رفع syntax error
سرفصل های پست
با سلام خدمت دوست داران همیشگی یادگیری وردپرس این بار نیز با یکی دیگر از آموزش های وردپرس از وب مستر98 در خدمت شما عزیزان هستیم.
خب برنامه نویسان با این نوع خطا آشنایی خوبی دارند چون دیگه بیشتر عمرشان صرف درست کردن همچین اررور هایی شده و برای بیشترشون هم مثل خود بنده یجور سرگرمی محسوب میشه و از رفع کردن آنها لذت میبرند بگذریم.
در وردپرس مشکل هایی رو ممکن است شما باهاش مواجه بشید که اگر شما یک developer باشید شاید حل کردن این مشکل برای شما زمان چندانی لازم نداشته باشد اما در صورت آشنا نبودن با کد نویسی این کار کمی مشکل به نظر خواهد رسید اما اصلا نگران نباشید ما در این آموزش رفع syntax error راه حلی رو به شما یاد خواهیم داد تا بتونید این مشکل رو رفع کنید.
این خطا معمولا به همین سادگی ها به وجود نمیاد و به خاطر اشتباهاتی به وجود که بعضی کاربران انجام میدهند.
در صورت وجود این خطا شما این امکان رو ندارید که وارد قسمت پنل ادمین سایت خودتون بشید به همین علت مجبور هستیم که این اشکال رو بدون مراجعه به بخش پنل ادمین سایت رفع کنیم بنابراین باید به کمک ftp سرور این مشکل رو حل کنیم.
Parse Error
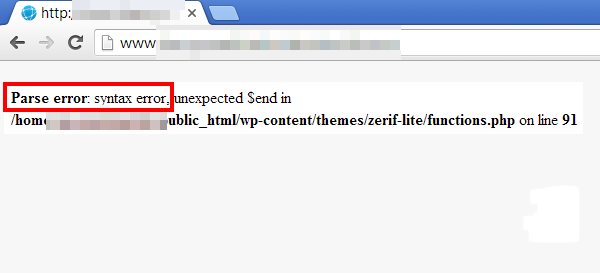
خب اولین ارروری که در این آموزش وردپرس بهتون معرفی میکنیم اررور parse هستش اگر به تصویر بالا دقت کنید در متن اررور مشخص شده.
این اررور زمانی اتفاق می افتد که یکی از عناصر ترتیب سایت رو به هم زده یعنی در جای مخصوص به خودش قرار نگرفته است.
Unexpected
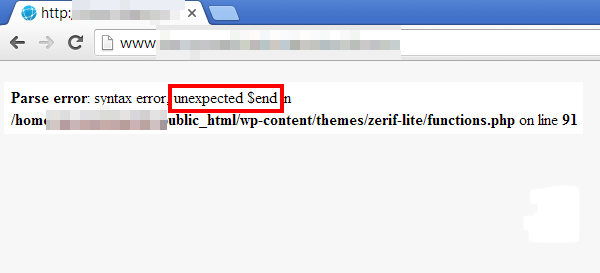
خب یکی دیگر از ارور ها که معمولا برای کاربران پیش میاد این اررور هست.
ببینید در برنامه نویسی به این شکل هستش که شما بعد از اینکه دستوری رو نوشتید هر دستوری مثل پرینت کردن متنی یا هر عملی که به کمک کد نویسی انجام میشود باید پایان یافتن آنرا مشخص کنید تا سیستم بداند که خب این دستور تموم شد اجراش میکنه و میره سراغ دستور بعدی .
معمولا این دستورات با ; تمام میشوند که معرف حضور تمام برنامه نویسان هستش!
این اررور unexpected دقیقا زمانی ایجاد میشود که شما از ; یا حتی پارانتز های باز و بسته () که در شرط ها و فانکشن ها و بسیاری از قسمت های برنامه نویسی استفاده میشود یادتون رفته باشه یا استفاده نکرده باشید یا حتی به صورت اشتباهی اضافی باشد.
فایل
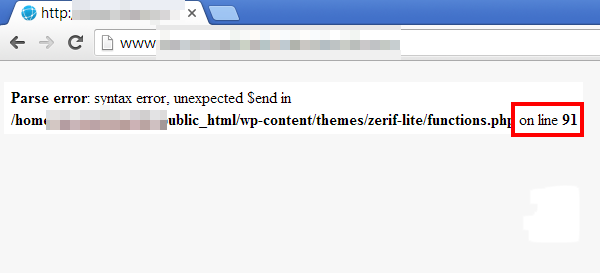
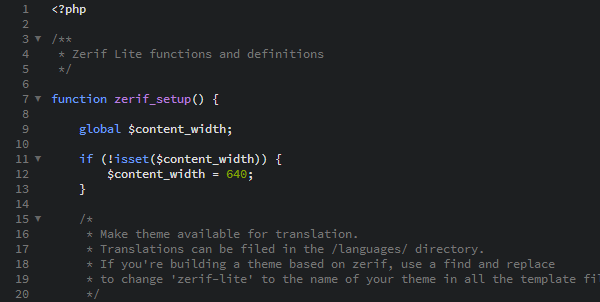
خب اررور هایی که گفته شدید دیدید که همگی مربوط به بخش های مختلفی از کد هاتون هستش به این منظور اررور ها حتی مسیر و فایل ارروری که پیش اومده رو بهتون نشون میده اگر به تصویر بالا دقت داشته باشید متوجه میشید که این اررور در قسمت ذکر شده و در فایل functions.php هستش حتی در آخر هم اون سطری که این اررور ایجاد شده رو هم مشخص کرده که این عالیه نه؟
میتونید به سادگی به اون بخش مراجعه کرده فایل رو ادیت کنید و مشکل رو حل کنید.
اگر شما تا الان فقط با قسمت پنل سایت خودتون به فایل های موجود دسترسی داشتین خب این کار یکم مشکل خواهد بود براتون ولی نگران نباشید ما به صورت کامل همه چیز رو بهتون آموزش خواهیم داد.
فقط در این قسمت شما مسیری رو که در تصویر بالا مشخص شده رو در جایی یادداشت کنید مسیر اررور خودتون رو نه تصویر رو!
خط اررور
خب به این قسمت در بالا هم اشاره کردم و همونطور هم که در تصویر بالا میبینید این قسمت خطی رو که اررور ایجاد شده رو بهتون میگه و شما با ادیت کردن فایل با یک ادیتور خوب که بتونه سطر ها رو بهتون نشون بده میتونید سریعا به بخش مربوطه رفته و اررور رو حلش کنید.
با مشخص بودن سطر اررور شما هم در زمانتان صرفه جویی خواهد شد و هم سردرگم نخواهید شد.
دسترسی به فایل ها به کمک FTP
خب بنابه دلایلی اگر نتونستید که به کمک پنل سایت خود به فایل هاتون دسترسی پیدا کنید یک راه دیگر وجود دارد که میتوانید به کمکش به تمامی فایل های سایتتون مثل سی پنل سایت خود دسترسی داشته باشید.
خوشبختانه در این زمینه برنامه های مختلفی وجود دارد که میتونید از آنها استفاده کنید یکی از آنها FileZilla هستش که ما بهتون پیشنهاد میدیم و در این آموزش هم میخوایم که قسمت های مختلف این برنامه رو بهتون آموزش بدیم برنامه ای بسیار عالی و کامل با امکانات فراوان برای این کار فقط کافیست که نسخه ای رو که با سیستم عاملتون سازگار باشه رو دانلود و نصبش کنید بقیه کار ها رو بهتون یاد میدیم که چیکار کنید.
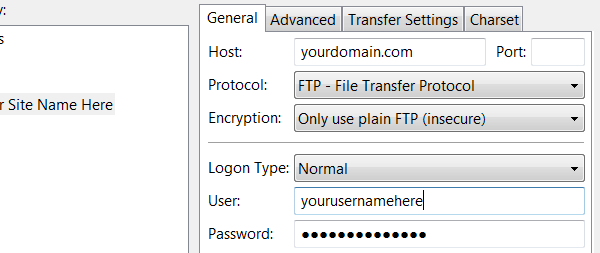
خب برنامه رو دانلود کنید نصبش کنید و پس از باز شدن بر روی قسمت فایل کلیک کنید و بعد به قسمت مدیریت فایل برید و نام سایتتون رو وارد کنید برای برچسب اکنون با صفحه ای شبیه شکل بالا روبرو خواهید شد که قسمت های مختلفش رو بهتون آموزش میدیم که اطلاعاتتون رو تکمیل کنید.
Host : در قسمت هاست شما دامنه سایتتون رو یا همون آدرس url سایتتون رو وارد کنید.
Port : اگر اطلاعی در مورد پورت دارید که این قسمت رو پر کنید ولی اگه نه این قسمت رو خالی بذارید.
Protocol : در این قسمت هم شما مانند شکل بالا FTP – File Transfer Protocol رو انتخاب کنید.
Encryption : در این قسمت هم مانند شکل بالا Only use plain ftp (insecure) رو انتخاب کنید.
logon type : در این قسمت هم Normal رو انتخاب کنید.
خب در پایین نیز که باید username password مربوط به سی پنلتون رو وارد کنید.
در قسمت آخر هم وارد قسمت Transfer Setting شوید و Limit Number of Simultaneous Connections رو تیکش رو بزنید و عدد 8 رو به عنوان مقدار ماکزیمم وارد سازید.
سپس بر روی conncet کلیک کنید و به تمامی فایل های سایتتون به کمک این نرم افزار دسترسی داشته باشید. کار تمام است!
رفع خطا
خب در بالا یاد گرفتیم که متن اررور مشخص میکنه که در چه فایلی در چه مسیری و حتی در کدامین سطر کد ها قرار داره و شما هم اون مسیر رو قرار بود در جایی یادداشت کنید اگر نکردید باز بهش یه نگاهی بندازید.
خب مسیر فایل رو پیدا میکنیم و بهش رجوع میکنیم بعدشم از اسم فایل در پیام مکان دقیق اررور گفته شده.
خب بعد از اینکه فایل رو پیدا کردید اونو در سیستم خودتون دانلودش کنید.
یافتن اررور در کد ها
یک ویرایشگر متن رو از اینترنت دانلود کنید و بر روی سیستمتون نصب کنید زیاد مهم نیست که چی باشه با هر کدوم که راحت ترین کار کنید.
خب فایل گفته شده رو در ادیتور باز کنید و به سطری که در اررور گفته شده بروید و خطای آنرا رفع کنید فقط متاسفانه این قسمت مربوط میشه به سواد شما از کدنویسی که در این آموزش نمیشه توضیحش داد!
رفع خطای Parse error
در این قسمت شما باید چک کنید که هیچ ; بعد هر دستوری فراموش نشده باشد پرانتز ها رو هم چک کنید که به تعداد پرانتز های باز شده پرانتز های بسته شده هم در کد وجود داشته باشد سپس مطمئن شوید که همه ی کد ها داخل تگ های php قرار گرفته باشند تا بدون مشکل اجرا شوند.
آپلود فایل در سایت
تا اینجای کار اررور حل شد اما اررور فایلی که در کامپیوتر ماست پس باید فایل رو دوباره در سایت آپلود کنیم.
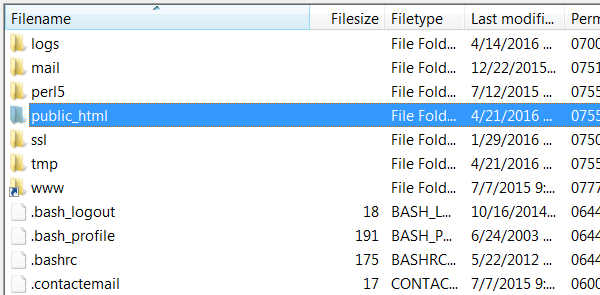
برای این کار File Zilla رو باز کنید و دنبال همون فولدر باشید و مطمئن باشید که فولدری که هنوز باز است همون فولدر مربوطه هست
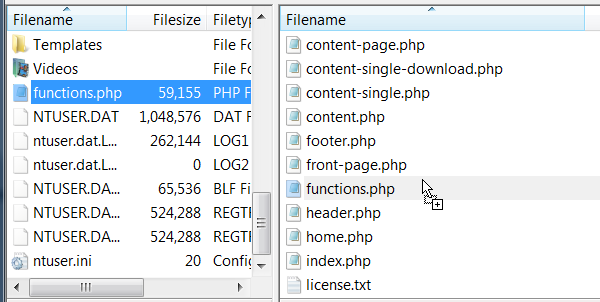
فولدر باز شده در سمت راست نشان داده میشود و با استفاده از پنل سمت میتوانید بین فولدر ها حرکت کنید.
اکنون فایل رو در قسمت راست drag and drop کنید تا بازنویسی شود.
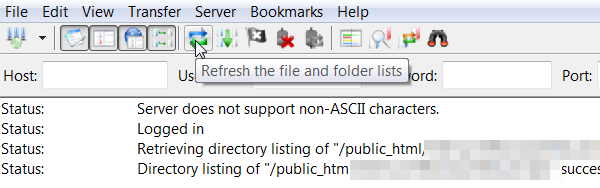
خب حالا بر روی آیکون رفرش کلیک کنید و وارد سایت شوید مطمئنا مشکل حل شده است.
امیدوارم که این آموزش هم به درد بسیاری از دوستان خورده باشن و بتونن مشکلشون رو حل کنند فقط سعی کنید با کد نویسی هم تا حدودی آشنا باشید تا بتونید مشکلاتتون رو خودتون حل کنید موفق باشید.
با تشکر از همراهی شما با این قسمت از آموزش وردپرس اگر در رابطه با این پست سوال یا مشکلی دارید در قسمت نظرات اعلام بکنید تا راهنمایی شوید. در صورتی که قصد خرید قالب وردپرس دارید میتوانید به دسته بندی قالب وردپرس مراجعه بکنید.