بسیاری از مدیران سایت ها دوست دارند فرم جستجوی گوگل را در قسمتی از سایت خود قرار بدهند ، شاید در ابتدا این موضوع امری مشکل به نطر بیاد و خیلی ها بگن چنین کار غیر ممکنه ولی در اصل کاری ساده است که تنها نیاز داره که چند دقیقه از زمانتان را به آن اختصاص بدیند، ما قصد داریم در این آموزش وردپرس به شکلی ساده و جامع نحوه قرار دادن جستجوی گوگل در سایت را به شما آموزش بدیم تا هر کس حتی کسانی که هیچ گونه کدنویسی هم بلد نیستن به راحتی بتوانند یک فرم جستجوی گوگل زیبا درون سایت خود داشته باشند.
اول از همه شما را با پارامترهای گوگل آشنا میکنم، زمانی که ما عبارت و کلماتی را در گوگل جستجو می کنید یا به بیان عامیانه سرچ می کنید، یکسری پارامترهایی در نوار آدرس نمایان می شود که با علامت & از هم جدا شده اند.اگه کمی دقت کنید حرف q را در بین این پارامترها مشاهده می کنید،حرف q مخفف عبارت query یا پرس و جو است و پارامترهای بعد از آن، عبارتی که جستجو کردین بصورت کلمه _ کلمه است، در این حالت گوگل در تمام وب عبارت درخواست شده شما را جستجو می کند و نتایج بدست آمده، از تمام سایت ها و وبلاگ هایی می باشد که آن عبارت داخل آن ها وجود دارد.
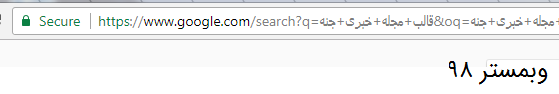
بعد از این توضیح درباره روش کار موتور جستجوی گوگل، اگر بخواهیم جستجو را محدود به سایت خود کنیم، از یک پارامتر دیگر به نام sitesearch طبق شکل زیر استفاده می کنیم.
همان طوری که مشاهده می کنید، تمام نتایجی که به شما نشان داده می شود تنها مربوط به سایت وبمستر98 می باشد.
نحوه قرار دادن جستجوی گوگل در سایت وردپرسی
اول از همه یک فرم با کد html ایحاد کنید، سپس کد زیر را در یک ویرایشگر نوشته و با پسوند html ذخیره کنید.
<form method="get" action="http://www.google.com/search" dir="rtl" style="font-family:Tahoma, Geneva, sans-serif; font-size:12px; border:1px solid #999; padding:4px; width:250px;"> <input type="text" name="q" size="22px" maxlength="255" value="" style="font-family:Tahoma, Geneva, sans-serif; font-size:12px;" /> <input type="submit" value="جستجو در گوگل" style="font-family:Tahoma, Geneva, sans-serif; font-size:12px;" /><br /> </"input type="hidden" name="sitesearch" value="https://webmaster98.com> </form>
توجه کنید که استایل دهی، متن دکمه جستجو، عرض باکس را میتوانید به سلیقه و دلخواه خود تغییر دهید، تنها مقادیر value را برای فیلد q پر کنید و همچنین فیلد sitesearch آدرس کامل سایت خود را به جای https://webmaster98.com جایگزین کنید.
همچنین اگر می خواهید پنجره جستجو در صفحه جدید باز کنید میتوانید در اخر تگ form عبارت target=”_blank” اضافه کنید.
<form method="get" action="http://www.google.com/search" dir="rtl" style="font-family:Tahoma, Geneva, sans-serif; font-size:12px; border:1px solid #999; padding:4px; width:250px;" target="_blank">
همچنین میتوانید یک عبارت به صورت پیش فرض در فیلد جستجو قرار دهید که هنگامی که کاربر داخل باکس کلیک میکند عبارت پیش فرض محو شود و هنگامی که بیرون از باکس کلیک میکنید عبارت پیش فرض مشاهده شود.
کد جاوا اسکریپت زیر در قسمت هدر قالب بین تگ <head> اضافه کنید.
کد زیر برای فیلد جستجو یا عبارت پیش فرض در تگ
قرار دهید.تمام شد 🙂 الان میتوانید فیلد جستجو خود را مشاهده کنید و یک جستجو قوی و کاربردی و آسان در سایت خود داشته باشید، موفق و شاد باشید.