همراهان گرامی آموزش افزونه Multiple post Thumbnails برای افزودن تصویر دوم شاخص موضوع امروز آموزش وردپرس می باشد. در این آموزش قصد داریم چگونگی قرار دادن تصویر دوم شاخص برای نوشته ها در وردپرس را بررسی نماییم. همان طور که می دانید به صورت پیش فرض در قالب وردپرس برای هر نوشته فقط یک تصویر شاخص می توان قرار داد و از آنجایی که تصویر شاخص یکی از بخش های مهم هر نوشته محسوب می شود به این صورت که کاربر با دیدن تصویر شاخص هر نوشته می تواند تا حدودی از موضوع مطلع شود. حالا برخی وبمستران تمایل دارند به جای یک تصویر شاخص از دو تصویر شاخص استفاده نمایند. درواقع می توان با ویرایش در کدهای قالب وردپرس چگونگی افزودن تصویر دوم شاخص را انجام داد اما این کار سخت و زمانگیر می باشد، به همین خاطر آموزش امروز را همراه ما باشید.
آموزش افزونه Multiple post Thumbnails برای افزودن تصویر دوم شاخص
سرفصل های پست
همان طور که در بالا توضیح داده شد اگر بخواهیم به صورت دستی و از طریق ویرایش کدهای وردپرس عمل افزودن تصویر دوم شاخص را انجام دهیم کاری زمانگیر خواهد بود و از طرفی برخی مدیران وب سایت ها نمی دانند باید این کار را چگونه انجام دهند. حالا به کمک افزونه وردپرس Multiple post Thumbnails می توانیم به راحتی این کار را انجام دهیم.
افزونه Multiple post Thumbnails برای ایجاد دو تصویر شاخص
در واقع این افزونه به ما امکان اینکه بتوانیم برای هر یک از مطالب سایت خود که می خواهیم دو تصویر شاخص داشته باشد را بدهد. برای این کار کافی است بعد از نصب افزونه در بخشی که در ادامه توضیح داده خواهد شد کدی را اضافه نمایید تا افزونه بتواند به درستی کار کند. امکان ارسال دو تصویر شاخص به هر نوشته و امکان ویرایش و تعویض تصاویر شاخص هر پست از ویژگی های این افزونه می باشد.
حال به سراغ آموزش و طرز کار با افزونه می رویم.
طرز کار با افزونه Multiple post Thumbnails
در مرحله اول افزونه مورد نظر را دانلود نموده و سپس آن را نصب و فعال سازی نمایید. حال مراحل زیر را به ترتیب انجام دهید.
مرحله دوم
کد زیر را به فایل functions.php اضافه نمایید.
} ((‘if (class_exists(‘MultiPostThumbnails
) new MultiPostThumbnails
)array
,’label’ => ‘Secondary Image’
,’id’ => ‘secondary-image’
‘post_type’ => ‘post’
(
;(
{
مرحله سوم
در این مرحله کد زیر را در هر جایی از قالب که می خواهید نمایش داده شود قرار دهید.
<?;:((‘php if (class_exists(‘MultiPostThumbnails
MultiPostThumbnails::the_post_thumbnail(get_post_type(), ‘secondary-image’); endif?>
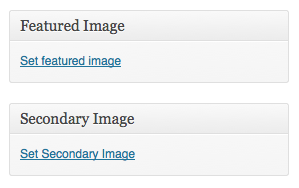
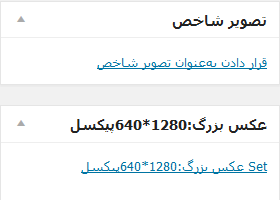
حالا پس از نصب افزونه در قسمت نوشته ها و پست تایپ ها در زیر تصویر شاخص مکان افزودن تصویر دوم را مشاهده می کنید.
همان طور که در قطعه کد مرحله دوم می بینید در قسمت post_type مقدار post نسبت داده شده است. در صورتی که می توان تنها یک قسمت سفارشی در قالب سایت داشته باشیم. برای مثال قسمت محصولات یا نوشته های ویژه که از نوشته پیش فرض وردپرس مجزا باشد و بخواهیم فقط در آن قسمت تصویر دوم قرار دهیم.
مقدار post را به id همان پست سفارشی تغییر می دهیم. به عنوان مثال یک قالب فروشگاهی وردپرس داشته باشیم و بخشی را به نام محصولات با id=products از نوشته ها مجزا کرده باشیم به جای مقدار post مقدار products را قرار می دهیم.
حالا اگر بخواهید متن سربرگ تصویر دوم را تغییر دهید و به جای secondary image یک متن دیگر قرار دهید باید متن داخل label را تغییر دهید.
حالا در مرحله سوم که تصویر را در قالب قرار می دهید نکات زیر را در نظر بگیرید. اگر شما می خواهید به صفحه تکی، نوشته اضافه شود یعنی قسمت “ادامه مطلب” یک خبر یا نوشته، باید وارد صفحه single.php شوید و کد مرحله سوم را در آنجا وارد نمایید.
اگر می خواهید تصاویر بخش آرشیو یا کل دسته بندی تان فرق داشته باشد و در آنجا قرار دهید وارد صفحه category.php خواهید شد.
خب دوستان آموزش امروز نیز به پایان رسید، امیدوارم این آموزش برایتان مفید بوده باشد.
ممنون از همراهی شما با این بخش از آموزش وردپرس. در صورت هر گونه سوال لطفا سوال خود را در قسمت نظرات مطرح بفرمایید. همچنین اگر قصد خرید قالب وردپرس برای سایت خود از یک منبع معتبر را دارید میتوانید به دسته بندی قالب وردپرس در سایت وبمستر98 مراجعه بکنید.