در این مقاله میخواهیم نحوه افزودن دکمه اشتراک گذاری در شبکه های اجتماعی به RSS وردپرس را آموزش دهیم.با این کار کسانی که فید سایت شما را میخوانند میتوانند همان مطالب را به طور مستقیم در شبکه های اجتماعی به اشتراک بگذارند و در این روش شما میتوانید علاوه بر گرفتن بک لینک تاثیر زیادی بر روی سئوی وردپرس سایت خود داشته باشید هم اینکه بتوانید از طریق کاربرانتان شرایطی را داشته باشید که بتوانید با سایر کاربارن نیز ارتباط داشته باشید و رایگان مورد تبلیغ قرار بگیرید.
اولین کاری که باید بکنید دانلود دکمه شبکه های اجتماعی است که میخواهید در فید سایت شما وجود داشته باشد همچنین میتوانید با جستجو در گوگل آیکون های بسیاری را مشاهده و اضافه کنید.حال باید به قسمت رسانه>افزودن بروید و آیکون توییتر و فیسبوک را برای رسانه کتابخانه وردپرس آپلود کنید.
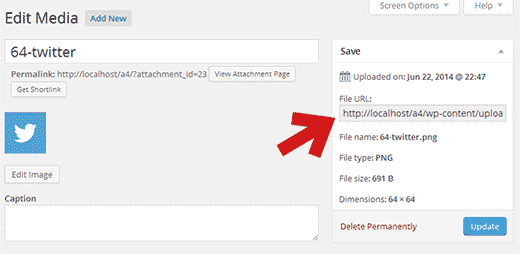
پس اینکه آیکون را آپلود کردید, آدرس مکان آنها را کپی کنید و سپس به رسانه>کتابخانه رفته و بر روی لینک edit در زیر آیکون توییتر خود کلیک کنید.
در صفحه ویرایش رسانه آدرس فایل را که در file url قرار گرفته کپی کنید این کار برای آیکون فیسبوک نیز انجام دهید در آینده ما به این آدرس ها نیاز خواهیم داشت.
ما از فیلتر پیش فرض محتوای وردپرس برای اضافه کردن این آیکون های شبکه های اجتماعی زیر هر پست در فید RSS وردپرس استفاده خواهیم کرد.شما باید کدی که در زیر قرار گرفته به فایل فانکشن functions.php در قالب خود اضافه کنید فایل functions.php در مسیر wp-content/themes/themename/ قرار دارد که در همان پوشه قالب وردپرس فعال در سایت شما میباشد.
// add custom feed content
function wpb_add_feed_content($content) {
// Check if a feed is requested
if(is_feed()) {
// Encoding post link for sharing
$permalink_encoded = urlencode(get_permalink());
// Getting post title for the tweet
$post_title = get_the_title();
// Content you want to display below each post
// This is where we will add our icons
$content .= '<p>
<a href="http://www.facebook.com/sharer/sharer.php?u=' . $permalink_encoded . '" title="Share on Facebook"><img src="Facebook icon file url goes here" title="Share on Facebook" alt="Share on Facebook" width="64px" height="64px" /></a>
<a href="http://www.twitter.com/share?&text='. $post_title . '&url=' . $permalink_encoded . '" title="Share on Twitter"><img src="Facebook icon file url goes here" title="Share on Twitter" alt="Share on Twitter" width="64px" height="64px" /></a>
</p>';
}
return $content;
}
add_filter('the_excerpt_rss', 'wpb_add_feed_content');
add_filter('the_content', 'wpb_add_feed_content');کد بالا به آسانی html را برای نشان دادن آیکون های شبکه های اجتماعی زیر مطالب پست در فید rss وردپرس شما اضافه می کند.
به جای Facebook icon file url goes here در کد بالا باید آدرس تصاویر خود را قرار دهید.
امیدواریم این مقاله به شما کمک کرده باشد که دکمه های شبکه های اجتماعی را به فید rss وردپرس خود اضافه کنید و امیدوارم از این قسمت از آموزش وردپرس هم خوشتون اومده باشه اگر در رابطه با این پست سوال یا مشکلی دارید در قسمت نظرات اعلام بکنید تا راهنمایی شوید. در صورتی که نیاز به قالب وردپرس دارید میتوانید به دسته بندی قالب وردپرس مراجعه بکنید.