پست فوق العاده کاربردی امروز را از دست ندهید. آموزش ساخت صفحه شمارش معکوس با افزونه Countdown Timer Ultimate موضوع این بخش از آموزش وردپرس می باشد. همان طور که در پست های قبل در مورد موضوع صفحه در دست تعمیر صحبت شد و گفتیم این صفحات در زمان هایی که میخواهیم سایت را دچار تغییرات کنیم مفید هستند. مثلا شما میخواهید در سایت و قالب وردپرس خود تغییراتی ایجاد نمایید و پس از تکمیل تغییرات کاربران سایت را مجددا مشاهده مکنن پس در مدت زمانی که شما در حال اعمال تغییرات در سایت هستید بهتر است از این صفحات استفاده کنید. اما قصد داریم امروز افزونه ای را معرفی نماییم که عملکرد متفاوت تری نسبت به افزونه هایی برای صفحات در دست تعمیر، دارد. پس تا پایان همراه ما باشید.
آموزش ساخت صفحه شمارش معکوس با افزونه Countdown Timer Ultimate
سرفصل های پست
همان طور که اشاره شد شاید شما بارها خواسته اید که سایت خود را تعمیر کنید، برای مدتی سایت را غیر فعال کنید و یا خواسته اید که قالب وردپرس را تعویض کنید. در این مواقع اگر شما این کار را انحام بدهید و در همین زمان اگر کسی از سایت شما دیدن کند تغییرات ایجاد شده در هر لحظه را می بیند و این ناخوشایند است و ممکن است جلوه ی خوبی برای کاربر نداشته باشد. به همین دلیل نیاز است صفحه ای باشد تا شما با خیال راحت و دور از دید کاربران خود تغییرات لازم را انجام دهید و در واقع این صفحه مدت زمان اتمام کار تغییرات شما را به کاربر نشان دهد و او را از راه اندازی مجدد سایت آگاه کند. اینجاست که افزونه کاربردی Countdown Timer Ultimate به داد ما می رسد.
افزونه Countdown Timer Ultimate برای قرار دادن شمارش معکوس
به کمک افزونه فوق می توانیم یک صفحه شمارش معکوس یا شمارنده گرافیکی ایجاد نماییم تا از طریق آن کاربران در جریان تعمیرات سایت قرار گیرند و بدانند سایت فعلا در دست تعمیر می باشد و نمی توانند به آن دسترسی داشته باشند و از اتمام مدت زمان راه اندازی مجدد سایت باخبر شوند.
ویژگی های افزونه Countdown Timer Ultimate
- قابلیت افزودن بی نهایت رویداد
- قابلیت افزودن رویداد در نوشته ها و برگه ها
- طراحی رسپانسیو و واکنش گرا
- قابلیت تغییر رنگ و اندازه پس زمینه
- قابلیت نمایش و عدم نمایش روز، ساعت، دقیقه و ثانیه
- قابلیت اضافه نمودن شورت کدها در بخش ابزارک ها
- و …
آموزش نصب افزونه Countdown Timer Ultimate
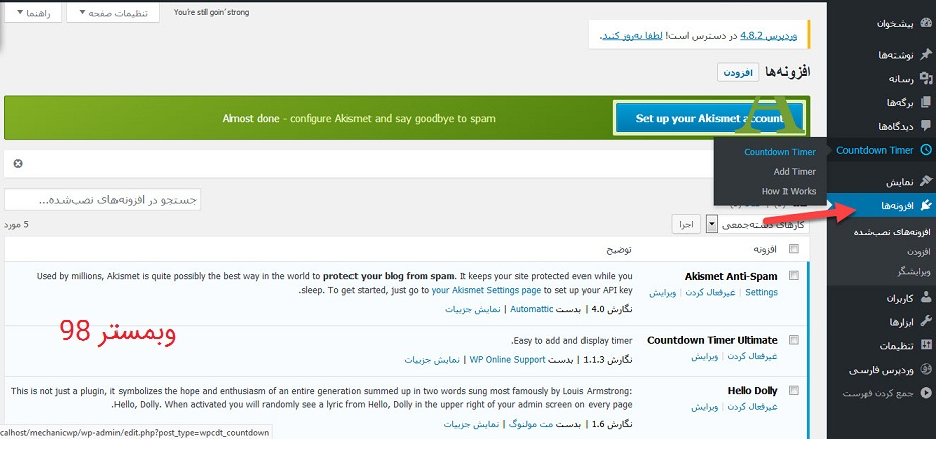
ابتدا افزونه را دانلود نموده و سپس در پیشخوان قالب وردپرس خود آن را نصب و فعالسازی نمایید. حال در منوی پیشخوان شما یک آیتم جدید به نام Countdown Timer اضافه شده است.
وقتی مطابق شکل زیر وارد بخش Countdown Timer شدید روی گزینه AddTimer کلیک کنید.
وقتی روی AddTimer کلیک کنید یک رویداد جدید ایجاد می نمایید.
حال یک عنوان برای رویداد خود مشخص سازید.
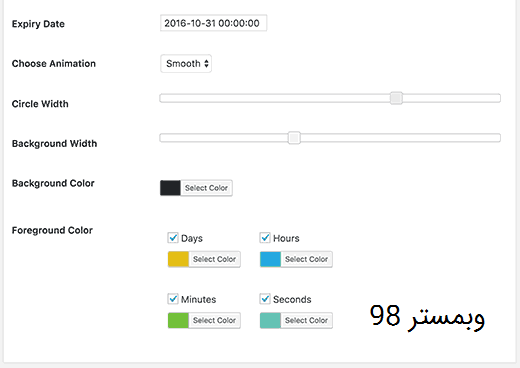
این بخش دارای قسمت های مختلفی است که به بررسی هر قسمت می پردازیم.
Expiry Date: در این قسمت می توانید تاریخ رویداد را براساس سال/ ماه/ روز مشخص کنید.
Choose Animation: در این قسمت میتوانید نوع نمایش تایمر را که در دو نوع ساختار میباشد را تعیین کنید؛ حالت اول smooth میباشد با حالتی نرم و لطیف زمان را نمایش میدهد و حالت دوم ticks میباشد که به صورت ساعتی و مشابه تایمر ساعت ظاهر می شود.
Circle Width و Background Width: در این دو قسمت نیز میتوانید به ترتیب اندازه تایمر دایرهای و پشت زمینه آن را تعیین کنید.
Background Color: در این قسمت رنگ پس زمینه دایره را تعیین کنید.
Foreground Color: در این قسمت می توانید رنگ بخش Loading تایمر را که در 4 نوع ساعت/ روز/ دقیقه/ ثانیه می باشد تعیین نمایید.
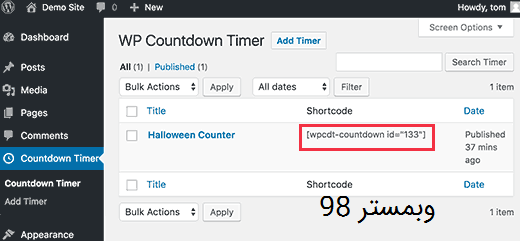
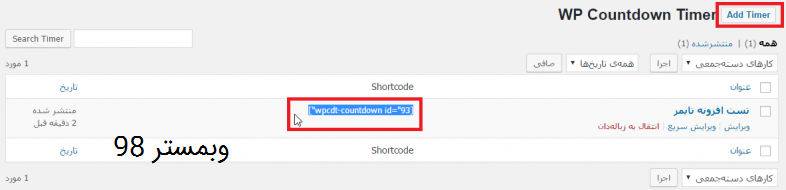
حال پس از اتمام ساختن رویداد خود به بخش Countdown Timer در پیشخوان رفته و شورت کد رویداد ساخته شده را کپی کنید و در برگه و نوشته ای که می خواهید آن را نمایش دهید قرار دهید. مطابق تصویر زیر:
در نهایت می توانید هر رویدادی را به حالت شمارش معکوس مانند تصویر زیر نشان دهید.
خب دوستان به کمک این افزونه کاربردی می توانید صفحه در دست تعمیر جذاب و گرافیکی برای کاربران خود ایجاد نمایید.
شاد و سربلند باشید. امیدوارم پست آموزشی امروز برایتان مفید بوده باشد.
ممنون از همراهی شما با این بخش از آموزش وردپرس. در صورت هر گونه سوال لطفا سوال خود را در قسمت نظرات مطرح بفرمایید. همچنین اگر قصد خرید قالب وردپرس برای سایت خود از یک منبع معتبر را دارید میتوانید به دسته بندی قالب وردپرس در سایت وبمستر98 مراجعه بکنید.