یکی از نکات مهم و بسیار کاربردی در طراحی سایت، انتخاب طرح رنگ متناسب می باشد. اما این کار معمولا کمی دشوار است. برخی افراد این انتخاب را تنها برای زیبایی میدانند، اما اینگونه نیست. رنگ ها تاثیر بساری بر احساسات بیننده میگذارد. انتخاب و استفاده از یک ترکیب رنگ مناسب نه تنها بازدیدکنندگان را از طریف بصری به سایت شما جذب شوند؛ بلکه عکس العمل آنها را درمورد فروش و معاوضه از وب سایت شما افزایش خواهد داد. تاثیر رنگ ممکن است باعث ترغیب بیننده به خرید کالا از وبسایت شما شود. هر رنگ یک پیغام خاص را به چشم بیننده ارسال می کند. بنابراین انتخاب سبک صحیح با بهترین رنگ ها در به تصویر کشیدن مناسب سایت شما ضروری می باشد. وبمستر 98 در این بخش از آموزش وردپرس با بهره گیری از روانشناسی رنگ ها و استفاده از یکی از ۴ منبع شگفت انگیز، شما را در انتخاب بهترین طرح برای طراحی سایت خود، یاری خواهد کرد. پس در ادامه همراه ما باشید.
انتخاب بهترین طرح و رنگ برای طراحی سایت و قالب وردپرس
سرفصل های پست
همانگونه که گفته شد، رنگ ها تاثیر بسزایی برروی انسان دارد که می تواند بر عکس العمل افراد در موقعیت های مختلف، اثرگذار باشد. رنگ ها به طور کامل اثر خود را بر رفتار ما نشان می دهند و برروی تصمیمات و انتخابات روزمره ما کشش احساسی ایجاد می کنند.
انتخاب برند مناسب، هویت محصول شما را نشان خواهد داد، به همین دلیل شرکت های بزرگ و موفق معمولا هزینه زیادی برای طراحی یک برند مناسب صرف خواهند کرد. آنها همیشه به دنبال افراد متخصص در این زمینه هستند تا با استفاده از دانش و تجربه آنها، بهترین و ایده آل ترین ترکیب رنگ ها را برای طراحی یک برند مناسب برای محصولاتشان برگزینند.
روانشناسی رنگ های استفاده شده در قالب وردپرس سایت
رنگ قرمز
رنگ قرمز، هیجان، شادی، جوانی لذت و سرخوشی را در بیننده تداعی می کند. قرمز احساسی ترین رنگ است که بازتاب کننده جسارت و اعتماد به نفس است. رنگ قرمز به دلیل هیجان زیاد بیشتر برای سایت های بازی آنلاین و کامپیوتری کاربرد دارد. در برخی از سایت های ورزشی نیز مورد استفاده قرار می گیرد.
رنگ سبز
رنگ سبز، صلح آمیز و آرامش بخش می باشد و راحت ترین رنگی است که در چشم ها دیده می شود. این رنگ بیشتر در سایت هایی که درمورد معرفی داروهاست، سایت هایی که درمورد طبیعت و گیاهان است و سایت های که مرتبط به موفقیت و ثروت کاربرد دارد.
رنگ آبی
اطمینان و اعتماد، امنیت، قدرت و مسئولیت پذیری را می توان به کمک رنگ آبی نشان داد. آبی دومین رنگی است که موردپسند اکثر افراد می باشد. در انواع مختلف سایت ها و با کاربردهای متنوع مانند سایت های شبکه اجتماعی، سایت های بانکی و فروشگاهی و … می توان از رنگ آبی استفاده نمود.
رنگ سیاه
شهامت، قدرت و دلیری از ویژگی ها رنگ سیاه است. این رنگ باعث ایجاد احساسی سخت، پیچیده و ایمن در بیننده می شود. این رنگ برای نوشتن یک متن برروی یک پس زمینه روشن، مناسب است؛ انتخاب این رنگ به عنوان پس زمینه باعث خستگی چشم می شود. این رنگ بهتر است در ترکیب دیگر رنگ ها مانند قرمز مورد استفاده قرار گیرد.
رنگ سفید
رنگ سفید بیانگر سادگی، وضوح و شفافیت است. رنگ سفید کاربرد بسیاری دارد و از آن می توان برای پس زمینه سایت استفاده نمود؛ البته بهتر است این رنگ نیز مانند مشکی در ترکیب با سایر رنگها به کار رود.
رنگ زرد
رنگ زرد به خوش بینی، خوشی، مهربانی و گرمی اشاره دارد. این رنگ از سخت ترین رنگ ها برای انسان است که تمرکز و سوخت و ساز را افزایش می دهد.
رنگ نارنجی
رنگ شادی، نشاط، دوستی است و منعکس کننده اطمینان و اعتماد به نفس است. این رنگ در سایت های مختلفی مانند سایت های بازی و تفریحی، سایت های رستورانی و یا حتی سایت های بانکی کاربرد دارد.
رنگ صورتی
این رنگ منعکس کننده احساساتی نظیر ظرافت و زنانگی،شهوت پرستی است و پر از احساس عاشقانه و رمانتیک است. انتخاب این رنگ در سایت های مختلف محدودیتی ندارد اما بیشتر در سایت هایی که بانوان مخاطب آن هستند، مورد استفاده قرار می گیرد.
لازم به ذکر است، کاربردهایی که در بالا برای رنگ ها معرفی شد محدودیتی را برای شما ایجاد نخواهد کرد و شما می توانید از طیف رنگی مختلفی براساس سلیقه و نیاز و هدفتان در سایت خود استفاده نمایید. طیف رنگی که شما می توانید از آن استفاده کنید، بسیار زیاد است و رنگ های بالا تنها به عنوان نمونه معرفی شدند.
دیگر مواردی که باید در انتخاب طرح و رنگ قالب وردپرس در نظر گرفت
در انتخاب طرح و رنگ موارد دیگری نیز باید رعایت شود که در ادامه توضیح داده شده است:
اولین نکته این است که شما باید در انتخاب طرح رنگ مناسب، تصویر برندتان را در نظر بگیرید. انتخاب رنگ باید با توجه به برند و لوگوی شما انجام گیرد.
همچنین باید این موضوع را نیز درنظر بگیرید که رنگ هایی را انتخاب کنید که جلوه بیشتری در صفحات نمایش و وب دارند.به این دلیل که ممکن است جلوه ای که یک رنگ برروی صفحه چاپی دارد، برروی صفحات نمایش مانند موبایل و کامپیوترها نداشته باشد.
شما همچنین باید در مورد قسمت های دیگری که در سایت خود میخواهید اضافه کنید، مانند لغزنده ها ، فیلم ها ، تصاویر، دکمه های عمل کننده با صدا و غیره نیز برنامه ریزی کنید. درمورد رنگی که بیشتر از سایر رنگ ها استفاده خواهید کرد نیز بیندیشید.
ابزارهایی برای انتخاب یک طرح رنگ مناسب
تا این بخش از آموزش وردپرس با روانشناسی رنگ های مختلف، آشنا شدید. بهتر است برای انتخاب یک طرح رنگ خوب و مناسب از حداقل 2 رنگ و حداکثر 4 رنگ بهره ببرید؛ بیشتر از این تعداد باعث شلوغی بیش از اندازه سایت خواهد شد. استفاده از 3 رنگ بهترین انتخاب می باشد.
پس از انتخاب رنگ مناسب، می توانید از ابزارهای آنلاین موجود برای انتخاب تعداد نامحدودی پالت رنگی بهره ببرید، در ادامه به تعدادی از آنها اشاره شده است.
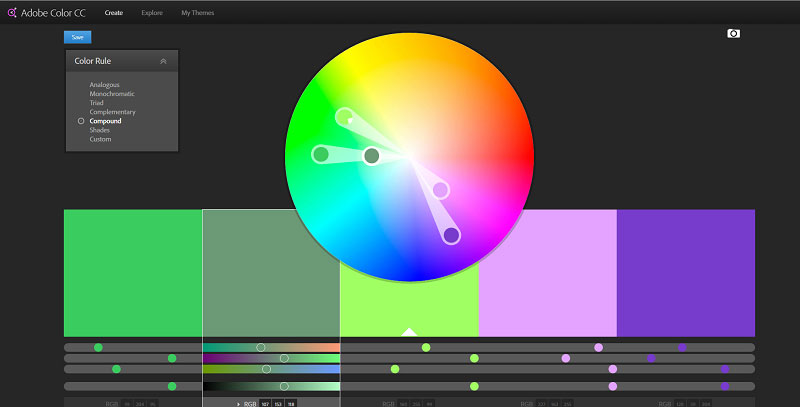
نرم افزار رنگی Adobe CC
نرم افزار رنگی Adobe CC ابزاری است که به راحتی به کمک آن می توان پالت های رنگی متفاوتی را ایجاد کرد. این نرم افزار در گذشته با نام کولر (Kuler ) شناخته شده بود. برای کار با این ابزار، ایتدا قوانین را انتخاب و سپس گوی را می چرخانید. می توان هر رنگ را در پالت به صورت دستی تنظیم کرد، سپس بقیه رنگها جهت مطابقت با قانون رنگ، به صورت خودکار تنظیم می شوند.
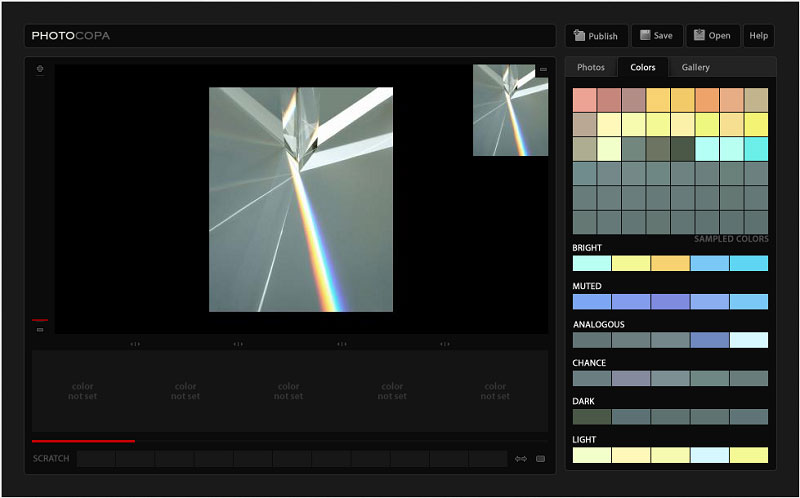
نرم افزار Photocopa توسط Colorlovers
ابزار Colorlovers برای الهام گرفتن رنگ و ایده کاربرد دارد. این ابزار برای ایجاد طرح های رنگی مختلف از چندین ابزار بزرگ استفاده می کند. فتوکوپا (Photocopa ) یکی از این ابزار است که این امکان را در اختیار ما قرار خواهد داد که عکس یا لوگوی خود را وارد آن کنیم، سپس آن پالت رنگی مناسب و مرتبط با عکس را برای ما نمایش خواهد داد. شما به راحتی می توانید با انتخاب یک رنگ، ابزار پایه خود که باعث ایجاد رنگ ترکیبی می شود را ایجاد نمایید. برای استفاده از این امکانات، ایتدا باید وارد سایت شوید، سپس لینک عکس خود را در قسمت photo قرار دهید و در قسمت color می توانید رنگ ها را مشاهده کنید. (ابعاد تصویر باید 256 در 256 باشد)
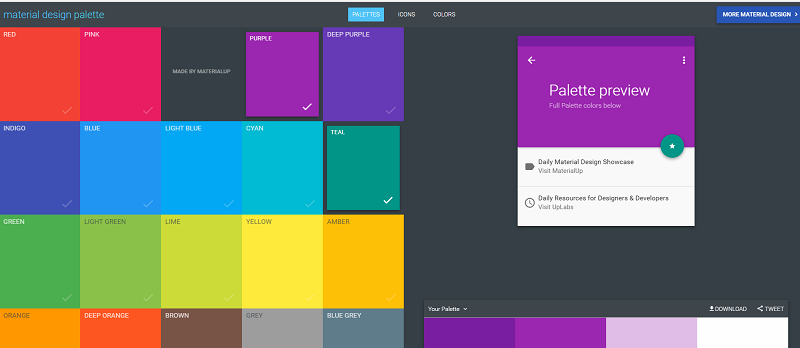
پالت مواد (Material Palette)
این نرم افزار امکان ایجاد طرح های رنگی را با استفاده از قوانین طراحی در اختیار شما قرار می دهد. پالت مواد از مفهوم طراحی مواد گوگل الهام گرفته شده است. این ابزار بیشتر برای ساخت اپلیکیشن های موبایل مورد استفاده قرار می گیرد، اما می توان از طرح های رنگی آن برای وبسایت نیز استفاده نمود. برای این کار، ابتدا از رنگهای موجود در صفحه، 2 رنگ را برمی گزینید، سپس سایت پالت رنگی را به صورت اتوماتیک به شما خواهد داد.
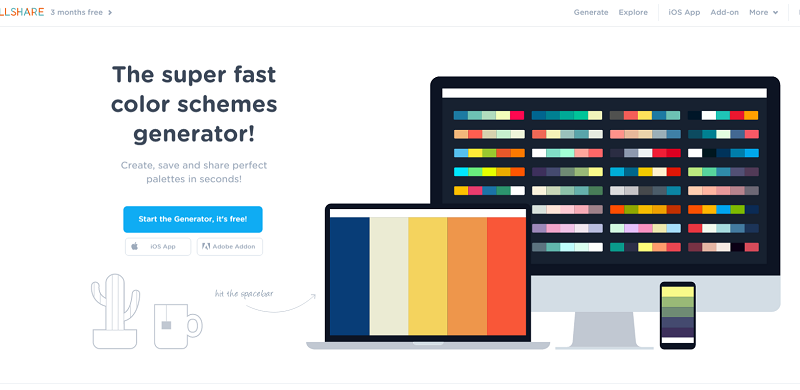
Coolors.co
کولورز (Coolors ) یکی از فوق العاده ترین ژنراتورها برای طراحی رنگ است. در این ابزار به راحتی پالت های رنگی مختلف را می توان با فشردن کلید space ایجاد کنید و یا بنابر سلیقه خود تغییر دهید. در اینجا می توانید طرح های رنگی که ایجاد کردید را دانلود کنید و در پروژه های بعدی استفاده نمایید. همچنین می توانید به صورت دستی رنگ ها را در طرح اصلاح و سپس قفل نمایید.
از اینکه در این بخش از آموزش وردپرس نیز همراه ما بودید، متشکریم. امید است که توانسته باشیم به شما درمورد انتخاب طرح رنگی مناسب برای سایت و یا برندتان کمک کرده باشیم. در این مطلب ما تنها به صورت مختصر شمارا با روانشناسی رنگ ها و برخی ابزارها آشنا ساختیم و توضیح در مورد تمام ابعاد انتخاب رنگ برای سایت و برندها بسیار مفصل خواهد بود. در صورتی که سوال یا ابهامی درمورد این پست دارید، در قسمت نظرات اعلام بفرمایید، تیم وبمستر 98 در اسرع وقت پاسخ شمارا خواهد داد. همچنین در صورت نیاز به قالب وردپرس می توانید به دسته بندی قالب وردپرس مراجعه فرمایید.