ایجاد کردن قالب جدا برای ادامه مطلب در وردپرس این اجازه را به شما می دهد تا یک قالب متفاوت برای پست های خود درست کنید. آموزش ساخت قالب جدا برای ادامه مطلب در وردپرس براحتی با اضافه کردن چند قطعه کد به قالب وردپرس فعال در سایت شما انجام میشود و شما میتوانید با استفاده از این قطعه کد ها قابلیت قالب جدا برای ادامه مطلب را به سایت خود اضافه بکنید. دقت داشته باشید که کد های زیر فقط بر روی قالب وردپرس فعال در سایت شما تاثیر دارد و در صورتی که قصد خرید قالب وردپرس جدید را دارید باید مجددا برای قالب جدید سایت خود نیز این مراحل را تکرار بکنید.
چه زمانی نیاز دارید یک قالب وردپرس جدا برای ادامه مطلب داشته باشید؟
بعضی وقت ها است که شما دوست دارید که سایتتان متفاوت به نظر برسد و یک سری پست های خیلی خاص را در سایت خود داشته باشید. به طور مثال ممکن است که شما بخواهید از قالب های گوناگون استفاده کنید که مطالب ویژه و داستان ها را در دسته های خاصی از سایت قرار دهد.
این دقیقا شرایطی است که شما نیاز دارید در وردپرس خود یک قالب جدا برای ادامه مطلب درست بکنید. این مشابه ایجاد یک قالب صفحه سفارشی هست.هم چنین شما عزیزان می توانید قالبی که مد نظر خود دارید را از صفحه ی ویرایش پست انتخاب کنید
با این شرایط بهتراست بدانیم که چگونه می توان یک قالب جدا برای ادامه مطلب در وردپرس ایجاد کرد.
ایجاد کردن قالب جدا برای ادامه در وردپرس
سرفصل های پست
ابتدا یک ویرایشگر مانند نوت پد پلاس نیاز دارید تا بتوانید کدی که در زیر برای شما قرار داده ام را در آن تایپ کنید.
<?php /* * Template Name: Featured Article * Template Post Type: post, page, product */ get_header(); ?>
این کد قالب تازه ای را با نام مقالات ویژه تعریف خواهد کرد و آن را قابل دسترسی خواهد نمود برای صفحه پست و انواع پست های محصول .
می توانید شما این فایل را با نام wpb-single-post.php ذخیره کنید (البته این نام اختیاری است و اجباری نمی باشد شما می توانید یک نام دیگر به لاتین انتخاب کنید فقط توجه داشته باشید که فرمت فایل را در نوت پد با پسوند پی اچ پی ذخیره کنید)
در مرحله ی بعد شما نیاز دارید این فایل را در پوشه قالب وردپرس با استفاده از سروریس FTPاپلود کنید(در کنترل پنل سرور شما)
بعد از آن که فایل را اپلود کردید می توانید وارد محیط پیشخوان وردپرس خود شوید و پستی را ایجاد و یا این که ویرایش کنید.هنگامی که به بخش پست ها رفته متوجه خواهید شد که یک خصوصیت تازه در جعبه متا با یک گزینه برای انتخاب قالب به وجود آمده است.
شما قالب سفارشی “Featured Article” را درلیست مشاهده خواهید نمود.اما در حال حاضر قالبی که شما درست کرده اید خالی می باشد به همین خاطر بعد از انتخاب کردن آن یک صفحه سفید نمایش داده خواهد شد. برای حل این مشکل ساده ترین راه کپی کردن کد از پوشه single.php قالب خود خواهد بود و می توانید از ان به عنوان نقطه آغاز استفاده کنید. فایل single.php را باز کرده بعد همه ی متن را بعد از خط get_header () کپی کنید و در اخر این کد ها را در فایل wpb-single-post.php یا هر اسمی که خودتان انتخاب کرده اید جای گذاری کنید(بهتر است از نامی که در سایت گذاشته شده است استفاده کنید)
حال شما می توانید این فایل را سیو کرده و آن را بر روی سرور اپلود کنید در این حال همان قالب فعلی پست تکی شما خواهد بود.
از این جا به بعد شما می توانید تغییرات قالب سفارشی خود را به صورت شخصی اغاز کنید.می توانید کد های سفارشی css خود را وارد کنید یک قالب تمام عرض یا ستون های فرعی را حذف کنید یا هر چیزی که دوست دارید روی قالب انجام دهید را اضافه کنید.
ایجاد کردن قالب وردپرس جداگانه برای ادامه مطلب بر اساس دسته بندی
ایا دوست دارید که یک قالب جدا برای ادامه مطلب ایجاد کنید که بر اساس دست بندی باشد ؟ به طور مثال پست هایی با دسته بندی خرید قالب وردپرس یک طرح جدا از پست های آموزش وردپرس دارند ما به شما خواهیم گفت که شما چگونه می توانید این کار را انجام دهید. در ابتدا نیاز دارید شما کدی را که در زیر برای شما قرار داده ام را به فایل functions.php قالب سایت خود اضافه کنید و یا روش ساخت افزونه اختصاصی وردپرس استفاده کنید.
/*
* Define a constant path to our single template folder
*/
define(SINGLE_PATH, TEMPLATEPATH . '/single');
/**
* Filter the single_template with our custom function
*/
add_filter('single_template', 'my_single_template');
/**
* Single template function which will choose our template
*/
function my_single_template($single) {
global $wp_query, $post;
/**
* Checks for single template by category
* Check by category slug and ID
*/
foreach((array)get_the_category() as $cat) :
if(file_exists(SINGLE_PATH . '/single-cat-' . $cat->slug . '.php'))
return SINGLE_PATH . '/single-cat-' . $cat->slug . '.php';
elseif(file_exists(SINGLE_PATH . '/single-cat-' . $cat->term_id . '.php'))
return SINGLE_PATH . '/single-cat-' . $cat->term_id . '.php';
endforeach;
}این کد ابتدا بررسی خواهد کرد که بداند صفحه وردپرس برای ایجاد کردن پست تکی نیاز دارد یا نه. اگر که نیاز باشد به وردپرس گفته خواهد شد که در پوشه تکی قالب وردپرس به دنبال یک قالب باشد. در حال حاضر نیاز دارید شما که فایل های قالبی که توسط این کد تعریف شده اند را بیفزایید.با متص شدن به سایت وردپرس خود و با استفاده کردن از سرویسFTP و یا مدیریت فایل ها در سی پنل به /wp-content/themes/your-theme-folder/ بریود.
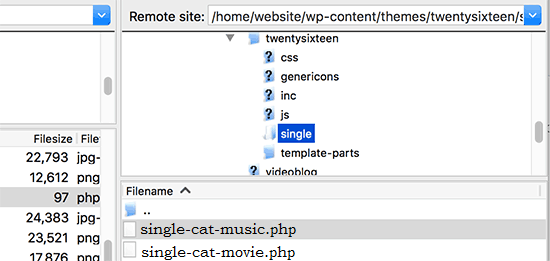
شما در داخل قالب فعلی خود نیاز دارید که یک پوشه تازه با نام single درست کنید فعلا باید در این پوشه یک فایل دیگر درست کنید و نام فایل را می توانید {single-cat-{category-slug قرار دهید {category-slug} را به دسته بندی واقعی اضافه کنید.
برای مثال اگر که شما یک دسته بندی به نام music دارید فایل single-cat-music.php ایجاد کنید و اگر دسته بندی movie را دارید قالبsingle-cat-movie.php را درست کنید و برای بقیه دسته بندی ها نیز می توانید به همین گونه عمل کنید.
فعلا همه فایل های این قالب خالی اند برای پر کردن این قالب ها شما می توانید محتوای فایل خود را از پوشه قالب خود کپی کرده و در داخل هرکدام از این قالب ها جای گذاری بکنید. باید در حال حاضر تصور کنید که داخل فیلد پست در دو دسته بندی music و movie وجود دارد.
وردپرس به صورت خودکار قالب را برای music نشان خواهد داد زیرا به نظر می رسد که در ترتیب حروف الفبا این فایل اول می باشد. از یک طرف دیگر اگر شما یک پست ایجاد کرده باشید و در یک دسته بندی ثبت کرده باشید و یک دسته بندی برای آن قالب ایجاد نکرده باشید وردپرس فایل single.php پیش فرض قالب شما را ذخیره خواهد کرد.
درست کردن یک قالب جدا برای ادامه مطلب پست های هر نویسنده
فکر کنید که می خواهید پست های نوشته شده توسط یک نویسنده خاص را در سایت خود قرار دهید که آن به یک صورت متفاوت دیده شود با روش هایی در مورد دسته بندی که در بالا به شما گفتیم می توانید به راحتی می توانید این کار را انجام دهید . اول از همه این کد را که در پایین برای شما قرار داده ام را کپی کرده و در پوشه functions.php قالب خود جای گذاری کرده و یا با روش ساخت افزونه اختصاصی وردپرس استفاده کنید.
/**
* Define a constant path to our single template folder
*/
define(SINGLE_PATH, TEMPLATEPATH . '/single');
/**
* Filter the single_template with our custom function
*/
add_filter('single_template', 'my_single_author_template');
/**
* Single template function which will choose our template
*/
function my_single_author_template($single) {
global $wp_query, $post;
/**
* Checks for single template by author
* Check by user nicename and ID
*/
$curauth = get_userdata($wp_query->post->post_author);
if(file_exists(SINGLE_PATH . '/single-author-' . $curauth->user_nicename . '.php'))
return SINGLE_PATH . '/single-author-' . $curauth->user_nicename . '.php';
elseif(file_exists(SINGLE_PATH . '/single-author-' . $curauth->ID . '.php'))
return SINGLE_PATH . '/single-author-' . $curauth->ID . '.php';
}به وردپرس سایت خود متصل شوید و با استفاده از سرویس FTP و یا مدیریت فایل سی پنل به قسمت /wp-content/themes/your-theme-folder/ بروید اگر قبلا پوشه ای با نام /single/ ایجاد نکرده اید را حالا درست کنید. در داخل این فایل شما باید یک قالب با نام کاربری نویسنده در نام قالب درست نمایید. برای مثال می توان single-author-johnsmith.php. نوشت. این قالب هنوز خالی است و چیزی در آن موجود نمی باشد برای پر کردن این فولدر محتوای فایل single.php را کپی کرده و در آن جای گذاری کنید الان شما می توانید در سایت خود پست نوشته شده توسط یک نویسنده خاص رامشاهده کنید. در حال حاضر از قالبی که شما ایجاد کرده اید استفاده می شود.
امیدوارم این پست آموزشی به شما کمک کند تا بتوانید به راحتی یک قالب جدا برای ادامه مطلب در وردپرس ایجاد کنید.