سلام خدمت کاربران همیشگی وب مستر98 امروز هم با یکی دیگه از آموزش ها وردپرس در خدمت شما عزیزان هستیم.امروز میخوایم افزونه ای رو بهتون آموزش بدیم با نام Easy Waremark. اما کارایی این افزونه چیه؟خب شما هر روزه در سایت خود مطالب جدیدی رو مینویسید و حتما هم برای جذاب تر شدن مطلب هاتون از انواع تصاویر استفاده میکنید تصاویری که شاید برای تهیه و یا ساخت آنها زحمت زیادی کشیده باشید شایدم نه البته!
بگذریم مسلما شما دوست ندارید که تصاویر مطلب های سایتتون رو در سایت دیگری که از شما کپی کرده به اسم خود طرف ببینیدش. خب برای این کار امروز ما روشی رو بهتون یاد خواهیم داد که بتونید نام سایت و یا لوگو سایتتون رو در روی تصاویر قرار بدید تا مانع سو استفاده دیگران از آنها بشید.
آسان ترین راه برای انجام این کار افزونه Easy Waremark هستش که کار باهاش راحته و ما هم آموزش های لازم رو بهتون خواهیم داد.
این کار فقط برای جلوگیری از سو استفاده از تصاویر نیست این کار باعث محبوبیت سایتتون هم خواهد شد کاربران با هر بار دیدن لوگو و یا نام سایتتون بر روی تصاویر مطالب مختلف نام سایت شما در ذهن آنها حک خواهد شد و این یعنی یک نقطه مثبت برای شما!
ویژگی های افزونه Easy Waremark
سرفصل های پست
- امکان ذخیره watermark ها با فرمت های مختلف
- امکان تنظیم نمودن کیفیت و شفافیت فایل های gif
- فونت استفاده شده برای watermark ها ttf میباشد
- امکان تنظیم کردن متن از جمله رنگ و اندازه و زاویه متن
- امکان داشتن فایل پشتیبان از watermark ها
- و آخری چیزی که برای ما اهمیت داره پشتیبانی از زبان فارسی میباشد.
همون طور که در اول آموزش هم گفتم استفاده از افزونه Easy Waremark بسیار آسونه تنها کاری که شما باید بکنید اون متن یا لوگو رو که میخواید در تصویر قرار بگیره رو به همراه تصویر به افزونه میدید و چند تا تنظیمات ساده که مشخص میکنه تصویر شما دقیقا در کدوم قسمت قرار خواهد گرفت.
در آخر افزونه Easy Waremark تصویر نهایی رو به شما تحویل خواهد داد.
آموزش افزونه Easy Waremark
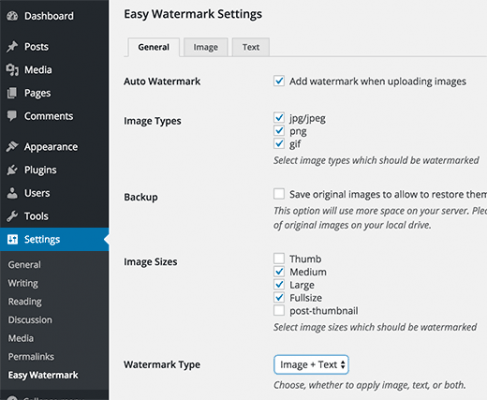
خب بریم سراغ آموزش اولین مرحله نصب و فعالسازی افزونه Easy Waremark هست بعدش از قسمت تنظیمات ساتتون وارد بخش مربوط به تنظیمات افزونه Easy Waremark شوید مانند شکل زیر:
با دقت در تصویر بالا متوجه میشوید که افزونه Easy Waremark دارای سه بخش مهم هست :
اولی که تنظیمات کلی این افزونه هست که شما اگر بخواهید که افزونه Easy Waremark به صورت اتوماتیک وار بر روی تصاویری که شما در مطالبتون قرار میدید کار خودش رو انجام بده باید این قسمت رو فعالش کنید.
در بخش دوم تنظیمات هم شما میتونید فرمتی رو که میخواید watermark شما باشه که سه تاست رو انتخابش کنید.
و در بخش سوم هم مشخص میکنید که از فایلتون پشتیبان داشته باشید یا نه؟!
قسمت بعدی مربوط به تنظیمات مخصوص به تصاویر شماست در این قسمت شما میتونید اندازه تصویر رو مشخصش کنید و حتی میتونید تنظیم کنید که watermark شما به صورت تصویر باشد یا به صورت متن یا اصلا هردو!
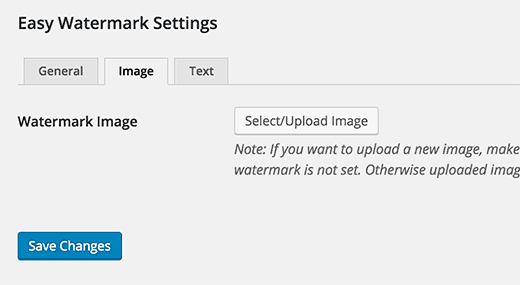
میریم سراغ تب بعدی که باید از این قسمت تصویر مورد نظر رو آپلودش کنید.
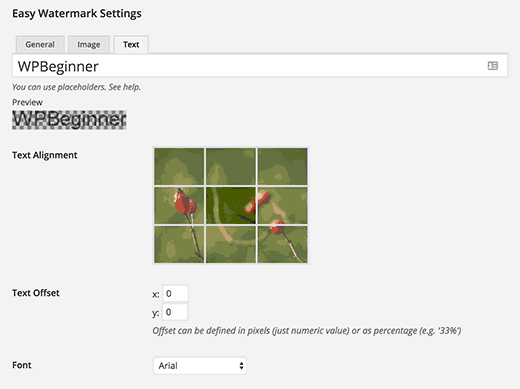
تب سوم هم که مربوط میشه به متنی که قراره در تصویر نوشته بشه و این تنظیم زمانی به کار خواهد اومد که شما در تب اول مشخص کرده باشید که متن و تصویر باهم باشن.
پس از تنظیم کردن چینش متن و فونت و … تنظیمات رو ذخیره کنید.
خب قبل از اینکه کارایی افزونه Easy Waremark رو امتحانش کنید این نکته رو بگم که فایل های دست کاری شده دیگر قابل بازگشت نیستند پس حتما فایل پشتیبان از آنها داشته باشید که در صورت به هم خوردن یا خراب شدن تصویر راه برگشتی وجود داشته باشه!
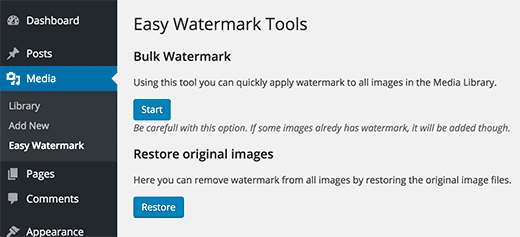
خب بریم کارایی این افزونه رو امتحان کنیم برای اینکار ابتدا وارد قسمت رسانه ها و Easy watermark شوید و بر روی گزینه استارت کلیک کنید تا این افزونه کار خودش رو بر روی تمامی تصاویر شما شروع کنه.
افزودن Watermark به صورت دستی
برای این کار ابتدا باید وارد قسمت مربوط به تنظیمات افزونه Easy Waremark شوید و تیک گزینه اول رو بردارید که افزونه به صورت خودکار بر روی تصاویر شما تغییرات رو اعمال نکنه.
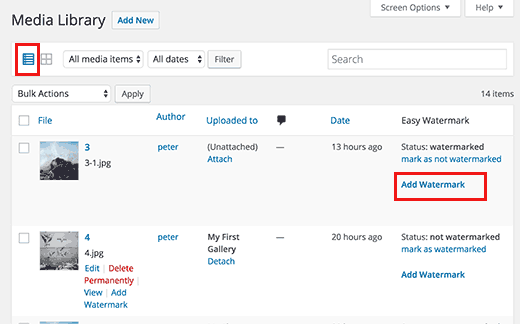
برای افزودن Watermark به صورت دستی به قسمت رسانه ها وارد شوید و در قسمت کتابخانه نوع نمایش تصاویر موجود رو به صورت لیستی تبدیل کنید تا بتونید گزینه مربوط به افزودن watermark رو ببینید. با کلیک بر روی گزینه Add Watermark میتونید به صورت دستی به تصاویرتون واترمارک اضافه کنید.
خب آموزش ما تمام شد الان شما میتونید به تمام تصاویر سایتتون واتر مارک اضافه کنید و تا حدودی خیالتون از سواستفاده از آنها راحت باشه.
واترمارک رو میتوان به صورت یک آرم کپی رایت برای تصاویر مثال زد.
با تشکر از همراهی شما با این قسمت از آموزش وردپرس اگر در رابطه با این پست سوال یا مشکلی دارید در قسمت نظرات اعلام بکنید تا راهنمایی شوید. در صورتی که قصد خرید قالب وردپرس دارید میتوانید به دسته بندی قالب وردپرس مراجعه بکنید.