خیزش کنند و هرچه بیشتر و بهتر در مورد نوع محتوا و عناوین بدانند.
مهمترین تعریفی که از زبان نشانه گذاری Schema می توان بیان کرد این است که به منظور جلوگیری از گردش بیهوده موتور های جستجو در اطلاعات اضافی صفحات سایت، کدها و اطلاعات کوچک schema به همراه صفت های مرتبط با آن مستقیما در کد HTML، قرار می گیرند. در واقع کدهای نشانه گذاری Schema مانند دیگر کدهای موجود در قالب وردپرس در محتوای صفحات سایت شما قرار می گیرد.
کاربرد Schema
بنابراین کدهای نشانه گذاری Schema موتور های جستجو را در جهت نمایش نتایج مرتبط با سوال جستجو شده کاربر توانمند می سازند.
بنابراین شما می توانید با استفاده از کدهای Schema سایت خود رو با هر موضوع و محتوایی که دارد و با هر محتوایی که دارد برای موتور های جستجو بهبود بخشید و در واقع شما می توانید با استفاده از این کد ها، مستقیما به گوگل بفهمانید که در مورد چه موضوعی در دنیای اینترنت فعالیت می کنید.
سایت Schema.org چیست؟
سایت Schema.org در سال 2011 فعالیت خود را به عنوان یک همکار تجاری برای موتورهای جستجوی اصلی شامل گوگل، یاهو و بینگ آغاز کرده و وظیفه دارد به استانداردسازی زبان نشانه گذاری و یکپارچه سازی آن را بپردازد. از آنجا که مثال های کاربردی بسیاری در این سایت یافت می شود، کدها و دستورالعمل های موجود در آن برای بیشتر موتورهای جستجو قابل فهم بوده و مثال های کاربردی بسیاری در آن یافت می شود.
[quote bgcolor=’#eec700′ color=’#ffffff’ bcolor=’#ffffff’]
مهمترین هدف راه اندازی زبان نشانه گذاری Schema جایگزینی آن با بک لینک و کاهش ارزش لینک بوده است.
[/quote]
روش استفاده از Schema در وردپرس
برای استفاده از کدهای Schema در قالب وردپرس، کافیست از استانداردهای مشخص مربوط به آن در سایت schema.org استفاده کنید. در این قسمت قصد داریم روش استفاده از کدهای نشانه گذاری Schema را با بیان چند مثال خدمت شما همراهان همیشگی توضیح دهیم.
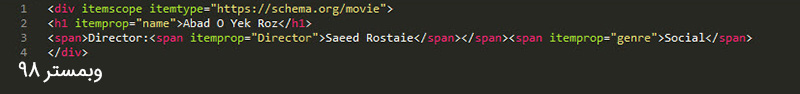
به طور مثال اگر سایت شما در زمینه معرفی فیلم فعالیت می کند، شما می توانید با استفاده از نشانه گذاری Schema مستقیما به روبات های گوگل بفهمانید که در مورد یک فیلم صحبت می کنید. برای این کار نیز تنها کافیست از استانداردهای مشخص مربوط به فیلم در سایت schema.org استفاده کنید. در این مثال اطلاعات جانبی مثل نام فیلم، ژانر فیلم، آدرس آنونس فیلم و حتی نام کارگردان برای روبات های گوگل مشخص خواهد شد.
[quote bgcolor=’#eec700′ color=’#ffffff’ bcolor=’#ffffff’]
توجه: برای کاربران ایرانی مراجعه به سایت Schema.org فیلتر شده است، اما این به آن معنی نیست که کاربران ایرانی اجازه استفاده از این سایت را ندارند. بنابراین شما می توانید از Schema استفاده کنید.
[/quote]
نکته ایی که باید به آن توجه کنیم این است که تشخیص تاریخ و زمان برای موتورهای جستجو کار مشکلی است و علت ان تفاوت درچگونگی فرمت تاریخ هاست. که مشخص می شود آیا مورد جستجو شده مربوط به حوادث گذشته است یا زمانبندی برای آینده.
از آنجا که موتور های جستجو همانند همه کامپیوتر ها در تشخیص مواردی از این قبیل کند ذهن هستند؛ در این مثال صفت Event item type در کدها مشخص می کند که این موضوع، ماجرایی است که در یک زمان مشخص اتفاق افتاده است (همان طور که می بینید ای کار با استفاده از دو صفت start Date و datet time در زبان نشانه گذاری Schema انجام شده است) و باعث می شود که در نتایج مرتبط با موضوع جستجو شده به نمایش گذاشته شود.
برای نمایش یک رویداد، استفاده از صفت Event در کدهای نشانه گذاری Schema بسیار مفید می باشد. در ابتدا گوگل این روش را برای خوانندگان راه اندازی کرد و هدفی جز ارائه زمان کنسرت های بعدی و یا انتشار آلبوم بعدی خوانندگان نداشت.
تاثیر نشانه گذاری schema در بهبود سئو و بهینه سازی وردپرس
وقتی کد html قاب وردپرس شما شامل ریز داده های schema می شود، موتور های جستجو راحت تر می توانند محتوای مطالب شما را تفسیر کنند و بنابراین این موضوع به نوبه ی خود باعث افزایش قابلیت دیده شدن سایت شما و تشخیص کلمه کلیدی اصلی توسط گوگل می شود.
بکارگیری کدهای نشانه گذاری schema و یا فرمت های دیگر در کد html به معنی هک شدن در سئو و بهینه سازی سایت نیست. بلکه در عوض می توان استفاده از کدهای نشانه گذاری schema در سایت را به عنوان روشی برای کمک کردن به موتورهای جستجو برای به نمایش گذاشتن سایت خود در صفحه نتایج موتور های جستجو مثل گوگل دانست.
همچنین این روش بهینه سازی، باعث تقویت rich snippets محتوای شما در نمایش نتایج جستجوی موتور جستجوی گوگل می شود. rich snippets سرویس جدیدی از گوگل است که محتوای صفحات را به طوری خلاصه می کند که کاربران و بازدیدکنندگان هنگام مشاهده نتایج جستجو، متوجه محتوای آن صفحه می شوند.
تاثیر استفاده از schema در افزایش رتبه سایت
بکارگیری schema تاثیر مستقیمی در رتبه بندی سایت ندارد. گوگل ادعا کرده است که استفاده از کدهای schema با اینکه باعث تقویت rich snippets محتوای شما در نتایج جستجوی موتور جستجوی گوگل می شود، عاملی برای افزایش رتبه سایت شما نیست.
در واقع با این روش نحوه نمایش نتایج مربوط به سایت شما با سایر رقبا متفاوت خواهد بود و همین تغییر ساده (مثلا نمایش ستاره های امتیازدهی) شانس بازدید از سایت شما را افزایش می دهد. به طوری که ممکن است شما در نتایج گوگل جایگاه سوم را داشته باشید ولی تعداد ورودی شما بیشتر از کسی باشد که جایگاه دوم را در همان عبارت داراست.
نشانه گذاری صفحات سایت کاری سختی است مخصوصا اگر سایت شما دارای صدها و شاید هم هزاران صفحه باشد. کد گذاری schema در قالب وردپرس باید با حجم بزرگتری از کارها در سایت های بزرگتر به صورت دستی برای تمام صفحات سایت وارد شود. البته می توان این نشانه گذاری را در بسیاری از سیستم های مدیریت محتوا و با طرح ریزی صحیح ساختار صفحات به صورت یکباره برای تمامی محصولات و صفحات سایت انجام داد. اما اگر سایت کوچک و یا نوپایی دارید می توانید نشانه گذاری schema را بدون هیچ زحمتی انجام دهید.
آیا باید همه اطلاعات سایت خود را با schema بهینه سازی کنیم؟
هرچه اطلاعات بیشتری را با کدهای نشانه گذاری schema بهینه سازی کنید، هدف و ماهیت محتوای سایت شما برای موتور های جستجو مشخص تر می شود. اما نیازی نیست که همه اطلاعات سایت خود را با کدهای schema بهینه سازی کنید. بنابراین بهتر است کد گذاری schema سایت خود را برای تعداد خاصی از ویژگی ها ایجاد کنید تا گوگل قبل از اینکه rich snippet سایت شما را ساخته باشد، بتواند ریز اطلاعات کدهای schema شما را بخواند.
همچنین شما می توانید بعد از انجام نشانه گذاری از ابزار Structured Data Testing Tool در گوگل جهت چک کردن و بررسی درستی دستورالعمل های خود استفاده کنید.
توجه کنید که هریک از این ساختارهای موجود در سایت schema.org به منظور و کاربردی مشخص طراحی شده است و استفاده از آنها در جایی نامناسب بی نتیجه است. به طور مثال استفاده از سیستم امتیازدهی محصولات و خدمات در بخش نظرات یک وبلاگ مناسب نیست و زحمات شما بی نتیجه است زیرا گوگل رتبه بندی وبلاگ شما را در نتایج خود نمایش نخواهد داد.
زمانی که گوگل آدرس Schema. Org را مطرح کرد، بسیاری از وبمستران نگران شدند که چرا نوع اطلاعات سایت شان که با فرمت های دیگری نشانه گذاری شده بود با کد نشانه گذاری Schema سازگاری ندارد. امروزه گوگل به نگرانی وبمستران توجه داشته و دیگر کدهای schema با فرمت RDF و فرمت های دیگر سازگاری دارد.
امیدواریم مطالب فوق و نکات ذکر شده در این آموزش وردپرس برای استفاده از تکنیک کدهای نشانه گذاری Schema برای بهینه سازی وردپرس، مفید واقع شده باشد.
ممنون از همراهی شما با این بخش از آموزش وردپرس. در صورت هر گونه سوال لطفا سوال خود را در قسمت نظرات مطرح بفرمایید. همچنین اگر قصد خرید قالب وردپرس برای سایت خود از یک منبع معتبر را دارید می توانید به دسته بندی قالب وردپرس در سایت وبمستر98 مراجعه بکنید.
موفق و پاینده باشید…