بخش آموزش وردپرس امروز، به مدیریت تصاویر در وردپرس می پردازد. پس همراه ما باشید با مطالب بسیار مهم در مورد تصاویر به همراه معرفی 10افزونه جالب. در واقع امروزه با استفاده از وردپرس محتوای وب سایت ها به کلی تغییر کرده و مانند قبل فقط تمرکز روی متن نمی باشد چرا که تصاویر به نوبه خود در ظاهرسازی وب سایت و جلب کاربر نقش بسیار مهمی دارد. در واقع سیستم مدیریت محتوای وردپرس امکانات زیادی برای زیبایی و ظاهر سایت ها به وجود آورده که یکی از آنها نحوه مدیریت تصاویر می باشد.
مدیریت تصاویر در وردپرس
سرفصل های پست
می توانید با استفاده از نکات آموزشی امروز تصاویر موجود در قالب وردپرس خود را هر چه بهتر مدیریت نمایید و آنها را برای موتورهای جستجو بهینه کنید. ابتدا نکات مورد نیاز برای مدیریت تصاویر در وردپرس را بررسی می نماییم و در ادامه افزونه های جالبی برای این کار را توضیح می دهیم.
تصاویر در وردپرس
برای این که بتوانید از محتوای گرافیکی و تصاویر خود به بهینه ترین شکل ممکن استفاده کنید، لازم است نحوه کارکرد آن ها در HTML را بدانید. برای قرار دادن یک تصویر در صفحه، باید تگ مربوط به آن را با صفت های مناسب، به صورت زیر اضافه کنید.
</”img title=”A duck” src=”http://myimages.com/theimage.jpg” alt=”A mallard duck landing in the water>
حال همان طور که در تگ بالا مشاهده می کنید سه نوع صفت وجود دارد که به بررسی هر یک می پردازیم:
Src: آدرس مربوط به تصویر می باشد.
Alt: در واقع وقتی به هر نحوی تصویر مورد نظر شما نمایش داده نشود این متن نمایش داده می شود و همان آلترناتیو می باشد.
Title: مشخص کننده عنوان تصویر می باشد. این صفت می تواند توضیحی مختصر در مورد تصویر بیان کند و وقتی چند لحظه نشانگر موس را روی تصویر نگه دارید، متن مورد نظر نمایش داده می شود.
دو صفت Src و Title ضروری هستند ولی صفت Alt ضروری نمی باشد و تصویر شما بدون توضیحات Alt هم نمایش داده می شود.
با دو صفت alt و title می توانید به تصاویر خود توضیحات اضافه نمایید و با این کار تصاویر شما برای موتورهای جستجو بهتر قابل رویت می باشد. چون این موتورها قادر به تشخیص تصویر نیستند به ناچار باید از توضیحاتی که به آنها ضمیمه شده استفاده نمایند. پس با اگر توضیحات مناسبی شما به تصاویر خود اضافه نمایید رتبه و سئوی سایت خود را ارتقا می دهید.
توضیحات alt برای نابینایان نیز مفید می باشد. چون آنها برای مطالعه صفحات اینترنتی از نرم افزارهای تبدیل متن به صوت استفاده می کنند و این نرم افزارها هنگامی با یک تصویر مواجه می شوند متن مربوط به آن یعنی توضیحات alt را می خوانند.
در هنگام انتخاب نام تصویر نیز دقت نمایید که نامی متناسب با تصویر و موضوع بنویسید و از انتخاب نام های بیهوده بپرهیزید، چون اگر تصویر دارای نام مناسبی باشد در جستجوی کاربران نیز موثر می باشد.
معرفی 10 افزونه جالب برای مدیریت تصاویر در وردپرس
افزونه Envira Gallery
این افزونه یکی از بهترین افزونه های گالری تصاویر وردپرس می باشد که به شما اجازه می دهد به ایجاد گالری های زیبا و سازگار با تلفن های همراه بپردازید. این افزونه هم چنین برای سئو به خوبی بهینه سازی شده است به طوری که گالری تصاویر سریع بارگذاری می شود.
افزونه Envira Gallery دارای یک افزونه به نام woocommerce می باشد این اجازه را به شما می دهد که گالری تصاویر خود را در فروشگاه های اینترنتی برای محصولات خود ایجاد کنید.
افزونه Soliloquy
این افزونه به خوبی می تواند در به نمایش گذاشتن اسلایدرهای زیبا کمک کند. چه در متن و چه در صفحه. در واقع این افزونه برای جذب کاربران بسیار موثر می باشد و مزیت مهم آن رایگان بودن و توانایی تولید اسلایدری کاملا واکنش گراست.
افزونه EWWW image optimizer
تصاویری که دارای حجم بالایی هستند و به قولی سنگین می باشند زمان بار گذاری در سایت را افزایش داده و این عامل تاثیری منفی روی سرعت و عملکرد وب سایت می باشد، پس بهترین راه برای مقابله با این مشکل استفاده از افزونه های بهینه سازی تصاویر می باشد.
با افزونه بهینه سازی و کاهش حجم تصویر می توانیم هم به سرعت و هم به سئو سایت خود کمک نماییم و در بین تمام افزونه های بهینه سازی تصاویر وردپرس افزونه EWWW image optimizer بهترین انتخاب می باشد.
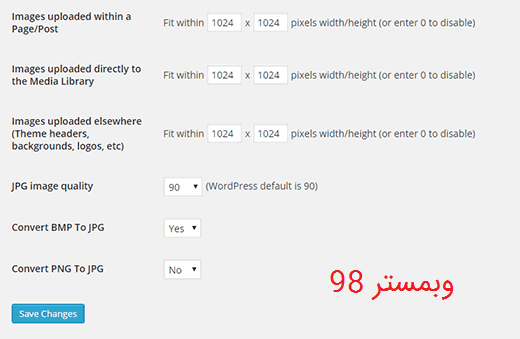
افزونه Imsanity
این افزونه به شما این امکان را می دهد تا بتوانید عکس های خود را به صورت مجموعه ای از نظر ارتفاع و عرض برای ارسال در وردپرس از قبل تنظیم نمایید تا افزونه به صورت خودکار اندازه فایل های تصویری را بزرگ نماید. این افزونه هم چنین می تواند تصاویر قدیمی را resize کند.
Imsanity قادر خواهد بود فرمت های غیر رایج را به فرمت های JPG تبدیل کند.
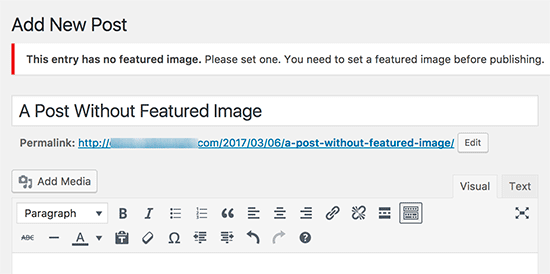
افزونه Require Featured Image
گاهی اوقات پیش می آید که شما یا دیگر نویسندگان هنگام نوشتن یک پست فراموش می کنید تصویر شاخص برای آن قرار دهید، حال در این هنگام افزونه Require Featured Image به نجات شما می آید و اجازه منتشر شدن پست را نمی دهد تا شما تصویر شاخص برای آن انتخاب نمایید. در واقع این افزونه یا غیر فعال کردن دکمه انتشار این کار را انجام می دهد و وقتی شما تصویر شاخص را برگزیدید دکمه فعال می گردد.
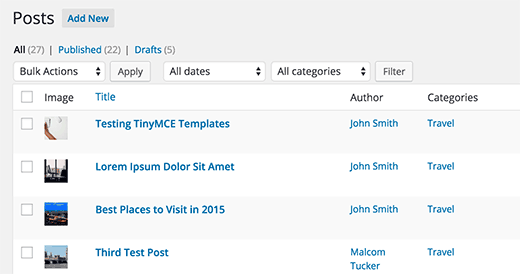
افزونه Featured Image Column
در وردپرس به صورت معمول تصویر شاخص در قسمت نوشته ها نمایش داده نمی شود که در این صورت شما برای مطلع شدن از اینکه نوشته هایتان تصویر شاخص دارند یا خیر مجبورید تمام نوشته ها را یکی یکی باز کنید. پس این افزونه باعث می شود شما در قسمت نوشته ها به صورت کوچک تصاویر شاخص را در کنار نوشته ها مشاهده نمایید.
افزونه Default Featured Image
این افزونه این امکان را به شما می دهد تا به راحتی اقدام به تنظیم تصاویر پیش فرض به عنوان تصویر شاخص کنید تا شما هر بار نخواهید یک تصویر شاخص برای سایت انتخاب کنید. مثلا شما برای نوشته های قدیمی خود تصویر شاخص انتخاب نکردید و با این افزونه به صورت خودکار اولین تصویر درون هر نوشته به عنوان تصویر شاخص انتخاب می گردد و دیگر نیازی نیست شما برای تک تک نوشته ها تصویر شاخص قرار دهید.
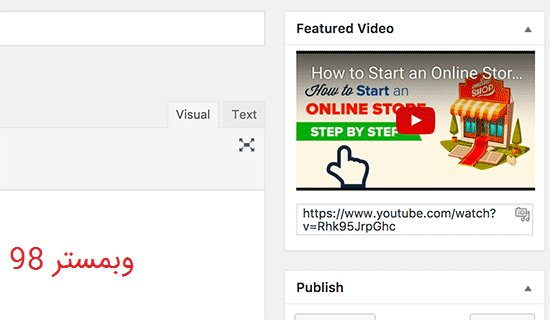
افزونه Featured Video Plus
این افزونه به شما اجازه می دهد در تصویر شاخص به جای تصویر از فیلم و ویدیو استفاده نمایید. فیلم خود را به همراه آدرس url آن اضافه می نمایید. این افزونه به صورت اتوماتیک داخل هر نوشته سرچ می کند و چک می کند که آیا ویدئویی از یوتیوب و … وجود دارد یا خیر، که در صورت بودن تصویر بندانگشتی همان ویدئو را به عنوان تصویر شاخص انتخاب می نماید.
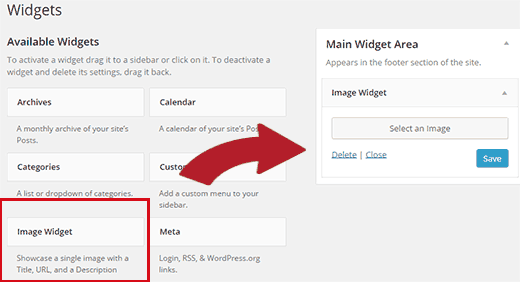
افزونه Image Widget
اگر شما بخواهید در نوار کناری وردپرس تصویری اضافه نمایید باید به صورت دستی آن را داخل یک ویجت متن با استفاده از HTML اضافه نمایید. با کمک این افزونه می توانید یک تصویر را در ساید بار وب سایت خود قرار دهید.
افزونه Featured Images in RSS & Mailchimp Email
این افزونه به شما کمک می کند تا تصاویر شاخص برای خوراک RSS خود تامین کنید.
ممنون از همراهی شما با این بخش از آموزش وردپرس. در صورت هر گونه سوال لطفا سوال خود را در قسمت نظرات مطرح بفرمایید. همچنین اگر قصد خرید قالب وردپرس برای سایت خود از یک منبع معتبر را دارید میتوانید به دسته بندی قالب وردپرس در سایت وبمستر98 مراجعه بکنید.