دوستان موضوع امروز بخش آموزش وردپرس، آموزش افزونه Advanced Floating Content برای ساخت محتوای شناور در وردپرس می باشد. گاهی اوقات پیش آمده که نیاز است یک عکس یا متن یا هر محتوای دیگری را از جریان اصلی سایت خارج کنیم. به عنوان مثال حتما دیده اید در برخی وب سایت ها یک تصویر همیشه در جایی ثابتی از سایت در گوشه ای قرار دارد و کاربر با رفتن به هر قسمتی از سایت و دیگر صفحات آن عکس را مشاهده کند. یا به عبارتی دیگر گاهی نیاز است شما یک پست یا دکمه و یا حتی پیوندی را در جلوی سایت خود نمایش دهید بدین صورت که با حرکت کاربر به قسمت های دیگر آن دکمه یا پنجره به صورت ثابت و بدون حرکت نمایش داده شود. برای آشنایی بیشتر با این مبحث تا پایان همراه ما باشید.
آموزش افزونه Advanced Floating Content برای ساخت محتوای شناور در وردپرس
سرفصل های پست
حال می توان با داشتن علم برنامه نویسی و آشنایی با کدها این محتوای شناور را در سایت وردپرسی خود ایجاد کرد اما برای کسانی که تسلط کافی ندارند ممکن است سخت باشد پس بهترین گزینه استفاده از افزونه Advanced Floating Content برای پیاده سازی این محتوای شناور در وردپرس می باشد. این افزونه یکی از بهترین افزونه ها در زمینه ایجاد محتوای شناور می باشد و دارای دو نسخه پولی و رایگان می باشد. و نسخه پولی آن از امکانات نامحدودی برخوردار می باشد اما می توانیم به کمک نسخه رایگان آن نیز محتوای شناور پیشرفته ای در سایت ایجاد نماییم.
امکانات افزونه Advanced Floating Content
- کاملا فارسی سازی شده
- رنگ بندی نامحدود بخش ها
- کاملا واکنش گرا و رسپانسیو
- سازگاری کامل با تمام دستگاه های هوشمند
- نمایش/ عدم نمایش دکمه بستن
- نصب ساده و استفاده آسان
- سفارشی سازی کامل با پنل قدرتمند
- تنظیم دقیق و انتخاب محل نمایش محتوا
- و …
آموزش و طرز کار با افزونه Advanced Floating Content
ابتدا افزونه مورد نظر را دانلود نموده و سپس آن را در پیشخوان قالب وردپرس خود نصب و فعال سازی نمایید. پس از فعال سازی یک آیتم جدید با نام Advanced Floating Content در منوی پیشخوان اضافه می گردد. با مراجعه به این بخش روی زیرمنوی “Add new” کلیک کنید تا یک محتوای شناور جدید ایجاد نمایید.
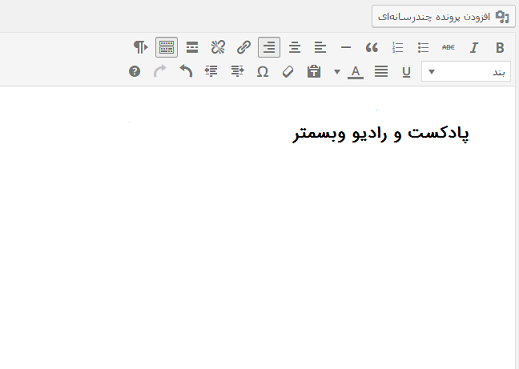
حالا صفحه ای مانند تصویر زیر مشاهده می کنید. در این قسمت مانند ایجاد یک نوشته جدید در قالب وردپرس، هر محتوایی که می خواهید شناورش کنید و حالت شناور به خود بگیرید قرار دهید.
تنظیمات محتوای شناور
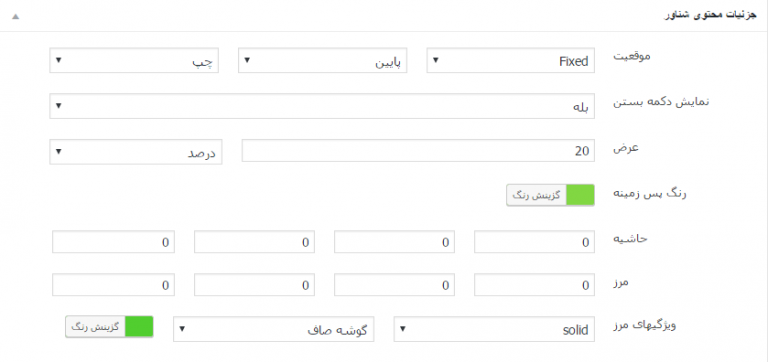
تنظیمات این افزونه خیلی ساده و راحت می باشد. مطابق تصویر زیر به بررسی قسمت های مختلف آن می پردازیم:
موقعیت
در این قسمت تعیین کنید محتوای شناور تان در کجای صفحه قرار گیرد.
عرض
عرض محتوای شناور را مشخص می کنید و در دو حالت پیکسل و درصد قابل تنظیم می باشد.
حاشیه
حکم همان margin در css را دارد و برای تنظیم حاشیه از راست، چپ، بالا و پایین استفاده می شود.
مرز
همان border در css می باشد. البته فیلدهای این قسمت برای تنظیم border-radius است که به ترتیب از راست به چپ برای تنظیم border-radius گوشه سمت راست بالا،سمت راست چپ،پایین راست و پایین چپ مورد استفاده قرار می گیرد.
ویژگی های مرز
نوع مرز را که می خواهید صاف یا خمیده باشد تعیین می کنید.
با انجام تنظیمات بالا می توانید در پایان خروجی کار خود را مشاهده کنید.
خب دوستان اگر شما هم مایل هستید یک کادر ثابت یا محتوای شناور در سایت خود داشته باشید توصیه تیم وبمستر98 امتحان افزونه Advanced Floating Content می باشد. زیرا کار با آن راحت است و امکانات پیشرفته ای دارد. امیدوارم مطالب امروز برایتان مفید بوده باشد.
ممنون از همراهی شما با این بخش از آموزش وردپرس. در صورت هر گونه سوال لطفا سوال خود را در قسمت نظرات مطرح بفرمایید. همچنین اگر قصد خرید قالب وردپرس برای سایت خود از یک منبع معتبر را دارید میتوانید به دسته بندی قالب وردپرس در سایت وبمستر98 مراجعه بکنید.