همراهان وبمستر امروز همراه ما باشید با سفارشی سازی تصاویر کتابخانه ای چند رسانه ای در وردپرس. در این بخش از آموزش وردپرس می خواهیم به ویژگی های تصاویر کتابخانه ای چند رسانه ای و هم چنین تغییر سایز و سفارشی کردن آنها بپردازیم. همان طور که می دانید در پست ها و مطالبی که شما در وب سایت های خود قرار می دهید از تصاویر مختلفی استفاده می نمایید که به صورت پیش فرض برای آنها سایز مشخصی در نظر گرفته ی شود. اما با آموزش امروز شما می توانید سایز تصاویر را به صورت دلخواه تعیین نمایید و به عبارتی سفارشی سازی کنید.
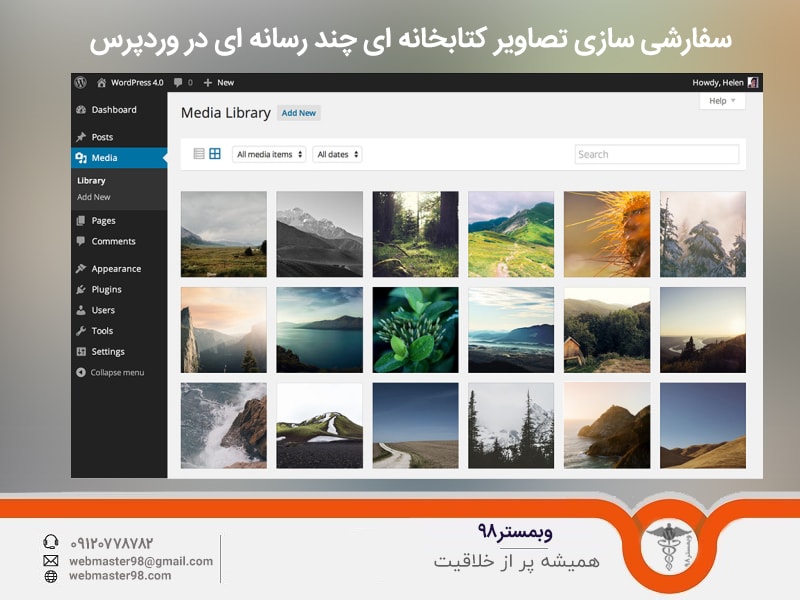
سفارشی سازی تصاویر کتابخانه ای چند رسانه ای در وردپرس
سرفصل های پست
هنگام آپلود تصویر به صورت پیش فرض در قالب وردپرس چند سایز داریم ، حالت بند انگشتی (150*150) ، میانه (300*212) ، بزرگ (670*474) ، اندازه کامل (اندازه کامل تصویر).
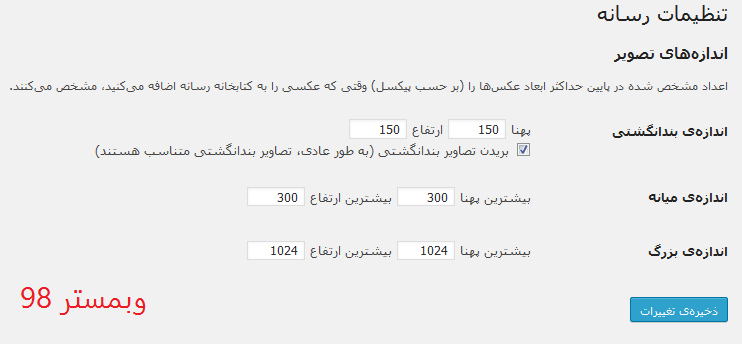
در همین ابتدای کار بهتر است درباره تغییر سایز تصاویر پیش فرض وردپرس کمی توضیح داده شود. اگر توجه کرده باشید هنگام آپلود تصویر در وردپرس حالا از قسمت رسانه یا تصویر بندانگشتی از تصویری که آپلود می کنید 3 سایز مختلف در هاست و پوشه uploads ایجادمی شود. که این کار حجم زیادی از فضای هاست را اشغال می کند که برای این کار می توانید سایزهایی که لازم ندارید را خالی یا روی صفر تنظیم کنید تا آن سایز ایجاد نشود و اینکه می توانید اندازه شان را تغییر بدهید. برای این کار در قسمت تنظیمات / رسانه. که در شکل پایین مشاهده می کنید.
حال به سراغ سفارشی سازی تصاویر می رویم:
ابتدا یک نسخه پشتیبان از کدهای قبلی و قالب وردپرس خود تهیه نمایید.
برای قرار دادن سایز دلخواه ابتدا فایل function.php قالب وردپرس خود را باز کنید و قطعه کد زیر را در آن وارد نمایید
;(add_image_size( 'new-size', 450, 300, true
{
;('add_filter('image_size_names_choose', 'my_image_sizes
}(function my_image_sizes($sizes
)addsizes = array$
("new-size" => __( "my size"
;(
;(newsizes = array_merge($sizes, $addsizes$
;return $newsizes
}در قسمت my size باید سایز مورد نظر خود را وارد نمایید.
ویژگی های کتابخانه چند رسانه ای در وردپرس
1-نحوه ی جستجو در کتابخانه چند رسانه ای و نمایش رسانه ها
همانطور که می دانید با کلیک بر روی گزینه ی رسانه در پیشخوان به بخش کتابخانه ی چند رسانه ای می روید. بالای این صفحه دو گزینه برای نوع نمایش مشخص شده که می توانید هر کدام را بر اساس خواسته ی خود تنظیم نمایید.
همچنین برای استفاده از بخش جستجو، نوار جستجو در سمت چپ قرار گرفته که شما با وارد کردن کلمات کلیدی، تاریخ پرونده و یا نام آن می توانید جستجو را انجام دهید.
2- چگونه برای بارگذاری فایل، محدودیت ایجاد کنیم؟
همان طور که می دانید وقتی فایلی با حجم بالا بارگذاری می نمایید خطای
The UPLOADED FILE exceeds the upload_max_filesize directive in php.ini
را مشاهده می کنید که مانع از بارگذاری فایل شما خواهد شد. اما قبل از اینکه به حل این مشکل بپردازیم، باید بدانید که بهتر است برای بارگذاری فایل های خود محدودیتی قائل شوید. زمانی که شما فایل های سنگینی را بارگذاری می نمایید زمان زیادی صرف بارگذاری شده و در مقابل زمان زیادی نیز صرف دانلود آن فایل خواهد شد و این موضوع آسیب جدی به سرور شما می رساند. پس می توانید تا حدی محدودیت ها را بردارید. برای این کار می توانید از افزونه ای با عنوانIncrease Max Upload Filesize استفاده کنید تا محدودیت بارگذاری فایل از بین برود.
3- فشرده سازی تصاویر در بارگذاری
خوشبختانه در قالب وردپرس این امکان وجود دارد که اندازه ی تصاویر را کاهش دهیم. برای اینکار افزونه ای با عنوان WP smush وجود دارد که می توانید با کمک آن به راحتی اندازه ی تصاویر خود را تغییر داده و تصاویر را بهینه نمایید.
4- چگونه حالت فشرده ی تصاویر JPG پیش فرض را غیر فعال نماییم؟
سیستم وردپرس به صورت پیش فرض، تصاویر JPG را تا حدی فشرده می کند و این در بعضی موارد باعث می شود که کیفیت تصاویر با فرمت JPG پایین بیاید. اما اگر شما می خواهید این فشردگی را لغو کنید و تصاویری که حتی کیفیت آنها زیاد خوب نیست را واضح تر کنید می توانید از افزونه ای به نام Disable JPEG Compression استفاده کنید.
5- چگونه می توان تصاویر کتابخانه ی چند رسانه ای را دانلود کرد؟
گاهی می خواهیم تمامی تصاویر کتابخانه را دانلود نماییم و یا یک نسخه پشتیبان از تصاویر خود به صورت فایل زیپ داشته باشیم ولی ممکن است دسترسی به کتابخانه ی چند رسانه ای در هاست خود و یا اکانت اف تی پی نداشته باشید، پس می توانید با استفاده از افزونه ی downML این کار را انجام دهید.
ممنون از همراهی شما با این بخش از آموزش وردپرس. در صورت هر گونه سوال لطفا سوال خود را در قسمت نظرات مطرح بفرمایید. همچنین اگر قصد خرید قالب وردپرس برای سایت خود از یک منبع معتبر را دارید میتوانید به دسته بندی قالب وردپرس در سایت وبمستر98 مراجعه بکنید.


















سلام
ابعاد تصاویر بندانگشتی و میانه و بزرگ در هر سایت فرق می کنه درسته؟
اینو از کجا باید تشخیص و تنظیم کنم؟
مثلا الان من منظور از میانه رو نمیفهمم
در وردپرس یک افزونه هست به نام regenerate thumbnails از اون استفاده بکنید