موضوع امروز آموزش وردپرس، ایجاد تمام کدهای کوتاه در وردپرس با افزونه Shortcodes Ultimate می باشد. در این پست قصد داریم افزونه جالب به نام Shortcodes Ultimate برای داشتن یک عالمه کد کوتاه را آموزش دهیم. پس تا پایان این مطلب فوق العاده کاربردی همراه ما باشید. کدهای کوتاه در وردپرس به شکل های مختلف بسیار مورد استفاده قرار می گیرند. مثلا در خیلی از افزونه هایی که نصب می کنید کد کوتاهی نیز به شما داده میشود که با قرار دادن آن می توانید افزونه را به نمایش بگذارید. این کدها باید در برگه ها و در بخش ویرایشگر متنی قرار داده شوند تا عمل کنند. در ادامه با آموزش این افزونه خیلی مهم همراه باشید.
ایجاد تمام کدهای کوتاه در وردپرس با افزونه Shortcodes Ultimate
سرفصل های پست
حتما به تا به حال برای شما هم پیش آمده که بخواهید در قالب وردپرس و حتی در پست هایتان از مواردی مانند افزودن دکمه، جدول، کلیپ و… استفاده کنید که به همین منظور با کمک افزونه امروز در واقع پکیج کاملی از کدهای کوتاه برای شما مهیا شده و همه موارد ذکر شده را شامل می شود.
افزونه Shortcodes Ultimate برای ایجاد کدهای کوتاه در وردپرس
این افزونه یکی از قوی ترین افزونه های وردپرس می باشد که برای ساخت کدهای کوتاه و استفاده از آیکن ها و نشانک ها در قالب وب سایت است. شما با این افزونه می توانید هر نوع کد کوتاهی که خواستید بسازید و کیفیت وب سایت خود را کاربر پسندتر نمایید.
ویژگی های این افزونه
- ارائه کد کوتاه در بیش از 50 مدل مختلف
- پشتیبانی از حالت RTL (راست به چپ)
- قابل استفاده برای تمامی قالب ها و پوسته های وردپرس
- و …
آموزش افزونه Shortcodes Ultimate
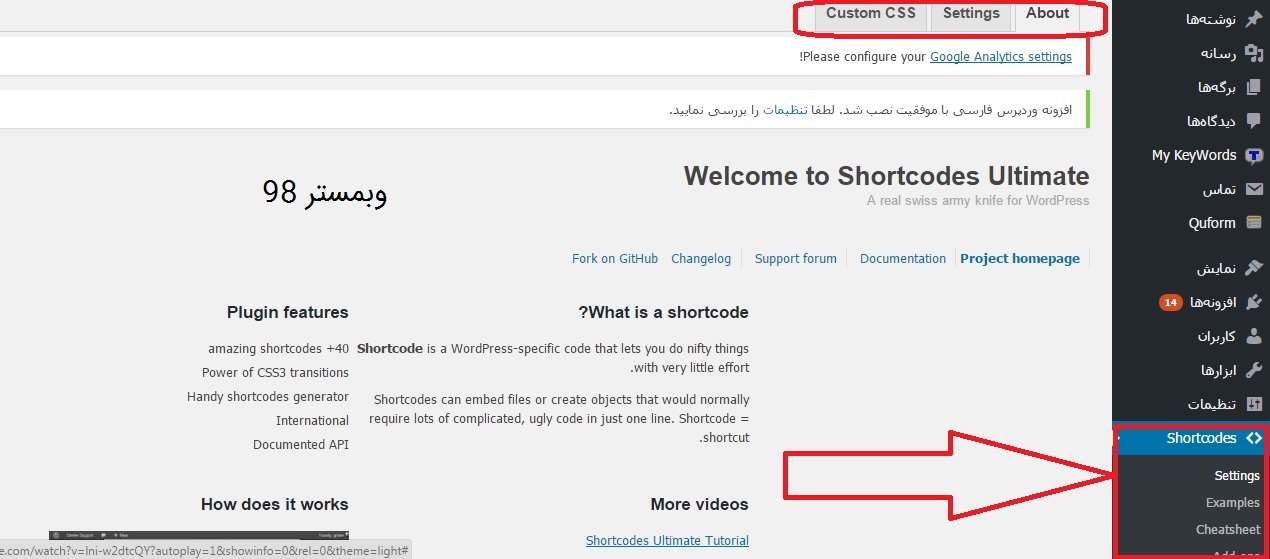
ابتدا افزونه مورد نظر را دانلود نموده و سپس آن را نصب و فعال کنید. حال در قسمت داشبورد قالب وردپرس خود گزینه ی جدیدی با نام Shortcodes اضافه خواهد شد. این بخش دارای قسمت های مختلفی می باشد که به بررسی آنها می پردازیم.
قسمت Setting
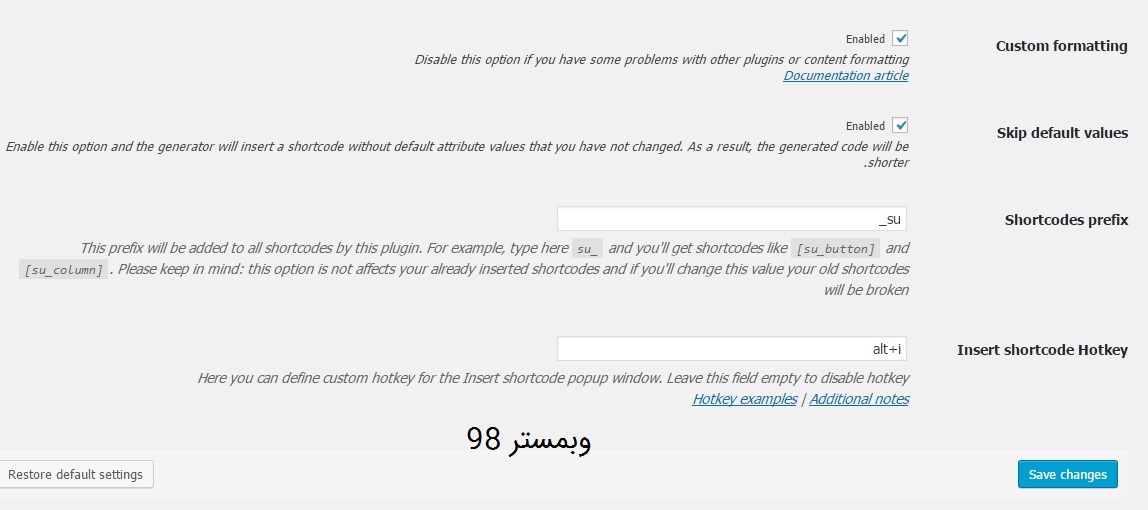
وقتی روی تب تنظیمات کلیک کنید صفحه ای مانند تصویر زیر مشاهده می کنید:
این تب شامل 3 قسمت درباره، تنظیمات و تنظیمات کاستوم می باشد.
گزینه Custom formatting : امکان تغییر در افزونه را برای شما فراهم می کند.
گزینه Skip default values : اگر این گزینه را غیرفعال کنید افزونه مورد نظر از دستورات خود پیروی می کند و اگر آن گزینه را فعال کنید از دستورات شما تبعیت می کند.
گزینه Shortcodes prefix : پیشوند برای کدها مشخص می کند.
گزینه Insert shortcode Hotkey : برای ساختن کلید میانبر می باشد تا از طریق آن بتوانید با استفاده از صفحه کلید برای افزونه عمل نمایید.
در پایان این قسمت تغییرات خود را ذخیره کنید.
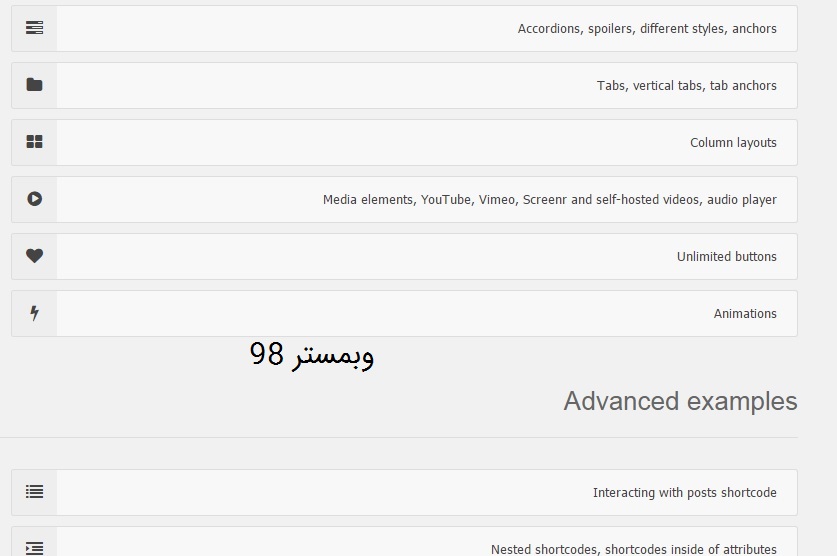
قسمت Examples
در این قسمت، نمونه هایی از شورت کدهای ساده و پیشرفته قرار دارد، با کلیک بر روی هر کدام می توانید متوجه شوید که چگونه تنظیماتی را برای آنها در نظر بگیرد.
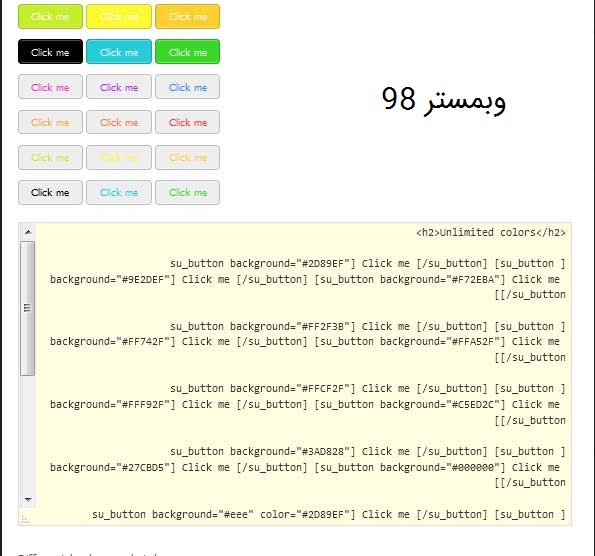
شما می توانید هر قسمتی را که خواستید امتحان کنید و برای دریافت کد بر روی Get the code کلیک نمایید تا کد را دریافت نمایید. در اینجا به عنوان مثال روی دکمه که مربوط میشه به دکمه ها با نام Ultimted buttons کلیک می کنیم.در اینجا دکمه های زیاد و متفاوتی وجود دارد که با انتخاب هر دکمه روی Get the code کلیک کنید تا به راحتی کد مربوط به آن را دریافت نمایید.
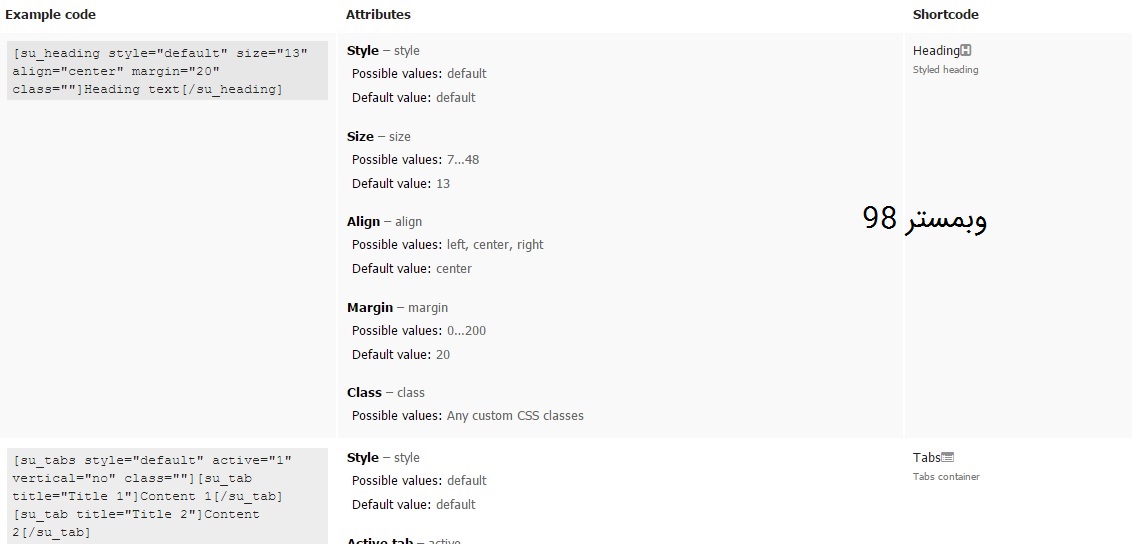
قسمت Cheatsheet
در این بخش برخی از آیکون های ضروری را با استایل و کد نویسی آن در اختیار شما قرار داده که می توانید با کپی کردن آنها در برگه ها و نوشته های خود استفاده کنید و حتی می توانید استایل آن را تغییر دهید.
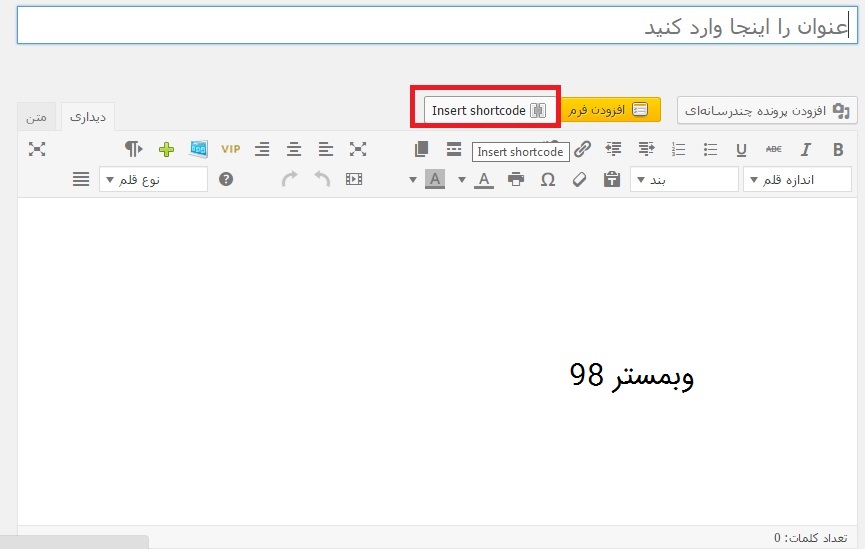
برای ایجاد این کد کوتاه به قسمت نوشته ها/ افزودن نوشته بروید و قسمتی با نام Insert shortcode را مشاهده می کنید.
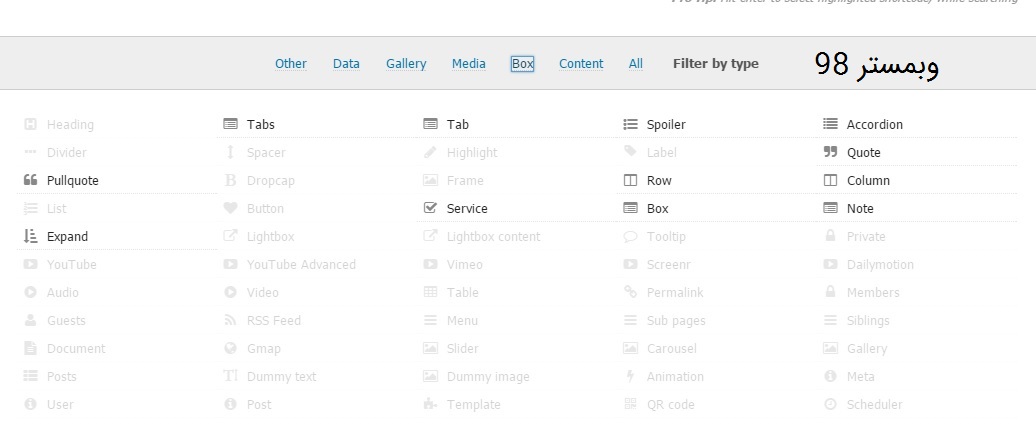
با کلیک روی Insert shortcode وارد صفحه ای مطابق تصویر زیر می شوید که تمام نمونه های شورت کدها درآن موجود می باشد. قسمتی به نام دسته بندی شورت کدها وجود دارد که با کلیک روی هر دسته بندی به بخش دسته های مربوطه می روید.
با کلیک روی هر دسته آیکون های مربوط به آن دسته را نمایش می دهد و بقیه پنهان و غیر فعال می شوند.
یک مثال برای انجام تغییرات این قسمت
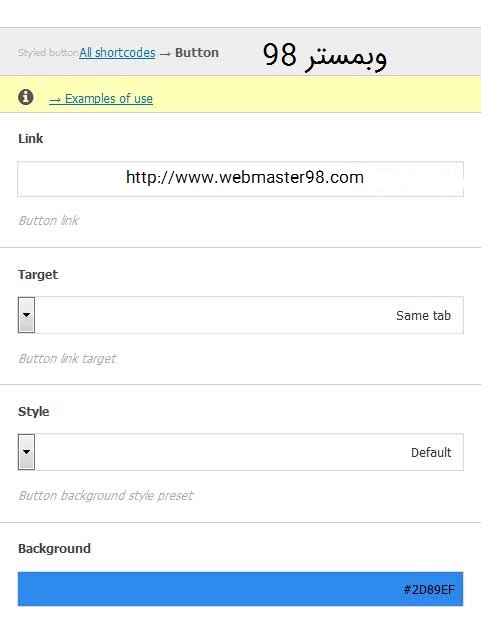
حال با یک مثال این قسمت را بهتر توضیح می دهیم. به عنوان مثال روی button کلیک می کنیم، صفحه ای مانند تصویر زیر باز می شود.
در قسمت Link از شما آدرس و لینک سایت را می خواهد.
در قسمت Target مکان باز شدن که در واقع می تواند تب جدیدی یا همان صفحه باشد را از شما می خواهد.
در قسمت Style می توانید استایل مورد نظر خود را برای دکمه انجام دهید.
در قسمت Background می توانید رنگ پس زمینه و متن دکمه را انتخاب نمایید.
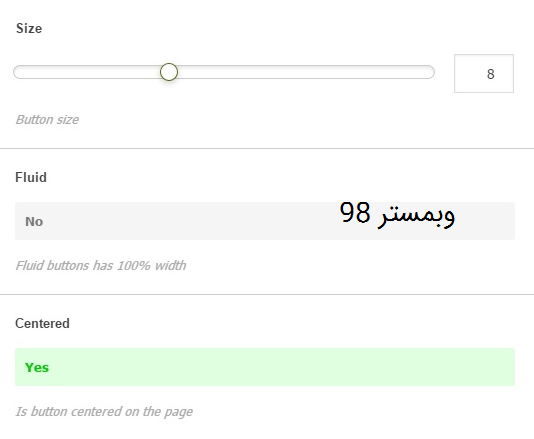
در قسمت Size می توانید اندازه آن را تعیین کنید.
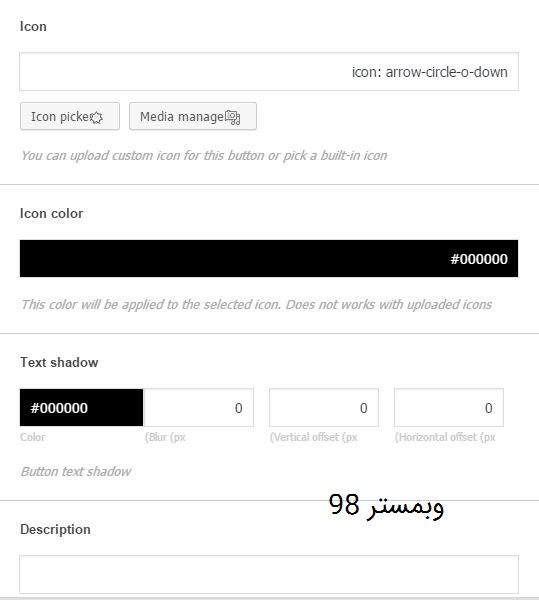
قسمت بعدی Icon که شامل دو قسمت Icon picker برای انتخاب آیکون در کد کوتاه و Media manager برای این است که اگر حالت اول را نخواستید از این حالت یعنی کتابخانه چند رسانه ای استفاده کنید.
Icon Color می توانید رنگ آیکون خود را انتخاب کنید و در قسمت Shadow می توانید سایه ای برای متن اعمال کنید.
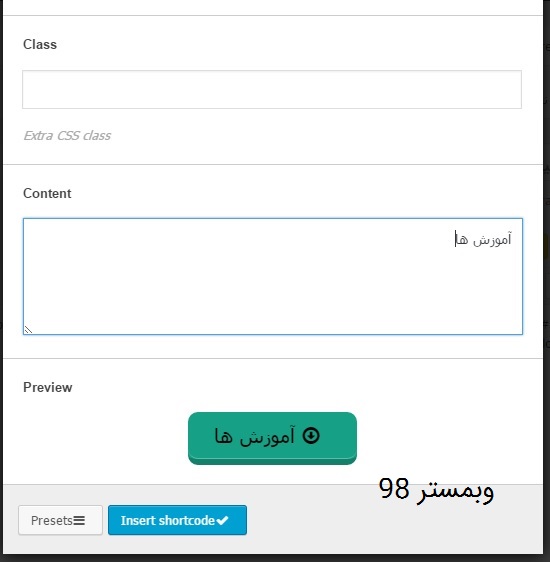
در قسمت Content که بخش مهمی می باشد نام و عنوان را مشخص می کنید. در پایان روی دکمه Insert shortcode کلیک کنید.
به همین راحتی می توانید با این آموزش از تمام شورت کدها استفاده کنید و در واقع پکیج کاملی از شورت کدها در اختیار دارید.
خب عزیزان وبمستر98 امیدوارم افزونه امروز برای شما مفید و کاربردی بوده باشد.
ممنون از همراهی شما با این بخش از آموزش وردپرس. در صورت هر گونه سوال لطفا سوال خود را در قسمت نظرات مطرح بفرمایید. همچنین اگر قصد خرید قالب وردپرس برای سایت خود از یک منبع معتبر را دارید میتوانید به دسته بندی قالب وردپرس در سایت وبمستر98 مراجعه بکنید.