ممکن است شما علاقه مند باشید در سایت وردپرس خود بعد از هر پست امضا یا تبلیغ داشته باشید اما باید بدانید که در وردپرس به طور پیش فرض این امکان وجود ندارد و برای آن راه حل ساده ای نیست. اما اگر بخواهید قالب وردپرس شما دارای این ویژگی باشد در ابن آموزش با ما همراه باشید تا به شما عزیزان تمام مراحل ایجاد آن را آموزش دهیم.
اضافه کردن امضا یا تبلیغ بعد از پست:
سرفصل های پست
برای قرار دادن تبلیغ یا امضا در پایان هر محتوایی دو روش وجود دارد. ما در این آموزش سعی می کنیم این دو روش را به طور کامل توضیح دهیم به طوری که شما عزیزان به راحتی آن را در قالب وردپرس خود به کار ببرید.
روش اول: اضافه کردن تبلیغ و امضا از طریق افزونه در وردپرس
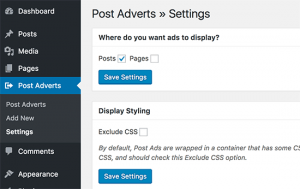
در این روش اول افزونه ی Insert Post Ads را دانلود کرده و سپس در سایت وردپرسی خود نصب و اجرا کنید بعد از این کار در نوار سمت راست داشبورد مدیریت محتوای وردپرس خود گزینه Post Adverts را انتخاب کرده و بعد وارد setting شوید تا بتوانید تنظیمات افزونه خود را تغییر داده و پیکربندی کنید. برای یادگیری بهتر از تصویر زیر استفاده کنید.
در بخش تنطیمات مهم ترین کار مشخص کردن محل نمایش تبلیغات است در واقع باید تعیین کنید تبلیغات در صفحات یا پست ها نمایش داده شود. در پایان نیز دقت کنید که بر روی گزینه Save کلیک کنید تا تنظیمات ذخیره شود.
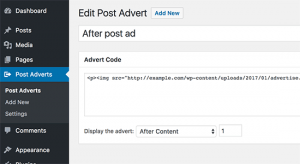
در این مرحله از قسمت Post Adverts گزینه Add New را برای ایجاد یک امضا یا تبلیغ انتخاب می کنیم.
با توجه به تصویر متوجه می شویم که باید یک عنوان برای تبلیغ انتخاب کنیم و کد تبلیغ به صورت HTML یا متن را در قسمت Advert code کپی کنیم و نهایتا در قسمت Display the advert گزینه after content را انتخاب کنیم چون می خواهیم که تبلیغ در پایان هر محتوا نمایش داده شود. و برای انتشار تبلیغ یا امضا روی گزینه publish کلیک می کنیم تا تبلیغ در قالب وردپرس مشاهده گردد.
 2. روش دوم: اضافه کردن امضا یا تبلیغ بعد از محتوا ازطریق کد
2. روش دوم: اضافه کردن امضا یا تبلیغ بعد از محتوا ازطریق کد
خب در روش قبل با روش اضافه کردن امضا و تبلیع با استفاده از افزونه آشنا شدیم در روش دوم فقط از کد استفاده می کنیم. اگر تمایل دارید با این روش آشنا شوید مراحل زیر را به ترتیب انجام دهید.
در ابتدا کد زیر را در functions.php کپی می کنیم.
Add signature or ad after post content function wpb_after_post_content($content){ if (is_single()) { $content .= ‘Your signature or ad code goes here’; } return $content; } add_filter( “the_content”, “custom_content_after_post” )باید دقت داشته باشید که کد تبلیغ و امضا را در مقابل $content قرار دهید. حالا اگر سایت خود را refresh کنید تبلیغی که ایجاد کردیم را می توانیم ببینید.
نکته:
روش استفاده از کد برای افرادی که به نوشتن کد علاقه دارند و کدنویسی انجام می دهند روش مناسبی است از طرفی باید بدانید افزودن مکرر افزونه ها امنیت سایت را به دلیل ایحاد حفره امنیتی با خطر مواجه می کند بنابراین اگر با برنامه نویسی به اندازه کافی آشنایی دارید استفاده از روش دوم بهتر است.
با تشکر از همراهی شما با این قسمت از آموزش وردپرس اگر در رابطه با این پست سوال یا مشکلی دارید در قسمت نظرات اعلام بکنید تا راهنمایی شوید. در صورتی که نیاز به قالب وردپرس دارید میتوانید به دسته بندی قالب وردپرس مراجعه بکنید.