افزونه کاربردی امروز را از دست ندهید. آموزش افزونه Advanced Custom Fields برای ساخت زمینه های دلخواه پیشرفته موضوع آموزش وردپرس می باشد. گاهی اوقات پیش آمده برای هر کاری در سایت می خواهید افزونه مناسب آن را نصب کنید و تقریبا همه کارها را با پلاگین های مختلف پیش ببرید. اما این نکته را بدانید که هر چه تعداد افزونه هایی که در سایت نصب می کنیم بیشتر باشد سرعت لود سایت و از طرفی امنیت سایت کاهش می یابد. به همین منظور در آموزش امروز می خواهیم افزونه ای فوق العاده کاربردی و پیشرفته را مطرح کنیم که در واقع می تواند چند کار مهم در سایت وردپرسی را انجام دهد و نیازی نیست برای هر کار افزونه ای جدا نصب کنید و می توانید به کمک افزونه جامع Advanced Custom Fields متاباکس هایی ایجاد نمایید و در نوشته های خود نمایش دهید، گالری تصاویر ایجاد نمایید و…
آموزش افزونه Advanced Custom Fields برای ساخت زمینه های دلخواه پیشرفته
سرفصل های پست
همان طور که در بالا توضیح داده شد اگر بتوانیم افزونه ای نصب نماییم که بتواند نیاز سایت ما را در چند زمینه مختلف و مربوط به هم برطرف نماید و دیگر نیازی به نصب افزونه های مجزا برای هر کاری نباشد گامی در جهت بهینه سازی و افزایش امنیت سایت خود برداشته ایم. در واقع افزونه Advanced Custom Fields می توانید متاباکس های حرفه ای ایجاد نموده و در پست های خود آنها را نمایش داده، گالری تصاویر ایجاد نمایید و کاربر را برای آپلود تصاویر در همین گالری محدود کرد.
آموزش افزونه Advanced Custom Fields
افزونه Advanced Custom Fields که به اختصار ACF نیز شناخته میشود یکی از ضروری ترین افزونه های وردپرس برای وبمستر ها و یا توسعه دهندگان سایت می باشد. اگر سایتی دارید که استفاده از زمینه های دلخواه کار شماست این افزونه حتما و حتما نیاز شما خواهد بود.
این افزونه برای فیلد های سفارشی پیشرفته است، شبیه به همان زمینه دلخواه وردپرس با این تفاوت که امکانات و توانایی های بیشتری دارد و بهترین مزیت آن این است که با تمام قالب های وردپرس مطابقت دارد و می توان به راحتی آن را تنظیم نمود، پس یعنی دیگر نگران تغییر قالب خود نباشید چون زمینه های دلخواه قبلی شما از بین نمی رود.
امکانات افزونه Advanced Custom Fields
- رابط کاربری ساده و کاربردی
- جستجوی پیشرفته زمینه های سفارشی
- ایجاد انواع زمینه های متنی، تصویری، فایل، رابطه و …
- بارگذاری ساده و سریع مقدار انبوه داده ها با استفاده از API
- پردازش سریع مطالب و خصوصیات
- ایجاد زمینه های دلخواه به صورت بصری
- قابلیت اجرا روی تمامی مرورگرها و دیوایس ها
- و …
طرز کار با افزونه Advanced Custom Fields
همان طور که می دانید قبلا می توانستید برای افزودن تصویر دوم از یک افزونه مشخص استفاده کنید اما حالا به کمک افزونه Advanced Custom Fields می توانید خیلی راحت تر این کار را انجام دهید، به این ترتیب که می توانید در کنار هر نوشته 3 تصویر قرار دهید و خودتان تصاویر را انتخاب نمایید و از گالری تصاویر خود وردپرس هم استفاده نکنید.
حال برای این کار وارد قالب وردپرس خود شوید و تگ های img را به تعداد دلخواه ایجاد نمایید مطابق پایین:
<div>
<img src=”folder/pic1.jpg” alt=”picOne”>
<img src=”folder/pic1.jpg” alt=”picTwo”>
<img src=”folder/pic1.jpg” alt=”picThree”>
</div>
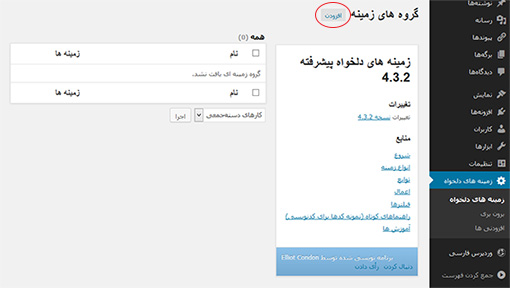
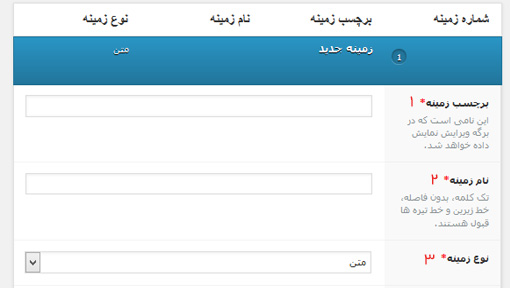
حالا همان طور که می دانید قطعه کد بالا یک قطعه کد ساده html می باشد که عکس ها را از پوشه ی folder می گیرد و در صفحه قرار می دهد و حالا ما می خواهیم این عکس ها داینامیک باشند و بعد از هر نوشته به صورت اتوماتیک خودمان از ادمین وردپرس آپلود نماییم. برای این کار پس از نصب و فعال سازی منوی جدیدی به پیشخوان وردپرس به نام “زمینه های دلخواه” افزوده می شود که با کلیک روی آن به صفحه ای مطابق تصویر زیر می روید:
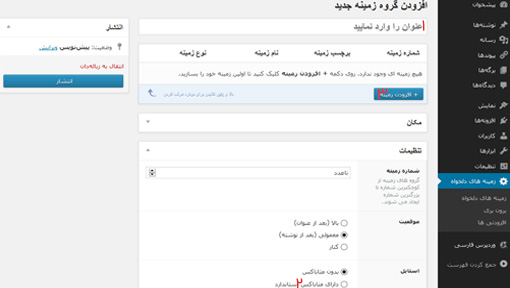
در مرحله بعد روی افزودن کلیک نمایید تا صفحه زیر برایتان نمایش داده شود.
حالا به بررسی بخش های مشخص شده در تصویر بالا می پردازیم.
بخش عنوان
حالا در قسمت عنوان که با شماره 1 مشخص شده نامی برای گروه تعیین کنید. در واقع منظور از گروه فیلدهایی هست که درون یک متاباکس قرار می گیرد. (انتخاب نام گروه اختیاری می باشد.)
بخش استایل
در قسمت استایل که با شماره 2 مشخص شده، قبل از افزودن فیلدها ابتدا به بخش تنظیمات / استایل بروید و گزینه “بدون متاباکس” را به “دارای متاباکس استاندارد” تغییر دهید.
بخش افزودن زمینه
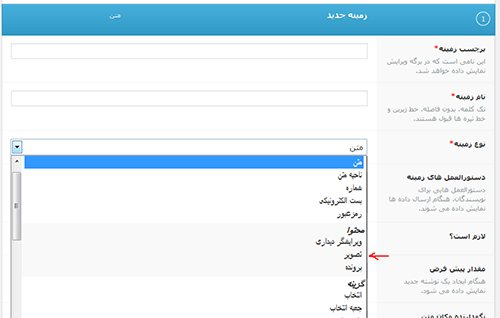
در قسمت افزودن زمینه که با شماره 3 مشخص شده باید به ساخت یک زمینه بپردازید. روی گزینه “افزودن زمینه” کلیک کنید تا فرم زیر را مشاهده نمایید.
سه گزینه خیلی مهم در تصویر بالا وجود دارد که با شماره های 1 تا 3 مشخص شده و به بررسی آنها می پردازیم.
برچسب زمینه
این نامی است که در موقع انتشار یا ویرایش نوشته نمایش داده خواهد شد و به کاربران سایت نمایش داده نمیشود.
نام زمینه
مهمترین فیلد این قسمت می باشد و به عنوان یک متغیر برای نگهداری مقدار فیلد ها و نمایش آن در مکان های مختلف قالب به کار میرود. (توجه داشته باشید فاصله (Space) در نام کلمه مجاز نیست و حتما باید با حروف لاتین تایپ شود.)
نوع زمینه
نوع زمینه متناسب با نیاز شما تعیین میشود و مشخص میکند که زمینه باید چه مقداری بگیرد. یعنی تصویر باشد یا متن و یا هر چیز دیگری که مد نظر شماست.
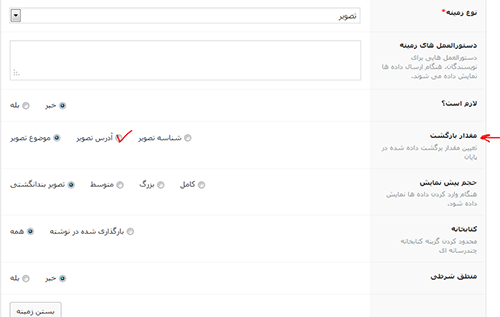
در اینجا ما می خواهیم نوع زمینه از نوع تصویر باشد. حالا به ایجاد تنظیمات می پردازیم. چون ما می خواهیم url تصویر را برایمان برگرداند پس تنظیمات را مطابق تصویر زیر تنظیم می کنیم.
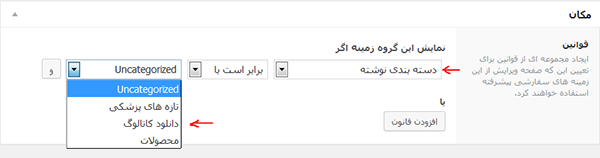
در مرحله بعد تعیین می کنیم که فیلد ایجاد شده در کجا نمایش داده شود. در پست ها سفارشی یا نوشته ها! حتی می توانید برای یک دسته خاص این فیلدها را ایجاد کنید.
حالا پس از ایجاد فیلد وقتی وارد دسته ای شوید که قرار است عکس ها را از آنجا آپلود نمایید تصویری مانند زیر مشاهده می کنید:
در مرحله آخر وقتی تصاویر را آپلود کنید آنها نمایش داده نمی شوند چون که تنظیمات قالب را باید انجام دهیم، مانند تنظیمات زیر:
<div>
<img src=”<?php the_field(‘image_1’); ?>” alt=”picOne” >
<img src=”<?php the_field(‘image_2’); ?>” alt=”picTwo” >
<img src=”<?php the_field(‘image_3’); ?>” alt=”picThree” >
</div>
توجه!!!!
منظور از image_1، image_2، image_3 همان id فیلدی می باشد که در هنگام ایجاد کردن می نویسید.
خب دوستان به همین راحتی می توانید به کمک این افزونه فوق العاده کاربردی انواع فیلد و متاباکس های جذابی ایجاد نمایید. امیدوارم این آموزش برایتان کاربردی بوده باشد.
ممنون از همراهی شما با این بخش از آموزش وردپرس. در صورت هر گونه سوال لطفا سوال خود را در قسمت نظرات مطرح بفرمایید. همچنین اگر قصد خرید قالب وردپرس برای سایت خود از یک منبع معتبر را دارید میتوانید به دسته بندی قالب وردپرس در سایت وبمستر98 مراجعه بکنید.























سلام و خسته نباشید و ممنون بابت مطلبتون
یه سوال دارم
چطوری میشه فیلد قیمت ایجاد کرد و مجبورش کرد که موقع نوشتن قیمت سه رقم سه رقم جدا کنه بخاطر خوانایی و سهولت در نوشتن قیمت
الان مجبورم قیمت رو خیلی با دقت وارد کنم که یه صفر اینور اونور نشه و هر کاری هم میکنم انگار راهی وجود نداره برای جدا سازی هزارگان عدد
vitrinmelk.ir/wp-content/uploads/2021/11/q.png
در بخش جلوی سایت تونستم با یه کد کوچیک نمایش رقم رو جداسازی کنم، اما در بخش ادیت نوشته ممکن نشده
آیا راهی به نظرتون میرسه؟
سلام و درود
جناب ربیعی عزیز این مورد از طریق کدنویسی امکان پذیر می باشد و از طریق تنظیمات افزونه و… راهی برای آن وجود ندارد
بنده توصیه میکنم یا با یک برنامه نویس ارتباط برقرار بفرمائید برای شما انجام دهند یا از طریق مقاله زیر خودتان اقدام نمائید (به شرطی که تخصص برنامه نویسی داشته باشید)
https://www.php.net/manual/en/function.number-format.php
آقا دستتون درد نکنه
استفاده کردیم. نسخه Pro این افزونه قابلیت های بیشتری هم داره که از ژاکت خرید کردم و استفاده کردم:
مرسی
سلام محمدجواد عزیز
بله نسخه پرو خیلی خوب هست در صورتی که امکانات بیشتر مورد نیاز باشد 100 درصد نسخه پرو رو توصیه میکنیم
ژاکت هم سایت خوبی هست که این افزونه رو قرار داده